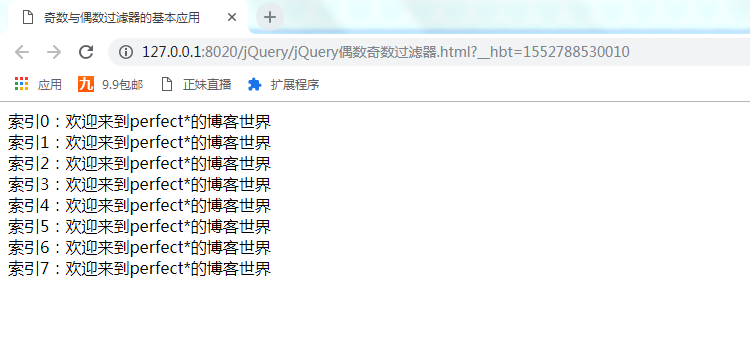
没加过滤器之前:

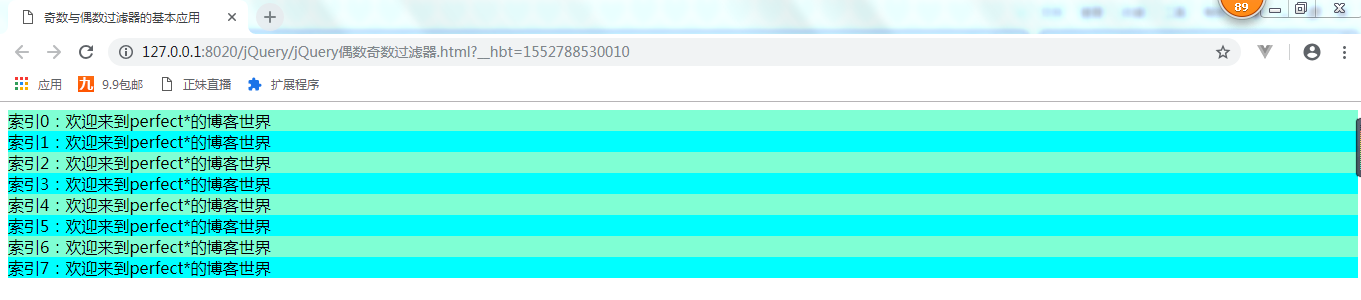
加过滤器之后:

总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>奇数与偶数过滤器的基本应用</title> 6 <script src="js/jquery-3.3.1.js"></script> 7 <script> 8 $(function(){ 9 $("div:even").css("background-color","aquamarine");//修改索引为偶数的背景 颜色 10 $("div:odd").css("background-color","aqua");//修改索引为奇数的背景颜色 11 12 13 }) 14 </script> 15 </head> 16 <body> 17 <div> 18 索引0:欢迎来到perfect*的博客世界 19 </div> 20 <div> 21 索引1:欢迎来到perfect*的博客世界 22 </div> 23 <div> 24 索引2:欢迎来到perfect*的博客世界 25 </div> 26 <div> 27 索引3:欢迎来到perfect*的博客世界 28 </div> 29 <div> 30 索引4:欢迎来到perfect*的博客世界 31 </div> 32 <div> 33 索引5:欢迎来到perfect*的博客世界 34 </div> 35 <div> 36 索引6:欢迎来到perfect*的博客世界 37 </div> 38 <div> 39 索引7:欢迎来到perfect*的博客世界 40 </div> 41 </body> 42 </html>
实现该效果的核心代码:
<script> $(function(){ $("div:even").css("background-color","aquamarine");//修改索引为偶数的背景 颜色 $("div:odd").css("background-color","aqua");//修改索引为奇数的背景颜色 }) </script>
注意:索引是从0开始,即使是父子关系也不影响其所索引
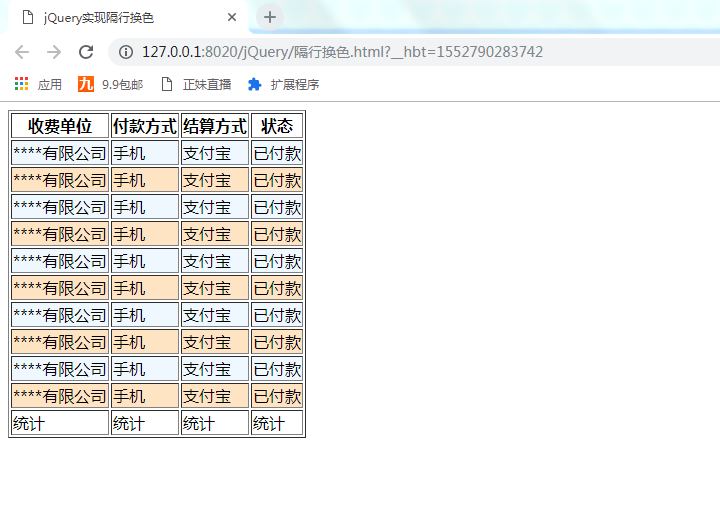
实现隔行换色
未换色之前:

换色之后:

注意:如果不想让表头受到隔行换色的影响,需使用标签<thead></thead>来进行表头的包裹

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQuery实现隔行换色</title> 6 <script src="js/jquery-3.3.1.js"></script> 7 <script> 8 $(function(){ 9 $("tbody tr:even").css("background-color","aliceblue"); 10 $("tbody tr:odd").css("background-color","bisque"); 11 12 13 14 }) 15 </script> 16 </head> 17 <body> 18 <table border="1"> 19 <thead><tr><th>收费单位 </th><th>付款方式 </th><th>结算方式 </th><th> 状态</th></tr></thead><!--表头--> 20 <tbody> 21 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 22 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 23 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 24 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 25 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 26 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 27 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 28 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 29 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 30 <tr><td>****有限公司</td><td>手机</td><td>支付宝</td><td>已付款</td></tr> 31 </tbody><!--内容--> 32 <tfoot> 33 <tr><td>统计</td><td>统计</td><td>统计</td><td>统计</td></tr> 34 </tfoot><!--表尾--> 35 36 37 </table> 38 </body> 39 </html>
实现隔色换行的核心代码:
1 <script> 2 $(function(){ 3 $("tbody tr:even").css("background-color","aliceblue"); 4 $("tbody tr:odd").css("background-color","bisque"); 5 6 7 8 }) 9 </script>
