- javascript脚本语言
- 简称ts为javascript进阶脚本语法
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
TypeScript中文网 · TypeScript——JavaScript的超集
官网
https://www.tslang.cn/index.html
ts和js的区别
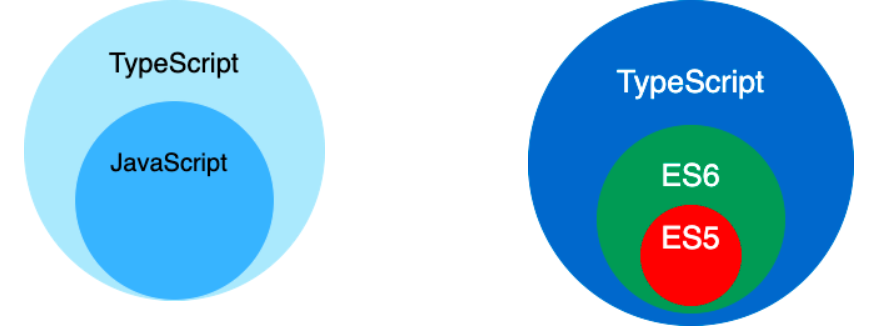
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。

语言特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
类型批注和编译时类型检查
类型推断
类型擦除
接口
枚举
Mixin
泛型编程
名字空间
元组
Await
以下功能是从 ECMA 2015 反向移植而来:
类
模块
lambda 函数的箭头语法
可选参数以及默认参数类型
类型分析:强类型 和 弱类型
变量在声明之后 是否可以任意转化数据类型
js 弱类型脚本语言 动态弱类型检测
ts 弱类型脚本语言 静态弱类型检测文档
https://typescript.bootcss.com/
项目之外使用ts
npm install -g typescript
使用ts编译器来编译
tsc 文件名称
文件创建为ts后缀
index.ts
ts文件不能直接在浏览器使用,需要编译之后浏览器访问

ts/ts 区别
ts代码
let sname:string = "";
sname = 'a';
js
let sname = "";
sname = 1;
//编译之后的
var sname = "";
sname = "a";ts中语法
类型
//ts 声明变量 关键词 名称:类型=初试值?
//字符串类型
let sname: string = "a";
let ssname: string;
//bool
let isM: boolean = true;
//number
let age: number = 0;
//数组
let arr: string[] = [];
let arr1: number[] = [];
let arr2: boolean[] = [];
let arr3: object[] = [];
//泛型
let arr4: Array<number> = [];
//元组
let a: [string, number] = ["a", 1];
console.log(a);
//枚举
enum week {
"mon",
"tus" = 10,
"wed",
}
console.log(week);
console.log(week[0]);
//任意值
let b: any[] = [1, "a", true];
let c: any = "a";
//void 空值 无返回值类型 函数使用
function Person(): void {}
function Person1(): boolean {
return true;
}
//undefined null
let u: undefined = undefined;
let n: null = null;类型断言
在代码中如果存在一个变量可能有值或者为null
data.id-----data 可能有值或者为null
使用类型断言处理通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换
类型断言 as
//类型断言
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
let strLength: number = (<string>someValue).length;具体使用vite构建react ts项目:

ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<App />
</React.StrictMode>
);函数
函数类型注解
ts在函数的形参上添加了类型,并且函数需要带返回值类型
function Person(name:string):void{
}ts函数完整写法
给函数添加函数表达式
(str: string) => number 为函数类型
这种写法更像变量赋值
let Lens: (str: string) => number = function (str: string): number {
return str.length;
};函数的可选参数和默认值
//?为可选
function add(a: number, b?: number): number {
if (b) {
return a + b;
}
return a;
}
add(1);
// function add(a: number, b: number = 0): number {
// return a + b;
// }
// add(1);
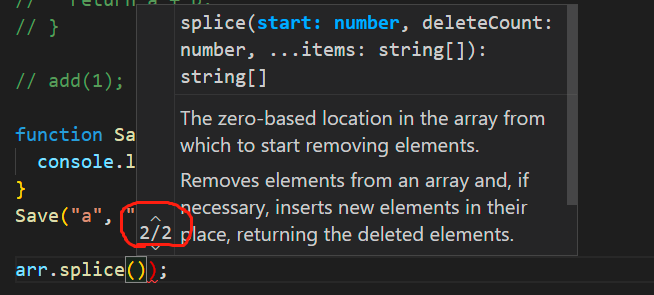
function Save(a: string, ...b: string[]) {
console.log(b);
}
Save("a", "b", "c");重载
JavaScript本身是个动态语言。 JavaScript里函数根据传入不同的参数而返回不同类型的数据是很常见的。
什么较重载?
同名函数,参数个数不同,类型不同 返回值不同 叫函数的重载。

//重载
//重载个数算函数表达式
//函数的主题必须兼容上面的表达式
function Sort(): string[];
function Sort(a: string): string[];
function Sort(a: string, b: string): string[];
function Sort(a: number, b: number): number[];
//函数主体
function Sort(a?: any, b?: any): any[] {
if (typeof a == "number" && typeof b == "number") {
return [b, a];
}
if (typeof a == "string" && typeof b == "string") {
return [b, a];
}
return [];
}
Sort(1, 2);
//编译之后
//函数主体
function Sort(a, b) {
if (typeof a == "number" && typeof b == "number") {
return [b, a];
}
if (typeof a == "string" && typeof b == "string") {
return [b, a];
}
return [];
}
Sort(1, 2);ts中自定义类型
使用type关键词
//自定义类型
type PropType = {
name: string;
age?: number;
};
//以上定义的格式 直接定义属性为必填 写?属性为选填
let stu: PropType = { name: "" };已项目为例:
const App = () => {
return (
<>
<div>app</div>
</>
);
};
export default App;
//普通的函数组件
转化为ts格式组件
import React from "react";
//使用type定义props
type PropTypes = {
list?: object[];
};
const Menu: React.FC<PropTypes> = (props) => {
return (
<>
<div>Menu</div>
</>
);
};
//props默认值
Menu.defaultProps = {
list: [],
};
export default Menu;接口
interface
TypeScript的核心原则之一是对值所具有的结构进行类型检查。 它有时被称做“鸭式辨型法”或“结构性子类型化”。 在TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约。
ts中 type和interface都可以结构化。
interface 关键词
//接口的作用 定义结构 没有实现体
interface propsTypes {
name: string;
age: number;
fun: () => void;
}
//对象实现接口
let stus: propsTypes = {
name: "小花",
age: 18,
fun:function ():void{
}
};
//接口属性选填
let app:()=>number=function():number{
}
直接在属性上写?
interface propsTypes {
name: string;
age: number;
fun?: () => void;//选填
}
//对象实现接口
let stus: propsTypes = {
name: "小花",
age: 18,
};接口只读
关键词 readonly
interface propsTypes {
name: string;
age: number;
fun?: () => void;
readonly goback: boolean;
}
//对象实现接口
let stus: propsTypes = {
name: "小花",
age: 18,
goback: true,
};
//接口定义的属性 不能赋值
// stus.goback = false;接口中设置任意属性
接口背实现之后如果没有设置任意,不能随意添加属性。
//接口的作用 定义结构 没有实现体
interface propsTypes {
name: string;
age: number;
fun?: () => void;
readonly goback: boolean;
//任意
[propName: string]: any; //值 any
}
//对象实现接口
let stus: propsTypes = {
name: "小花",
age: 18,
goback: true,
isma: false,
isFUN: 10,
};
//接口定义的属性 不能赋值
// stus.goback = false;接口索引化
interface aType {
//index 为固定
[index: number]: string;
}
let arrss: aType = ["a"];修改函数组件props使用interface接口
import React from "react";
//使用type定义props
// type PropTypes = {
// list?: object[];
// };
type listType = {
id: number;
name: string;
};
interface PropTypes {
list?: object[];
}
const Menu: React.FC<PropTypes> = (props) => {
return (
<>
<div>Menu</div>
</>
);
};
//props默认值
Menu.defaultProps = {
list: [],
};
export default Menu;ts操作函数组件
1.文件后缀为tsx
2.写函数组件
3.修改为ts
import React, { MouseEvent, ReactElement, useState } from "react";
//接口
//限定结构
type menuType = {
name?: string;
};
interface propTypes {
menu: menuType[];
children?: ReactElement;
}
const Menu: React.FC<propTypes> = ({ menu, children }) => {
let [isShow, setShow] = useState<boolean>(true);
let add = (e: MouseEvent) => {
console.log(1111);
};
if (isShow) {
return (
<>
<div>
<button onClick={add}>按钮</button>
{menu.map((item, index) => {
return <p key={index}>{item.name}</p>;
})}
</div>
</>
);
}
return null;
};
export default Menu;泛型
软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
解释:定义的时候不需要知道类型,在使用时告知类型。
举例:
function identity(arg: number): number {
return arg;
}
function identity(arg: any): any {
return arg;
}
//以上两种函数 同名 参数类别不一致 返回值不一致。
//会定义多个导致函数的可复用性变差。
使用泛型提高函数可复用性
使用泛型变量来定义泛型结构
function psy<T>(a: T): T {
return a;
}
psy<number>(1);
psy<string>("a");
psy<boolean>(true);
//使用泛型变量
function psy<T>(a: T[]): T[] {
a.length
return a;
}
psy<number>([1, 2, 3]);
function sort<T, U>(a: T, b: U): any[] {
let arr: any[] = [];
arr[0] = a;
arr[1] = b;
return arr;
}
sort<number, number>(1, 2);
sort<string, string>("a", "b");
sort<boolean, boolean>(true, false);