<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>基本过滤器</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function move(){
$("#mover").slideToggle("slow", move);
}
move();
});
$(document).ready(function(){
$("#btn1").click(function(){
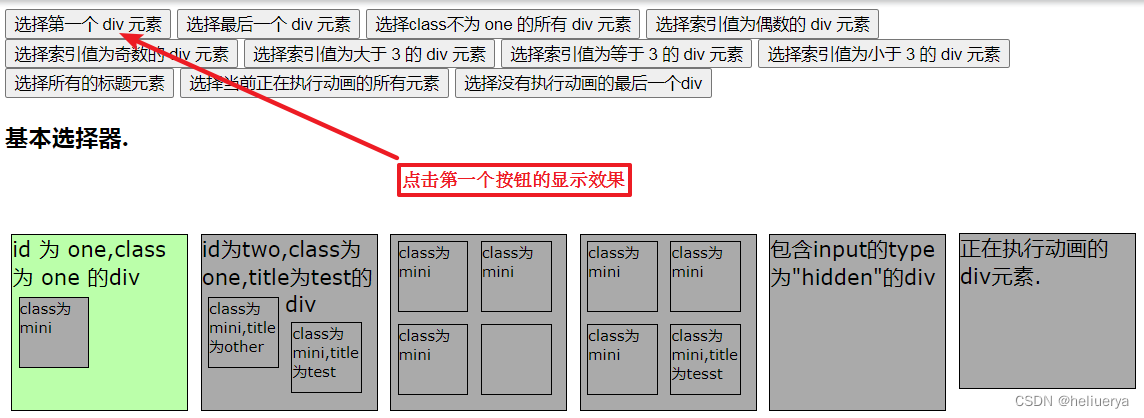
//1.选择第一个 div 元素
$("div:first").css("background", "#bbffaa");
});
$("#btn2").click(function(){
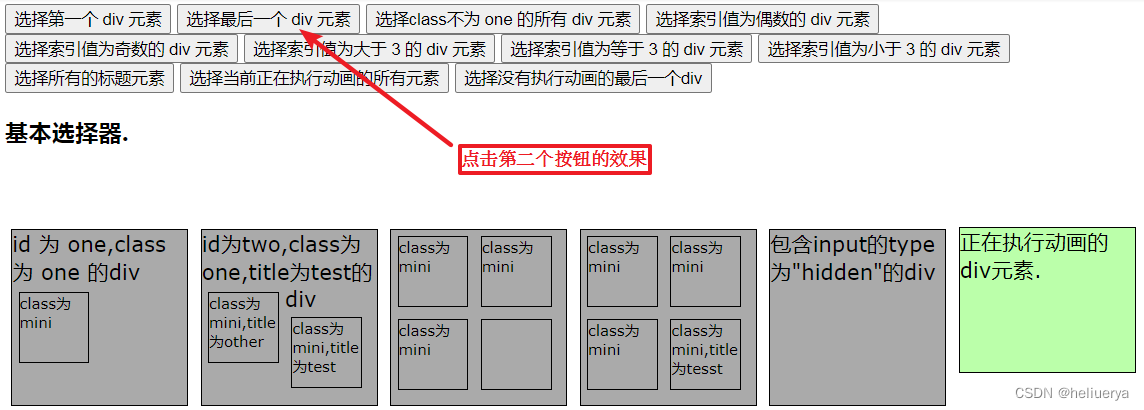
//2.选择最后一个 div 元素
$("div:last").css("background", "#bbffaa");
});
$("#btn3").click(function(){
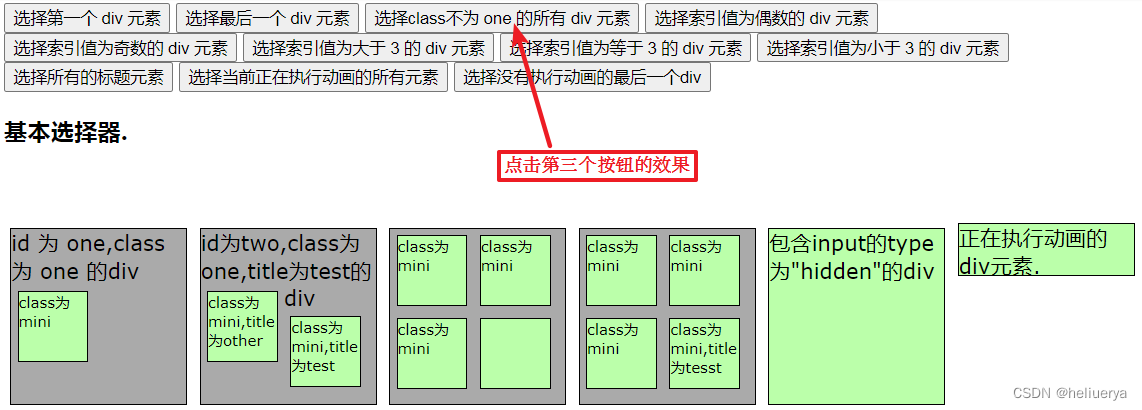
//3.选择class不为 one 的所有 div 元素
//$("div")表示选择所有的div元素
//:not(.cone)表示class值为one的元素不包括在内
$("div:not(.one)").css("background", "#bbffaa");
});
$("#btn4").click(function(){
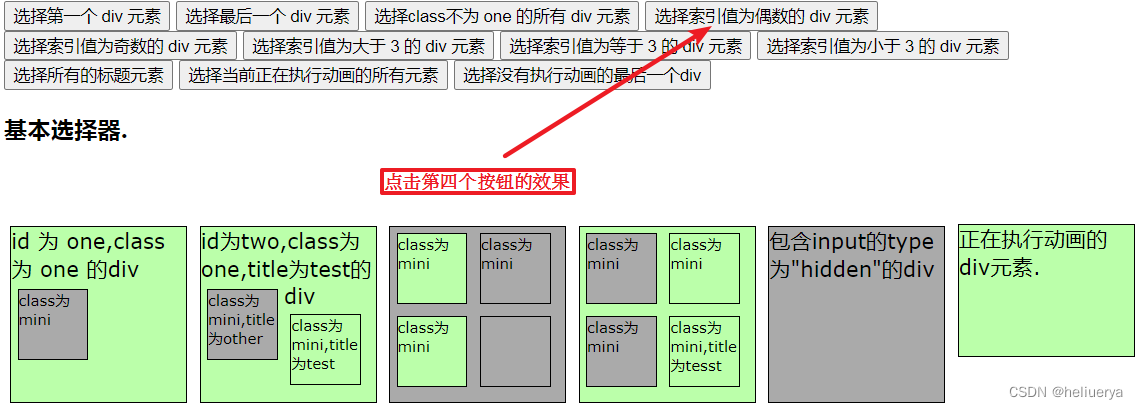
//4.选择索引值为偶数的 div 元素
$("div:even").css("background", "#bbffaa");
});
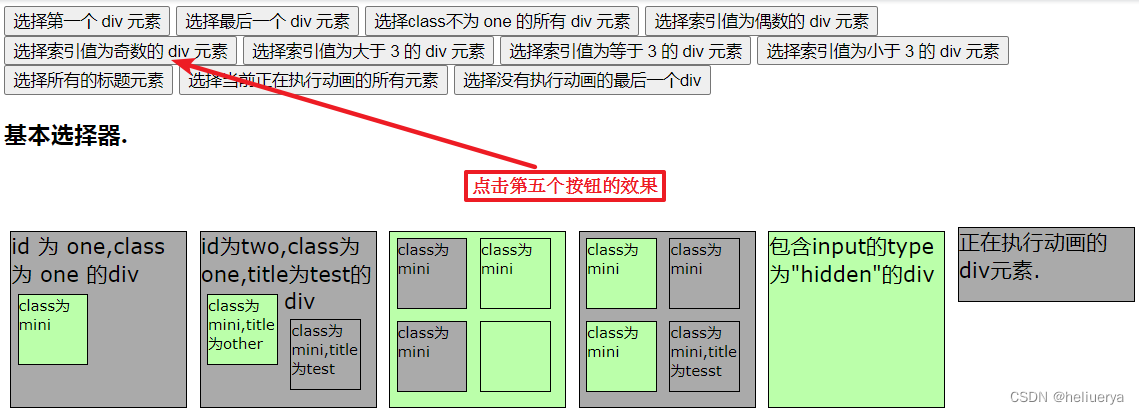
$("#btn5").click(function(){
//5.选择索引值为奇数的 div 元素
$("div:odd").css("background", "#bbffaa");
});
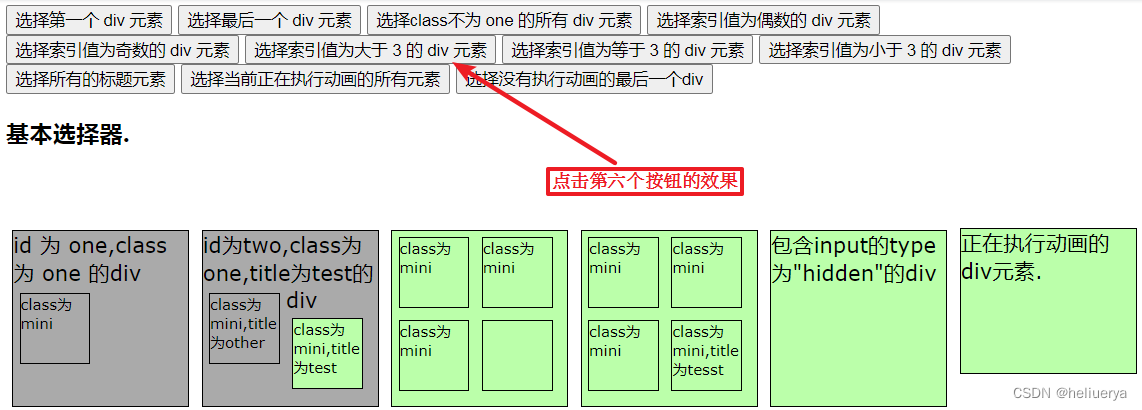
$("#btn6").click(function(){
//6.选择索引值为大于 3 的 div 元素
$("div:gt(3)").css("background", "#bbffaa");
});
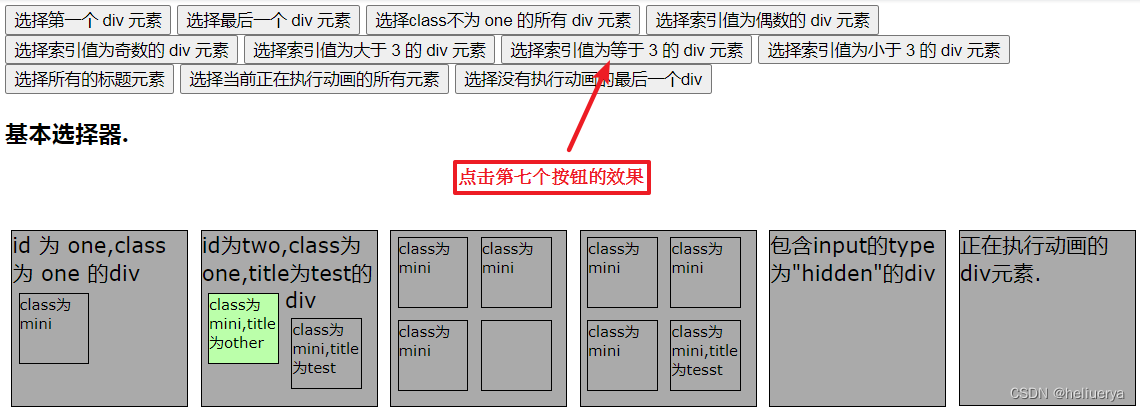
$("#btn7").click(function(){
//7.选择索引值为等于 3 的 div 元素
$("div:eq(3)").css("background", "#bbffaa");
});
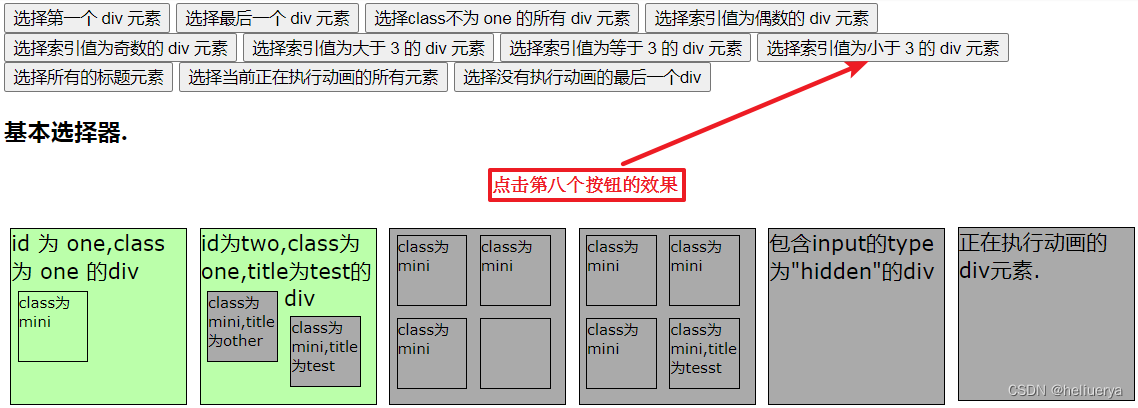
$("#btn8").click(function(){
//8.选择索引值为小于 3 的 div 元素
$("div:lt(3)").css("background", "#bbffaa");
});
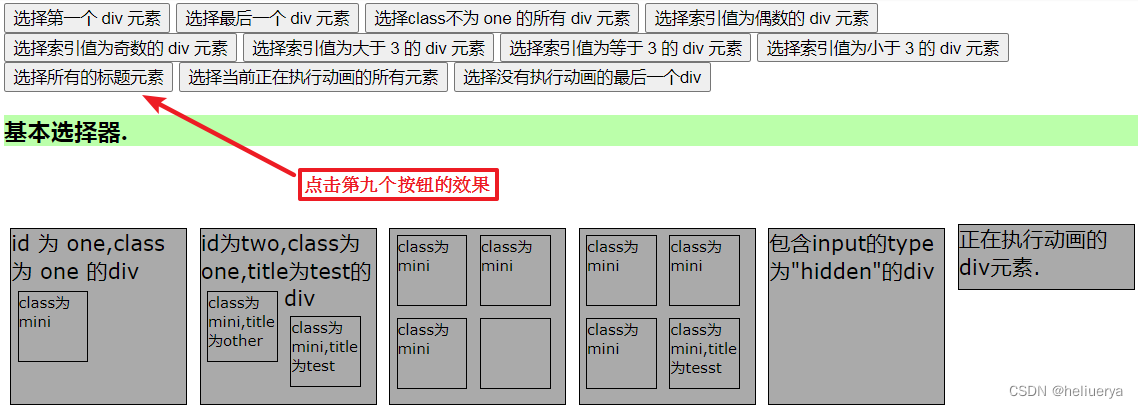
$("#btn9").click(function(){
//9.选择所有的标题元素
$(":header").css("background", "#bbffaa");
});
$("#btn10").click(function(){
//10.选择当前正在执行动画的所有元素
$(":animated").css("background", "#bbffaa");
});
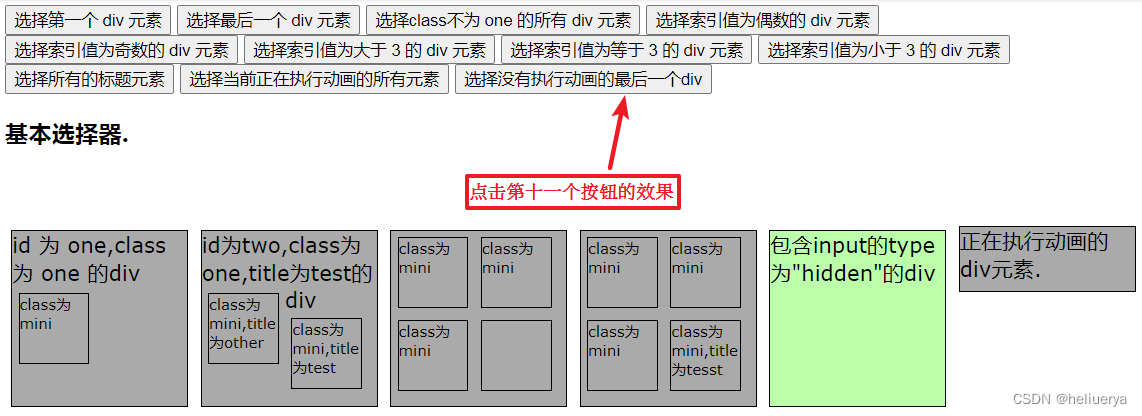
$("#btn11").click(function () {
//11.选择没有执行动画的最后一个div
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<!--
过滤选择器不能单独使用,需要和选择器联合使用
<div>
:first 过滤出 由选择器选定的标签中的 第一个标签
:last 过滤出 选择器选定的标签中的 最后一个标签
:not(selector) 过滤出 选择器选定的标签中的 不包括selector的标签
:even 过滤出 选择器选定的标签中的 下标是偶数的标签
:odd 过滤出 选择器选定的标签中的 下标是奇数的标签
:eq(index) 过滤出 选择器选定的标签中的 下标等于指定下标的标签
:gt(index) 过滤出 选择器选定的标签中的 下标大于指定下标的标签
:lt(index) 过滤出 选择器选定的标签中的 下标小于指定下标的标签
:header 过滤出 选择器选定的标签中的 如 h1, h2, h3 之类的标题元素
:animated 过滤出 选择器选定的标签中的 所有正在执行动画效果的元素
</div>
-->
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" /><br/>
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" /><br/>
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择没有执行动画的最后一个div" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<!-- 下面的div,由于style="display:none",使得该div处于隐藏状态 -->
<div style="display:none" class="none">style的display为"none"的div</div>
<!-- 下行代码div也是隐藏状态 -->
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>