简言
上一篇我们简单介绍下了TypeScript环境的搭建,ts再好,再厉害,它也是需要javascript的,所以,学习ts的前提是会js。
ts提供了类型静态检查,它是怎么用的呢,下面会逐一介绍各基础类型的用法。
莱茨狗
TypeScipt的基础类型
布尔值
最基本的数据类型就是简单的true/false值,在JavaScript和TypeScript里叫做boolean(其它语言中也一样)。
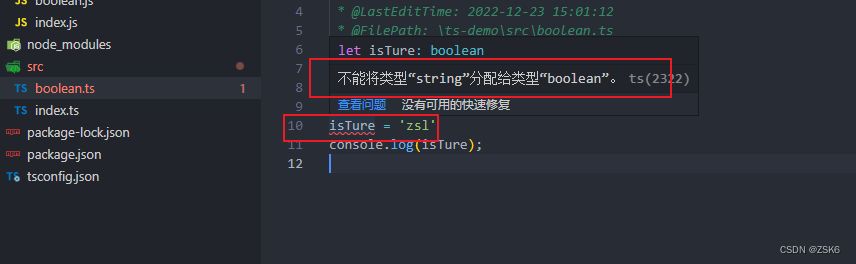
let isTure: boolean = false
isTure = 'zsl'
console.log(isTure);
当你给boolean值赋除false、true以外的值,编辑器将会出现红色大波浪,鼠标移上去将会出现详情提示信息。

如果我们赋null,undefined则不会报错,这个因为默认情况下,TypeScript把null和undefined当做属于任何类型。
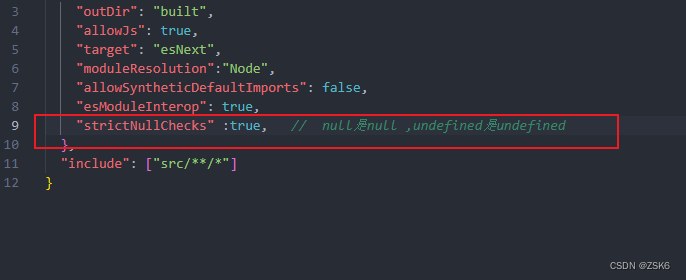
如果我们不希望这种情况发生,则需要在配置文件中启用strictNullChecks,启用后,将null视为null类型,undefined视为undefined类型。

数字Number类型
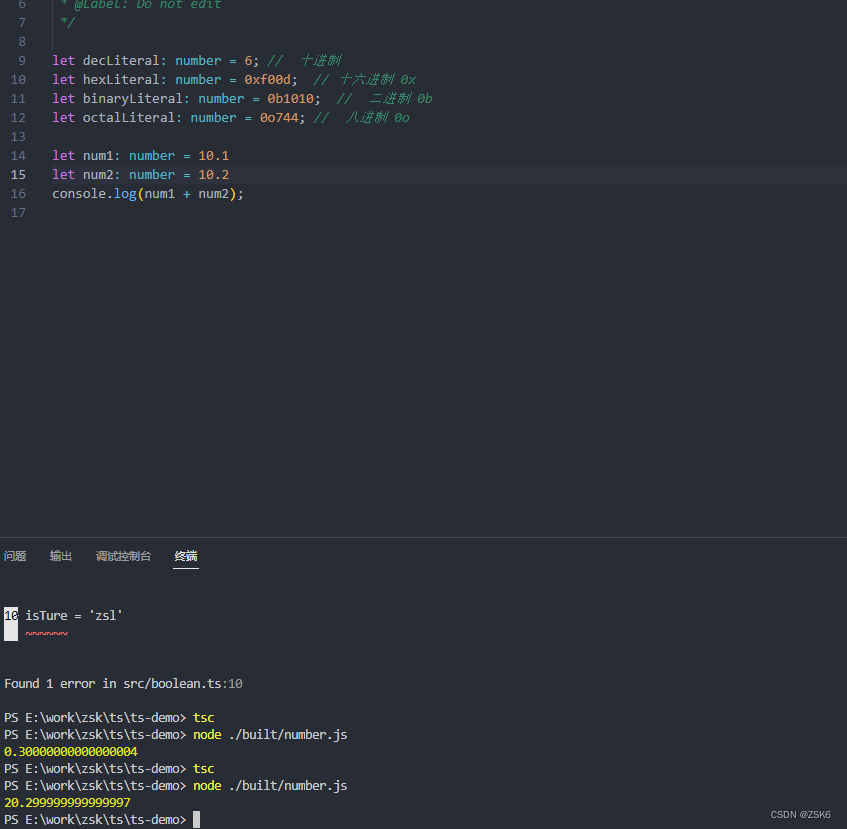
和JavaScript一样,TypeScript里的所有数字都是浮点数。 这些浮点数的类型是 number。 除了支持十进制和十六进制字面量,TypeScript还支持ECMAScript 2015中引入的二进制和八进制字面量。
number类型是64位双精度浮点数,这很容易会出现精度缺失的问题,例如0.1+0.2 != 0.3;也是有时候数值相加,结果如果有很多位小数的原因。

字符串
使用 string表示文本数据类型。 和JavaScript一样,可以使用双引号( ")或单引号(')表示字符串。
// 默认进行类型推断
let str = 'zsk'
let strs = new String('zsk')
// 或
let str2: string = 'zsk'
str = 0
console.log(str);
console.log(strs);
console.log(str2);
虽然str = 0 不符合typescript规范,但是你要是编译的话还是可以成功的。我们可以配置noEmitOnError为true,当ts文件报错时编译不成功。
数组
TypeScript像JavaScript一样可以操作数组元素。 有两种方式可以定义数组。 第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组:
// 表示数字数组
let list: number[] = [1, 2, 3];
第二种方式是使用数组泛型,Array<元素类型>:
let list: Array<number> = [1, 2, 3];
很明显上面是单一类型的数组,如果我想字符串和数字都存在数组呢,这时候可以利用联合(|),实现效果。
any和unknown也可以实现效果,但是有弊端:any:相当于关闭了ts的类型检查,unknown比any好点,会类型检查,只不过想要正确的类型检查,你需要正确判断unknown定义的变量到底是什么类型。。
// 数值和字符串组成的数组
let list: (number | string)[] = [1, 23, '2', []]
// unknown类型的数组
let list2: Array<unknown> = [1, 23, '2', 'any', []]
// unknown类型的数组
let list3: Array<any> = [1, 23, '2', 'any', []]
元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
/**
*
* 元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
*/
// 声明
tuple = ['zsk', 18]
console.log(tuple);
//当访问一个越界的元素,会使用联合类型替代
// tuple.push( 1, 2, '321')
tuple[3] = 'world'; // OK, 字符串可以赋值给(string | number)类型
console.log(tuple[5].toString()); // OK, 'string' 和 'number' 都有 toString
tuple[6] = true; // Error, 布尔不是(string | number)类型
元组在js中并不存相应的定义,所以,如果你强制编译输出将会得到undefined。
另外,ts数组使用动态索引将会找不到越界的属性。可以使用数组方法。
枚举
enum类型是对JavaScript标准数据类型的一个补充。 枚举就是给一类相似作用的数据定义在一起并起个名字,这样更加直观和理解一些。
使用关键字 enum 声明定义
// 值默认从0开始
enum Color {
red = 2, // 改变值
green = 'zsk',
blue = 'a'
}
console.log('Color', Color);
// 定义
let colorDetail: Color = Color.red
// 使用
colorDetail = Color.green
// 赋数值类型不检查
colorDetail = 123
console.log('colorDetail', colorDetail);
Any
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用 any类型来标记这些变量:
let notSure: any = 4;
notSure = "maybe a string instead";
notSure = false; // okay, definitely a boolean
Void
某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void:
function warnUser(): void {
console.log("This is my warning message");
}
声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:
let unusable: void = undefined;
Null 和 Undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。 和 void相似,它们的本身的类型用处不是很大:
// Not much else we can assign to these variables!
let u: undefined = undefined;
let n: null = null;
默认情况下null和undefined是所有类型的子类型。 就是说你可以把 null和undefined赋值给number类型的变量。
然而,当你指定了–strictNullChecks标记,null和undefined只能赋值给void和它们各自。
Never
never类型表示的是那些永不存在的值的类型。 例如, never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never类型,当它们被永不为真的类型保护所约束时。
never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
下面是一些返回never类型的函数:
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {
throw new Error(message);
}
// 推断的返回值类型为never
function fail() {
return error("Something failed");
}
// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {
while (true) {
}
}
Object
object表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型。
使用object类型,就可以更好的表示像Object.create这样的API。例如:
declare function create(o: object | null): void;
create({
prop: 0 }); // OK
create(null); // OK
create(42); // Error
create("string"); // Error
create(false); // Error
create(undefined); // Error
类型断言
通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。 它没有运行时的影响,只是在编译阶段起作用。 TypeScript会假设你,程序员,已经进行了必须的检查。
类型断言有两种形式。 其一是“尖括号”语法:
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;
另一个为as语法:
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
两种形式是等价的。 至于使用哪个大多数情况下是凭个人喜好;然而,当你在TypeScript里使用JSX时,只有 as语法断言是被允许的。
结语
这些基础类型是ts的基本的单元,在此基础搭配类和接口可以实现更加酷炫的效果。