经过上一篇AndroidView的布局分析之后,我们继续View的绘制分析讲解。我们依旧从ViewRootImpl#performTraversals说起。
private void performTraversals() {
...
if (!cancelDraw && !newSurface) {
if (!skipDraw || mReportNextDraw) {
if (mPendingTransitions != null && mPendingTransitions.size() > 0) {
for (int i = 0; i < mPendingTransitions.size(); ++i) {
mPendingTransitions.get(i).startChangingAnimations();
}
mPendingTransitions.clear();
}
performDraw();
}
}
...
}我们对performDraw()执行绘制方法进行分析:
private void performDraw() {
···
final boolean fullRedrawNeeded = mFullRedrawNeeded;
try {
draw(fullRedrawNeeded);
} finally {
mIsDrawing = false;
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
}
···
}在ViewRootImpl#performDraw里调用了ViewRootImpl#draw方法,并将fullRedrawNeeded形参传进方法体中,我们通过变量的命名方式大概推断出该成员变量的作用是判断是否需要重新绘制全部视图,因为我们从DecorView根布局分析至今,我们显然是绘制所有视图的。那么我们继续分析ViewRootImpl#draw:
private void draw(boolean fullRedrawNeeded) {
...
//获取mDirty,该值表示需要重绘的区域
final Rect dirty = mDirty;
if (mSurfaceHolder != null) {
// The app owns the surface, we won't draw.
dirty.setEmpty();
if (animating) {
if (mScroller != null) {
mScroller.abortAnimation();
}
disposeResizeBuffer();
}
return;
}
//如果fullRedrawNeeded为真,则把dirty区域置为整个屏幕,表示整个视图都需要绘制
//第一次绘制流程,需要绘制所有视图
if (fullRedrawNeeded) {
mAttachInfo.mIgnoreDirtyState = true;
dirty.set(0, 0, (int) (mWidth * appScale + 0.5f), (int) (mHeight * appScale + 0.5f));
}
···
if (!drawSoftware(surface, mAttachInfo, xOffset, yOffset, scalingRequired, dirty)) {
return;
}
}由于这部分不算是重点,我们直接看关键代码部分,首先是获取mDirty,该值指向的是需要重绘的区域的信息,至于重绘部分的知识,我们会另起文章来分析,这里只是顺带一下。然后是用我们传递进来的fullRedrawNeeded参数进行判断是否需要重置dirty区域,最后调用了ViewRootImpl#drawSoftware方法,并把相关参数传递进去。
private boolean drawSoftware(Surface surface, AttachInfo attachInfo, int xoff, int yoff,
boolean scalingRequired, Rect dirty) {
// Draw with software renderer.
final Canvas canvas;
try {
final int left = dirty.left;
final int top = dirty.top;
final int right = dirty.right;
final int bottom = dirty.bottom;
//锁定canvas区域,由dirty区域决定
canvas = mSurface.lockCanvas(dirty);
// The dirty rectangle can be modified by Surface.lockCanvas()
//noinspection ConstantConditions
if (left != dirty.left || top != dirty.top || right != dirty.right
|| bottom != dirty.bottom) {
attachInfo.mIgnoreDirtyState = true;
}
canvas.setDensity(mDensity);
}
try {
if (!canvas.isOpaque() || yoff != 0 || xoff != 0) {
canvas.drawColor(0, PorterDuff.Mode.CLEAR);
}
dirty.setEmpty();
mIsAnimating = false;
attachInfo.mDrawingTime = SystemClock.uptimeMillis();
mView.mPrivateFlags |= View.PFLAG_DRAWN;
try {
canvas.translate(-xoff, -yoff);
if (mTranslator != null) {
mTranslator.translateCanvas(canvas);
}
canvas.setScreenDensity(scalingRequired ? mNoncompatDensity : 0);
attachInfo.mSetIgnoreDirtyState = false;
//正式开始绘制
mView.draw(canvas);
}
}
return true;
}我们可以看到首先是实例化一个Canvas对象,然后对canvas进行一系列的赋值,最后调用mView.draw(canvas)方法。从之前的分析可以知道mView指向的就是DecorView。
View#draw。我们清楚知道DecorView、FrameLayout、ViewGroup、View之间的继承关系。我们在FrameLayout里面用方法搜索的时候,搜到的draw(Canvas canvas)是View里面的方法。那就是说,View的子类都是是调用View#draw()方法的。(源码注释中不建议重写draw方法)
public class View implements···{
···
public void draw(Canvas canvas) {
final int privateFlags = mPrivateFlags;
final boolean dirtyOpaque = (privateFlags & PFLAG_DIRTY_MASK) == PFLAG_DIRTY_OPAQUE &&
(mAttachInfo == null || !mAttachInfo.mIgnoreDirtyState);
mPrivateFlags = (privateFlags & ~PFLAG_DIRTY_MASK) | PFLAG_DRAWN;
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
int saveCount;
// 绘制背景,只有dirtyOpaque为false时才进行绘制
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
final int viewFlags = mViewFlags;
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) != 0;
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) != 0;
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
// 绘制自身内容
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
// 绘制子View
dispatchDraw(canvas);
// Overlay is part of the content and draws beneath Foreground
if (mOverlay != null && !mOverlay.isEmpty()) {
mOverlay.getOverlayView().dispatchDraw(canvas);
}
// Step 6, draw decorations (foreground, scrollbars)
// 绘制滚动条等
onDrawForeground(canvas);
// we're done...
return;
···
}
}我们可以看到官方给出的注释是非常清晰地说明每一步的做法。我们首先来看一开始的标记位dirtyOpaque,这是标记的作用是判断当前View是否是透明的,如果View是透明的,那么根据下面的逻辑可以看出,有一些步骤就不进行。我们还是跟着注释来分析一下有哪六个步骤:
- 对View背景的绘制
- 保存当前的图层信息(可跳过)
- 绘制View的内容信息
- 绘制子View
- 绘制阴影的边缘和恢复层(有必要的话)
- 绘制装饰(前景、滚动条)
// 第二和第五步可以跳过,我这里不作分析。
绘制背景
调用了View#drawBackground方法,我们看一下源码:
private void drawBackground(Canvas canvas) {
//mBackground是该View的背景参数,比如背景颜色
final Drawable background = mBackground;
if (background == null) {
return;
}
//根据View四个布局参数来确定背景的边界
setBackgroundBounds();
// Attempt to use a display list if requested.
if (canvas.isHardwareAccelerated() && mAttachInfo != null
&& mAttachInfo.mHardwareRenderer != null) {
mBackgroundRenderNode = getDrawableRenderNode(background, mBackgroundRenderNode);
final RenderNode renderNode = mBackgroundRenderNode;
if (renderNode != null && renderNode.isValid()) {
setBackgroundRenderNodeProperties(renderNode);
((DisplayListCanvas) canvas).drawRenderNode(renderNode);
return;
}
}
//获取当前View的mScrollX和mScrollY值
final int scrollX = mScrollX;
final int scrollY = mScrollY;
if ((scrollX | scrollY) == 0) {
background.draw(canvas);
} else {
canvas.translate(scrollX, scrollY);
background.draw(canvas);
canvas.translate(-scrollX, -scrollY);
}
}不是重点,我们记住这个步骤,往下看。
绘制View的内容信息
/**
* Implement this to do your drawing.
*
* @param canvas the canvas on which the background will be drawn
*/
protected void onDraw(Canvas canvas) {
}View#onDraw是一个空方法,就如我们上一个篇分析onLayout()一样,由于不同的View有着不同的布局,所以在视图的绘制过程也同样有所不同,这需要我们View的子类按照自己的需求去重写onDraw()方法来实现。
绘制子View
因为是绘制子View,那么我们可以在View找不到这个方法,在FrameLayout中方法查找是指向ViewGroup#dispatchDraw的方法,由于这个方法实现主要是遍历所以子View,每个子View调用drawChild。其实ViewGroup#dispatchDraw方法实现满足了我们很多ViewGroup的子类,如LinearLayout、FrameLayout都是没有重写dispatchDraw方法的,如果我们自定义View需求比较特殊,可以重写该方法。 另外ViewGroup#dispatchDraw方法代码过多,我们直接圈出重点ViewGroup#drawChild:
/**
* Draw one child of this View Group. This method is responsible for getting
* the canvas in the right state. This includes clipping, translating so
* that the child's scrolled origin is at 0, 0, and applying any animation
* transformations.
*
* @param canvas The canvas on which to draw the child
* @param child Who to draw
* @param drawingTime The time at which draw is occurring
* @return True if an invalidate() was issued
*/
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
return child.draw(canvas, this, drawingTime);
}子类View的draw()方法,主要方法的重载,跟我们上面分析的draw(Canvas canvas)是不一样的。
boolean draw(Canvas canvas, ViewGroup parent, long drawingTime) {
···
if (!drawingWithDrawingCache) {
if (drawingWithRenderNode) {
mPrivateFlags &= ~PFLAG_DIRTY_MASK;
((DisplayListCanvas) canvas).drawRenderNode(renderNode);
} else {
// Fast path for layouts with no backgrounds
if ((mPrivateFlags & PFLAG_SKIP_DRAW) == PFLAG_SKIP_DRAW) {
mPrivateFlags &= ~PFLAG_DIRTY_MASK;
dispatchDraw(canvas);
} else {
draw(canvas);
}
}
} else if (cache != null) {
mPrivateFlags &= ~PFLAG_DIRTY_MASK;
if (layerType == LAYER_TYPE_NONE) {
// no layer paint, use temporary paint to draw bitmap
Paint cachePaint = parent.mCachePaint;
if (cachePaint == null) {
cachePaint = new Paint();
cachePaint.setDither(false);
parent.mCachePaint = cachePaint;
}
cachePaint.setAlpha((int) (alpha * 255));
canvas.drawBitmap(cache, 0.0f, 0.0f, cachePaint);
} else {
// use layer paint to draw the bitmap, merging the two alphas, but also restore
int layerPaintAlpha = mLayerPaint.getAlpha();
mLayerPaint.setAlpha((int) (alpha * layerPaintAlpha));
canvas.drawBitmap(cache, 0.0f, 0.0f, mLayerPaint);
mLayerPaint.setAlpha(layerPaintAlpha);
}
}
···
}从一开始的判断的对象命名来理解,判断时候有绘制缓存,应该就是是否绘制过了,否的话将会调用draw(canvas)方法。而我们上面分析过,drawChild()的核心过程就是为子视图分配的cavas画布绘制区,在设置了一些位置、动画等参数和一个Flag标记后就会调用子视图的draw()函数进行具体的绘制了。
我们总体可以这样理解ViewGroup的绘制过程,遍历子View,重载draw方法对子View进行绘制,而子View又会调用自身的draw方法绘制自己,通过不断遍历子View及子View的不断对自身的绘制,从而使得View树完成绘制。(该方法实现过程较为复杂抽象,能力有限在参考下截取这部分重点来说说,有需要大家可以结合其他分析进行自我总结归纳。)
绘制装饰
绘制装饰,其实对View的非背景、View内容的部分,如滚动条等等,我们看看View#onDrawForeground:
public void onDrawForeground(Canvas canvas) {
onDrawScrollIndicators(canvas);
onDrawScrollBars(canvas);
final Drawable foreground = mForegroundInfo != null ? mForegroundInfo.mDrawable : null;
if (foreground != null) {
if (mForegroundInfo.mBoundsChanged) {
mForegroundInfo.mBoundsChanged = false;
final Rect selfBounds = mForegroundInfo.mSelfBounds;
final Rect overlayBounds = mForegroundInfo.mOverlayBounds;
if (mForegroundInfo.mInsidePadding) {
selfBounds.set(0, 0, getWidth(), getHeight());
} else {
selfBounds.set(getPaddingLeft(), getPaddingTop(),
getWidth() - getPaddingRight(), getHeight() - getPaddingBottom());
}
final int ld = getLayoutDirection();
Gravity.apply(mForegroundInfo.mGravity, foreground.getIntrinsicWidth(),
foreground.getIntrinsicHeight(), selfBounds, overlayBounds, ld);
foreground.setBounds(overlayBounds);
}
foreground.draw(canvas);
}
}跟普通的绘制过程较为相似,先设定可绘制的区域,然后使用Canvas进行绘制,有兴趣的同学可细分下去了解。
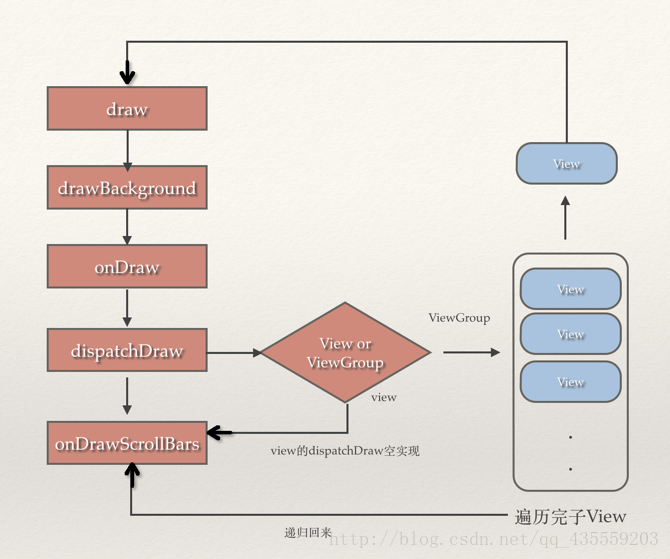
大家可以配合下面这图进行理解和总结。
整体来说,View的绘制流程我们全部说完了,从一开始的View的创建、View的测量、View的布局到这篇View的绘制,里面包含着很多有价值的知识,由于自身水平有限不能面面俱到,主要配合自己对View的绘制流程梳理一遍,希望对大家也有帮助。谢谢你们的阅读!