前端在使用过程中会用到很多的组件或者文档,需要进行引用.在此归纳自己常用的库
目录
一、W3school 官网推出教程:JS、HTML、CSS、XML等
三、常用组件库:Element-ui、Vant-ui、Ant Design
一、W3school 官网推出教程:JS、HTML、CSS、XML等
二、MDN(mdn web docs)
网址:MDN Web Docs
介绍;提供开放网络(Open Web)技术有关的信息,包括用于网站和渐进式网络应用的 HTML、CSS 和JavaScript API。

三、TypeScript
网址:TypeScript中文网 · TypeScript——JavaScript的超集
介绍:学习有关TypeScript的所有知识。(jsx也在其中)

四、正则表达式大全
介绍:史上最全常用正则表达式大全。
五、常见的CSS布局
网址:cssinspirationguide - csc inspiration guide online
介绍:这里可以让你寻找到使用或者是学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。

六、CSS进阶(总结)--转自作者教主鸽鸽
网址:cssinspirationguide - csc inspiration guide online
介绍:这里可以让你寻找到使用或者是学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。

七、HTML DOM 事件
介绍:HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。

八、ES6 入门教程
网址:ES6 入门教程
介绍:本书覆盖 ES6 与上一个版本 ES5 的所有不同之处,对涉及的语法知识给予详细介绍,并给出大量简洁易懂的示例代码。

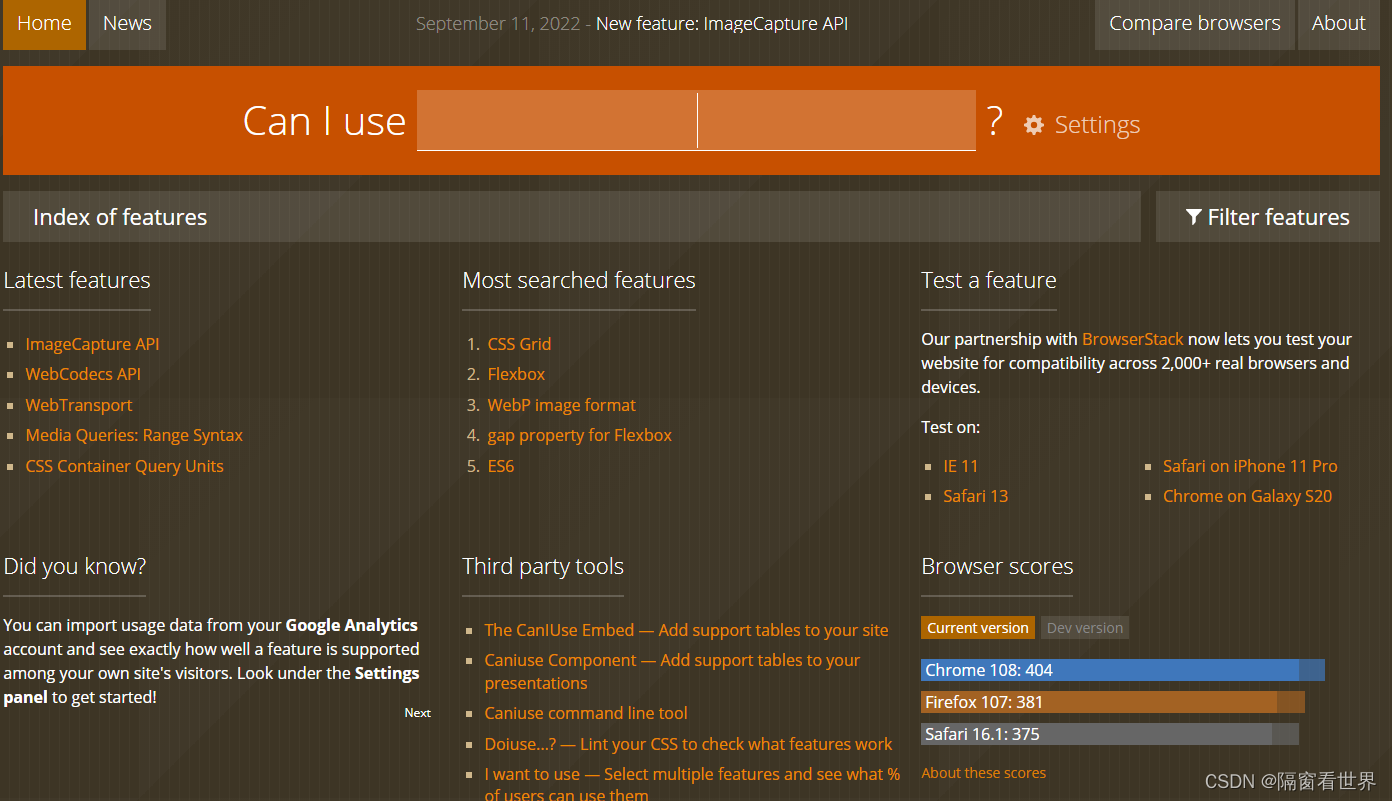
九、版本兼容网站查询
网址:Can I use... Support tables for HTML5, CSS3, etc
介绍:前端在使用某些插件或者API时, 可能在版本的兼容性有问题, 这个根据项目的定位不同就需要选择最合适的使用工具, 可以在这个网站中查询出常见的浏览器的兼容版本

组件库
一、Bootstrap
网址:Bootstrap v5 中文文档 · Bootstrap 是全球最受欢迎的 HTML、CSS 和 JS 前端工具库。 | Bootstrap 中文网
介绍:Bootstrap 是全球最受欢迎的前端框架,用于构建响应式、移动设备优先的网站。利用 jsDelivr 和我们提供的入门模板帮助你快速掌握 Bootstrap。

二、iconfont图标库
介绍:阿里巴巴矢量图标库。

三、常用组件库:Element-ui、Vant-ui、Ant Design
网址:Element - The world's most popular Vue UI framework
网址:Vant 3 - Lightweight Mobile UI Components built on Vue
网址:Ant Design of React - Ant Design
介绍:一个轻量、可靠的移动端组件库。


四、Swiper(专业级轮播图/旋转木马工具)
网址:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
介绍:Swiper常用于移动端网站的内容触摸滑动,Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。

五、Moment.js(专业级时间工具)
介绍:解析、校验、操作、显示日期和时间的 JavaScript 工具库。

六、Animate.css
网址:Animate.css | A cross-browser library of CSS animations.
介绍:CSS动画库。

七、Apache ECharts
介绍:一个基于 JavaScript 的开源可视化图表库。

八、ECharts Demo集
网址:EChartsDemo集
介绍:与七一样是可视化图表库,但是这个更加样式更多。

九、前端学习网站(文档)
网址:印记中文 - 深入挖掘国外前端新领域,为国内 Web 前端开发人员提供优质文档!
介绍:深入挖掘前端新领域,为国内前端开发人员提供资源文档。

个人网站
一、小新老师博客
网址:小新老师的宝库
介绍:前端文档包括CSS/动画/项目/练习。
二、半仙儿博客
网址:iwen半仙儿
介绍:前端文档及个人总结,网易云接口/疫情接口。
三、刘龙彬博客
网址:刘龙彬的博客
介绍:前端进阶文,包括Dart/Javascript/Linux/VScode等 。
express搭建API网址:api_server_ev
四、技术胖
网址:技术胖-胜洪宇关注web前端技术-前端免费视频第一博客
介绍:前端的视频讲解,免费