1、 Animate.css
Animate.css是一个现成的跨浏览器动画库,可用于您的 Web 项目。非常适合强调、主页、滑块和注意力引导提示。

2、swiper
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!

3、mescroll.js
mescroll.js 是在 H5端 运行的下拉刷新和上拉加载插件
您如果是开发 uni-app , 那么请阅读 mescroll 的 uni版本 文档
强烈推荐使用 uni-app 开发APP, 哪怕开发移动端h5网页, 也建议使用 uni-app
时代变化太快, 作者已转向维护 mescroll 的 uni 版本

4、lodash.js
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。

5、Day.js
Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。

6、timeago.js
timeago.js是显示几小时之前,很多随时更新的网站和应用,为了显示出及时性,不再显示具体发布的时间,而是改为几分钟或者几小时前发布的。这样显着时效性更好。这个插件的作用就是这个。如果需要,请收藏好。

7、echarts
echarts一个基于 JavaScript 的开源可视化图表库

8、Markdown
Markdown 开源在线编辑器

9、validator.js
validator.js表单验证工具
10、vue-draggable
Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子,使用起来特别简单对被拖拽元素也没有CSS样式的特殊要求。

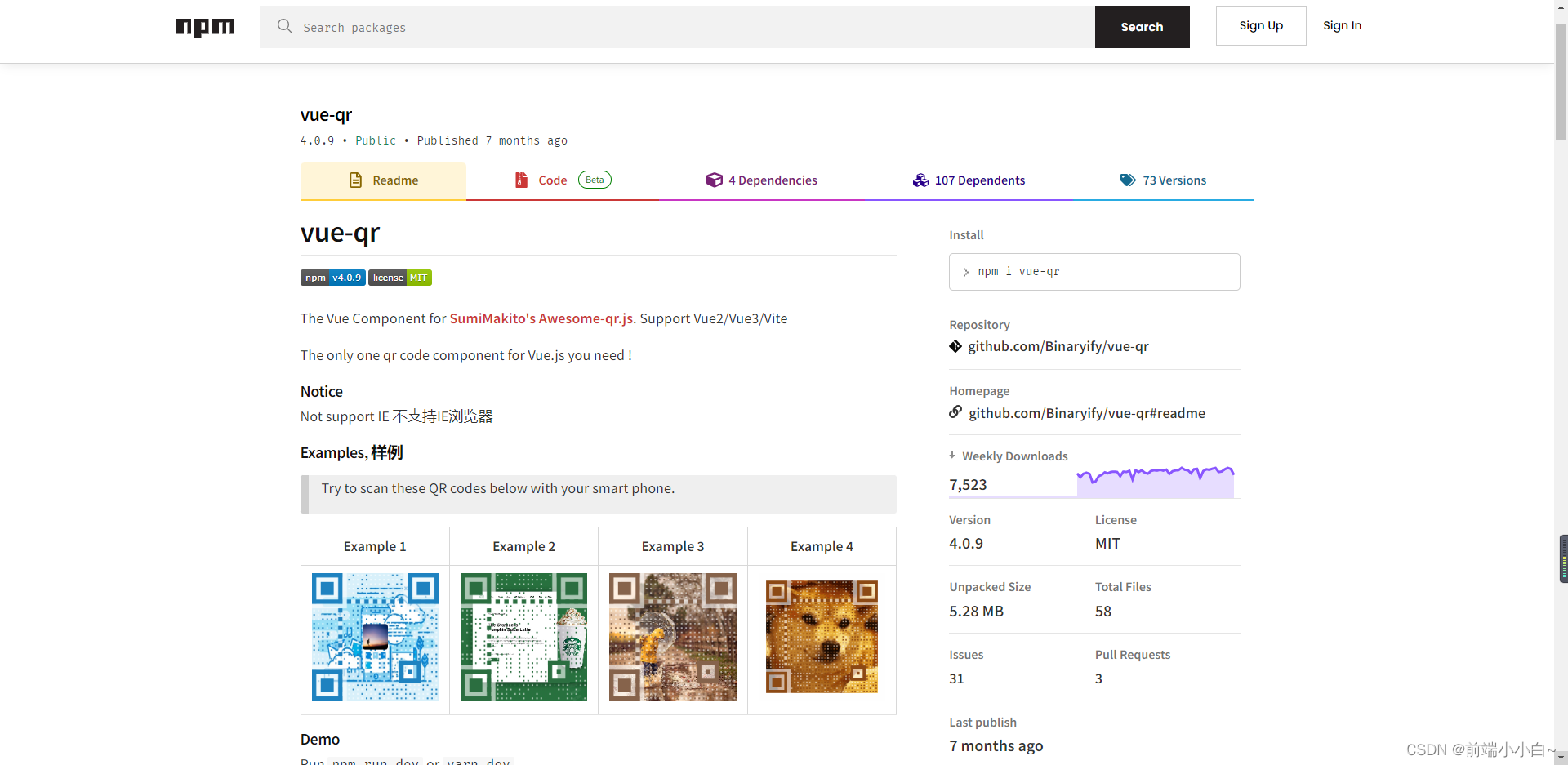
11、vue-qr
vue-qr二维码生成器,可以生成任何形式的二维码包括设置颜色,背景等

12、 vue-cropper
vue-cropper一个优雅的图片裁剪插件
13、vue-lazyload
vue-lazyload图片懒加载,不会和其它Vue组件库冲突,且功能更多
14、vue-simple-upload
vue-simple-upload上传组件
转载技术胖博客,方便以后自己用的时候好找到,侵删!!!