问题的场景:你安装了刚刚用npm发布的模块,但是你的VSCode编辑器提示你缺少模块的声明文件。就像下面一样
然后我们看到node_modules文件夹下,根本没什么声明文件,只有模块文件和包描述文件。

模块的声明文件是.d.ts类型的文件,他是用typescript写的模块描述文件,主要用于支持编辑器的智能提示。VSCode以及大多编辑器依赖于.d.ts文件去实现智能提示,所以当你的模块缺少这类文件的时候,会给出提示警告,但是并不影响你引入并使用模块。
解决方法的核心就是添加描述文件,有如下两种方式:
方法一:新增一个模块同名的.d.ts文件


我们看到VSCode的提示已经不见了,至于.d.ts文件的内容你可以为空,或者用typescript去写。
方法二:用dtsmake生成描述文件
扫描二维码关注公众号,回复:
5803984 查看本文章


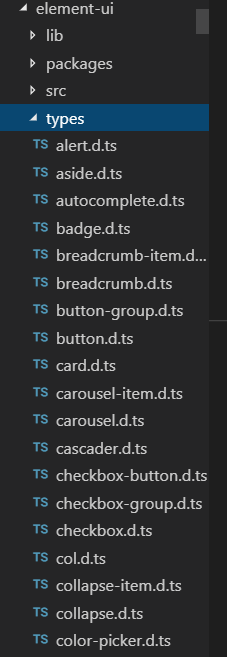
这个时候你需要通过npm i dtsmake -g 安装dtsmake ,然后 'dtsmake -s 模块目录路径+模块文件名',例如 dtsmake -s ./hb-test-module/hb-test-module.js, 这个时候就会在你的模块所在目录下生成一个描述文件。比较正规的做法是我们会在包下面在建一个types目录统一存放各模块的描述文件,例如element-ui


同时不要忘记修改包描述文件package.json。