一、选择器:
查找节点,jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式,另外,它还有一些自定义的选择器。
下面举一些列子来说明选择器:(笔者用css样式几乎给每一个选中的标签加了了一个颜色框,有利于测试的时候看到效果)
如图一:

二、过滤器:
jQuery的过滤器必须用在jQuery选择器后,表示对通过前面的jQuery选择器选择到的内容的过滤。是建立在前面选择器已经选择到元素的基础之上的。
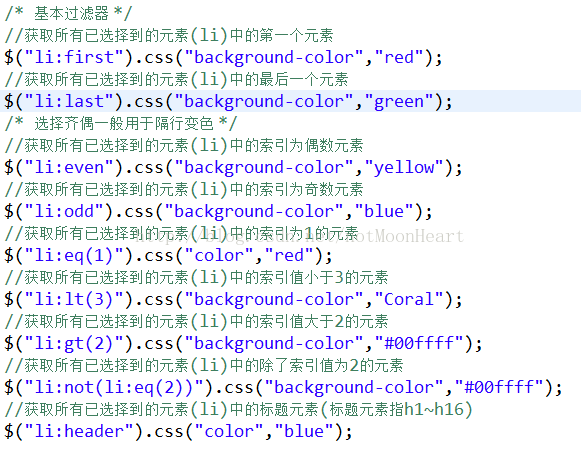
1.基本过滤器:
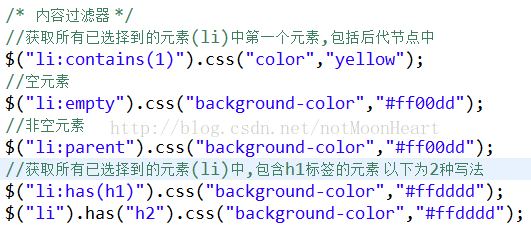
2.内容过滤器:
查找节点,jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式,另外,它还有一些自定义的选择器。
下面举一些列子来说明选择器:(笔者用css样式几乎给每一个选中的标签加了了一个颜色框,有利于测试的时候看到效果)
如图一:

二、过滤器:
jQuery的过滤器必须用在jQuery选择器后,表示对通过前面的jQuery选择器选择到的内容的过滤。是建立在前面选择器已经选择到元素的基础之上的。
1.基本过滤器:
如图:
如图:
如图:
如图:
如图: