项目使用的是 react 18 、vite 3

首先在src同级目录创建globals.d.ts,并添加下面代码
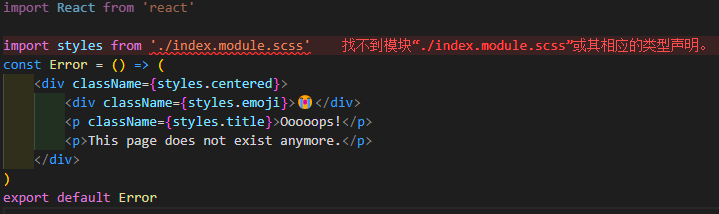
declare module '*.scss';
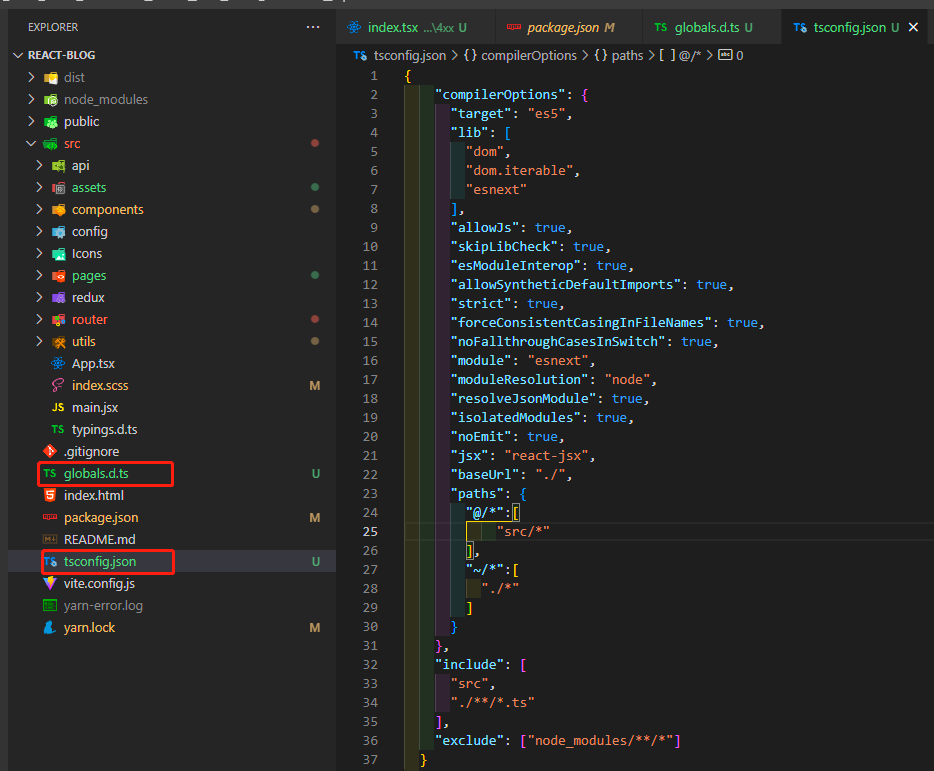
最后在tsconfig的include中添加"./**/*.ts",和exclude添加"node_modules/**/*"
"include": [
"src",
"./**/*.ts"
],
"exclude": ["node_modules/**/*"]
目录结构如下