滑动,让用户体验更加友好。与用户交互时让整个界面都多了一分灵性。这篇文章从View滑动三种的实现方式,来做简要的分析。
一丶scrollTo/scrollBy
scrollTo和scrollBy都是View自带的滑动方法,scollBy方法中调用的也是scrollTo方法。此种方式是对View内容进行滑动,并没有改变View的位置。源码:
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}scollTo方法中根据此次传入的x,y值和上次保存的x,y值做比较,来判断出用户是否滑动。再赋值,调用相关方法,实现滑动。
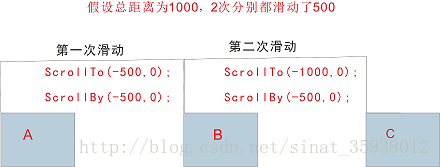
scollTo和scollBy方法都是传入x,y值,区别在于scrollTo是滑动到那儿去。而scollby则是滑动多少就是多少。下图所示:

图片比较清晰明了,从A滑动到C位置。分2次滑动。滑动到b的时,参数都一样,从B滑动到C的时候。scrollTo的x值是A到C的总共距离。这就很好理解scrollTo方法这样命名的原因了。下面我们通过代码来实现下:
private TestView view = null;
private Button button =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
view = (TestView)findViewById(R.id.tv_scroll);
button = (Button) findViewById(R.id.btn_start);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
view.scrollBy(-(400),0);
}
}
代码相当简单,TestView是一个自定义View中画了一个小矩形,来看下效果图:

将改scrollBy为scrollTo* (-(400),0)后效果

意料之中,滑动400后再滑动就没用了。
前面说到过这两种方式是滑动view的内容,什么意思内。上面滑动的小矩形是TestView中画的一个矩形,所以调用TestView的滑动方法,实际上滑动的是他的内容,即小矩形。
如果是一个Button,滑动的则是他的文字。

上面是一个大的Button,点击滑动调用他的滑动方法,最终滑动的是他的内容文本”被滑动按钮”,如果没有内容就不会产生滑动。
二丶动画
视图动画和属性动画都可以完成滑动,依靠平移来实现。
//视图动画:
TranslateAnimation animation = new TranslateAnimation(....);
animation.setDuration(2000);
view.startAnimation(animation);
//属性动画:
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationX", 600);
animator.setDuration(2000);
animator.start();实现效果:
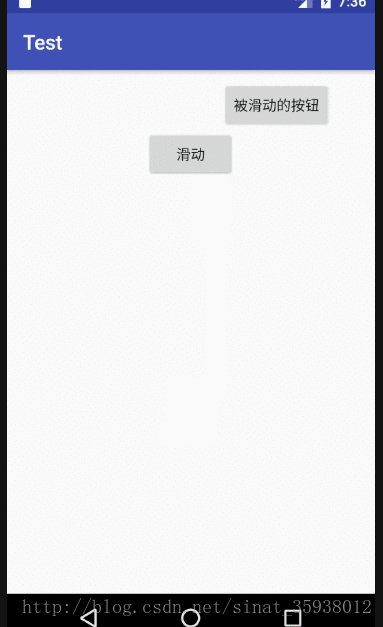
三丶修改View的布局参数
这种滑动方式,改变的是view相对于父view中的位置,实现也比较简单,适合于用户交互的view,当然合适与否还是根据,自定义View效果实现方式来确定安排的。
LinearLayout.LayoutParams lp new LinearLayout.LayoutParams(..);
//根据父view来确定该选什么的LayoutParams;
lp.leftMargin = 400;
view.setLayoutParams(lp);最终的实现效果:
还可以直接调用view的layout方法:
view.layout(400,geTop(),getRight(),getBottom());最终的效果都是一样的。
除开之外还有offsetLeftAndRight(int offset)和offsetTopAndBottom(int offset),来修改布局的偏移量,用得比较少提示下就行了。
三种滑动方式总结就先到这儿了。属性动画推荐郭霖大神的三篇文章:
Android属性动画完全解析(上),初识属性动画的基本用法