第一个 Vue 应用
- 安装WebStorm
在这之前,已下载安装好了WebStorm。
-
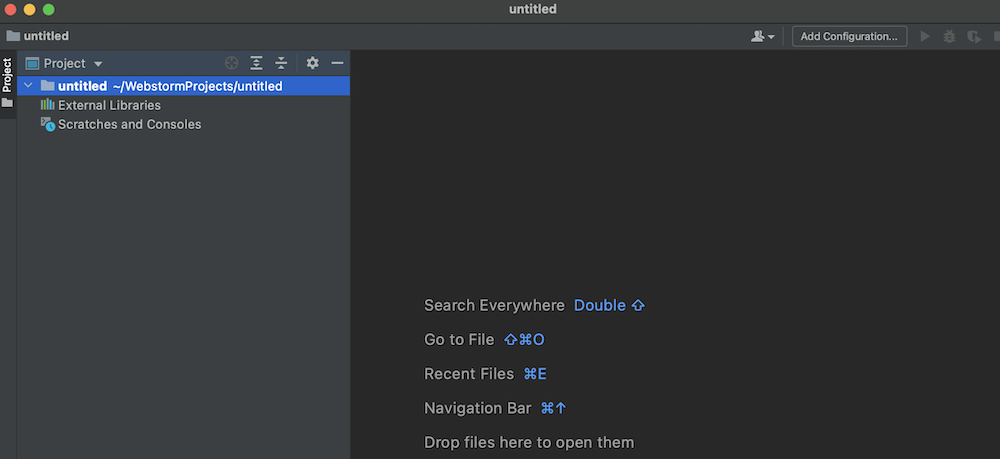
打开WebStorm,点击”+“就可以创建一个新的应用。

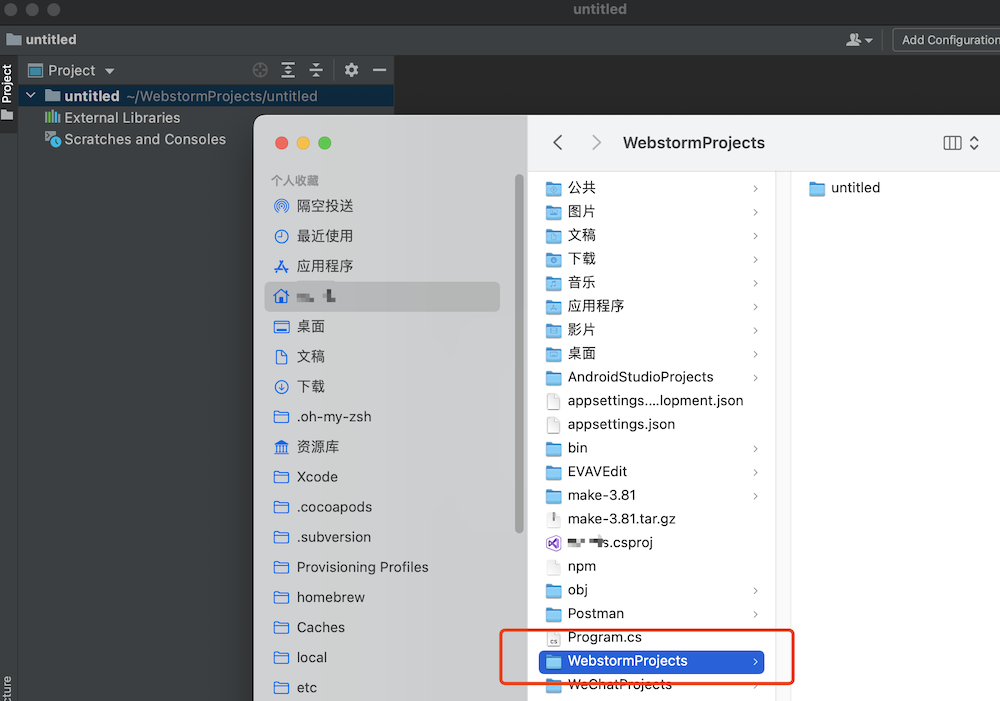
项目文件目录地址:/Users/morris/WebstormProjects

或者在 file -> new project 也可以新建一个项目 -
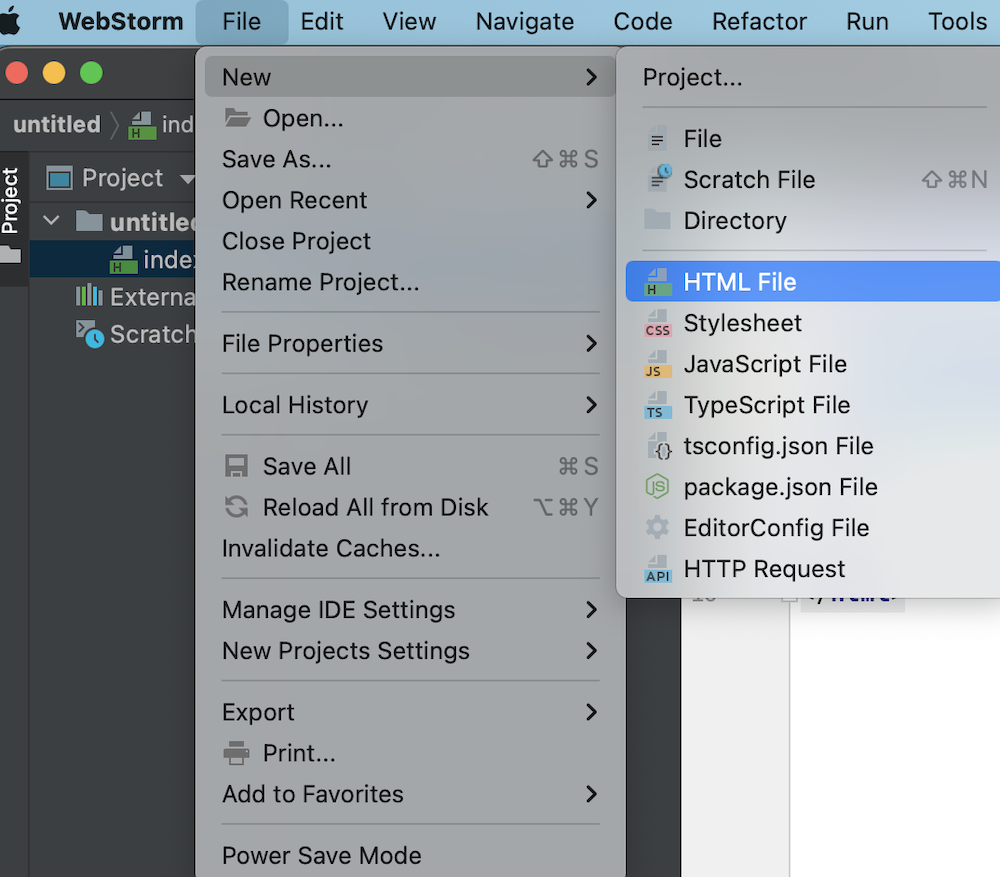
新建一个 html 文件
file -> new -> HTML File

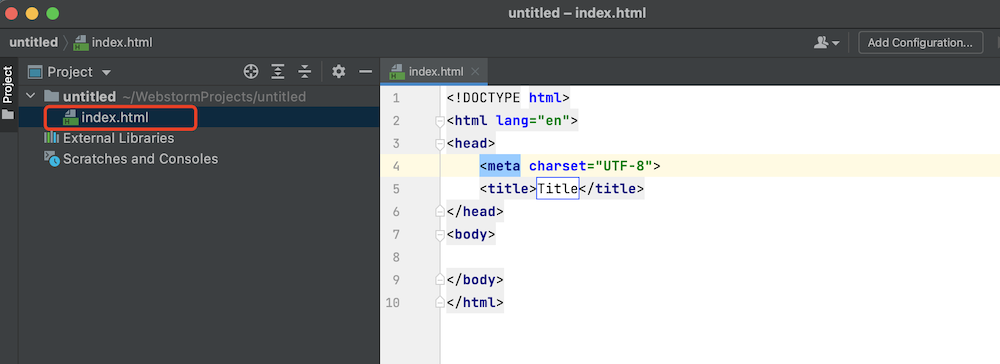
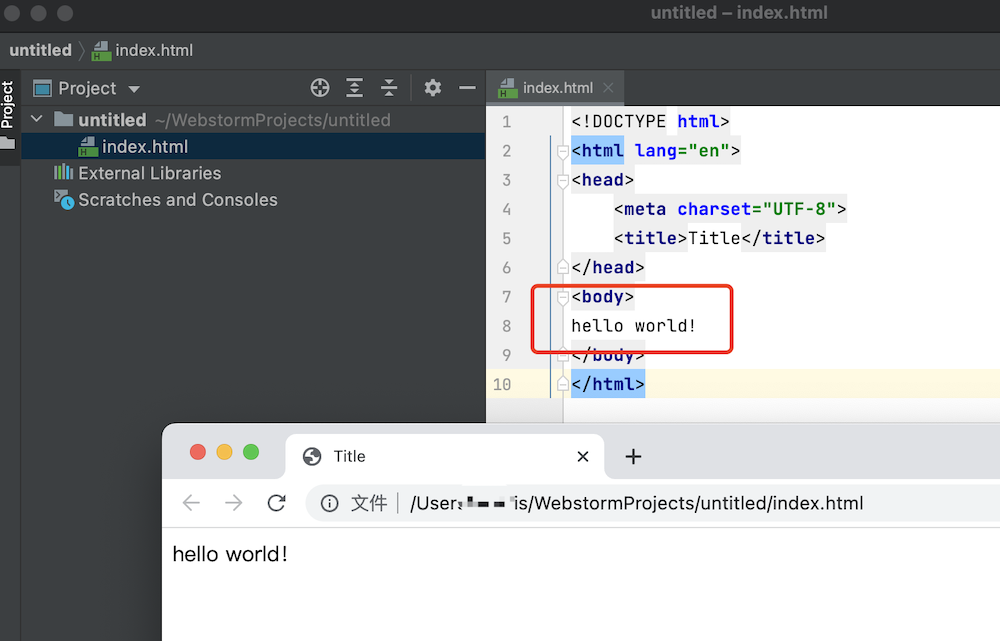
新建 index.html 文件后,自动生成如下代码

在 body 里面添加 hello world,之后将文件拖拽到Chroom浏览器里,页面就显示出来了

4. 引入 Vue
使用CND的方式引入Vue.js,bootCDN这个网站,https://www.bootcdn.cn/里,选择Vue

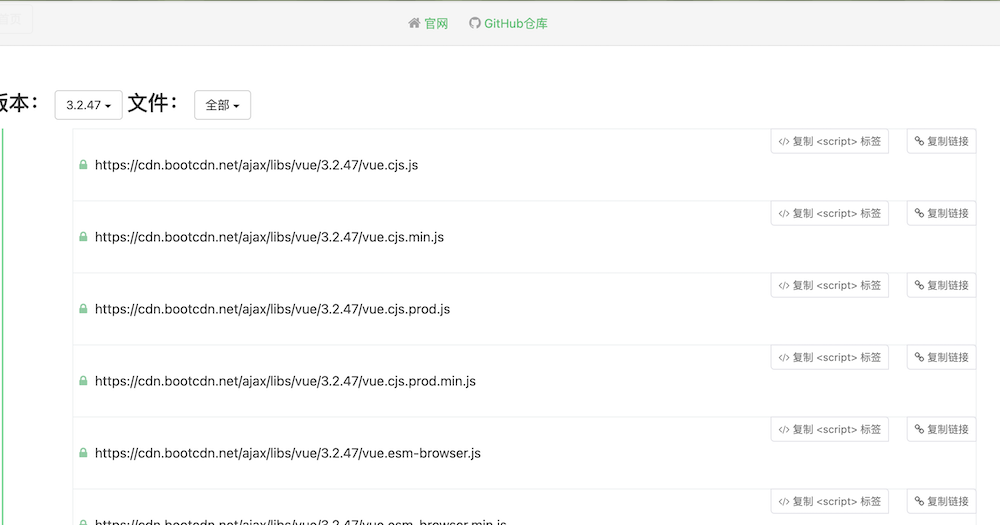
到Vue这个库的链接里

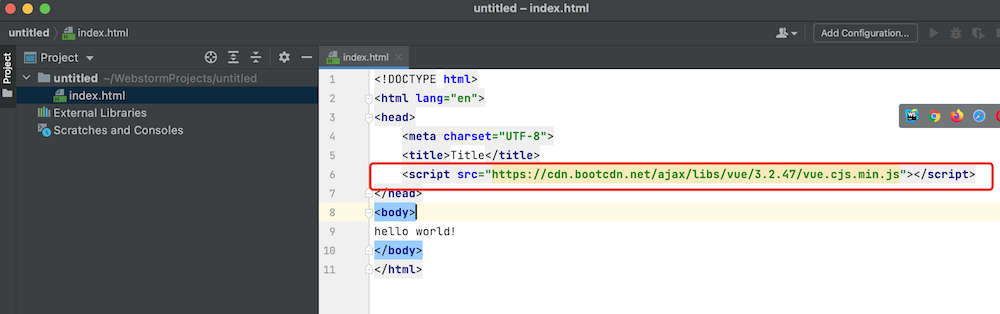
选择 min.js 的,点击复制script标签,然后将复制的代码粘贴到 header 中去,如下图

如果是公司内网下使用,可以将js下载下载,引入到项目里面来也可以。
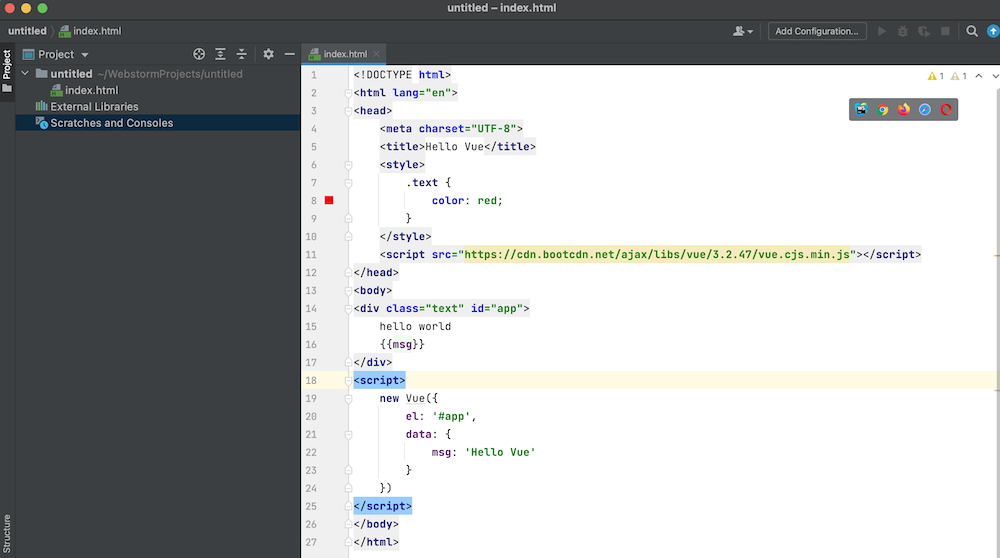
- 使用Vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<style>
.text {
color: red;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.9/vue.cjs.prod.js"></script>-->
</head>
<body>
<div class="text" id="app">
hello world
{
{msg}}
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue'
}
})
</script>
</body>
</html>

6. 编译调试
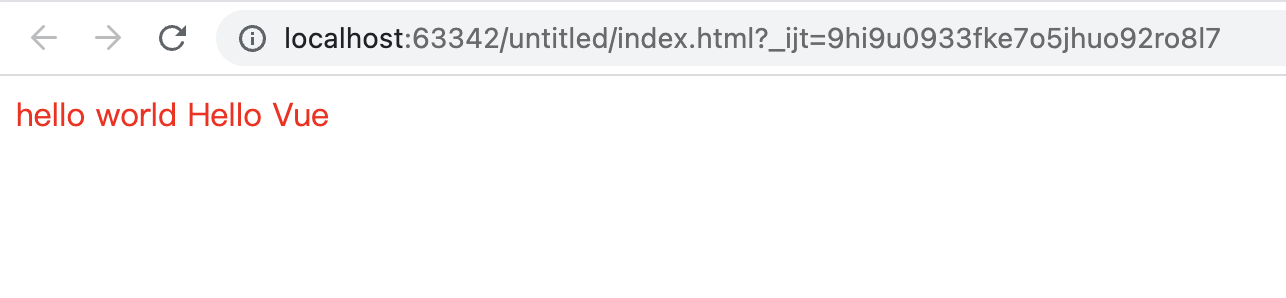
点击代码编辑区右上角的浏览器可以直接打开在浏览器里调试,效果如下:

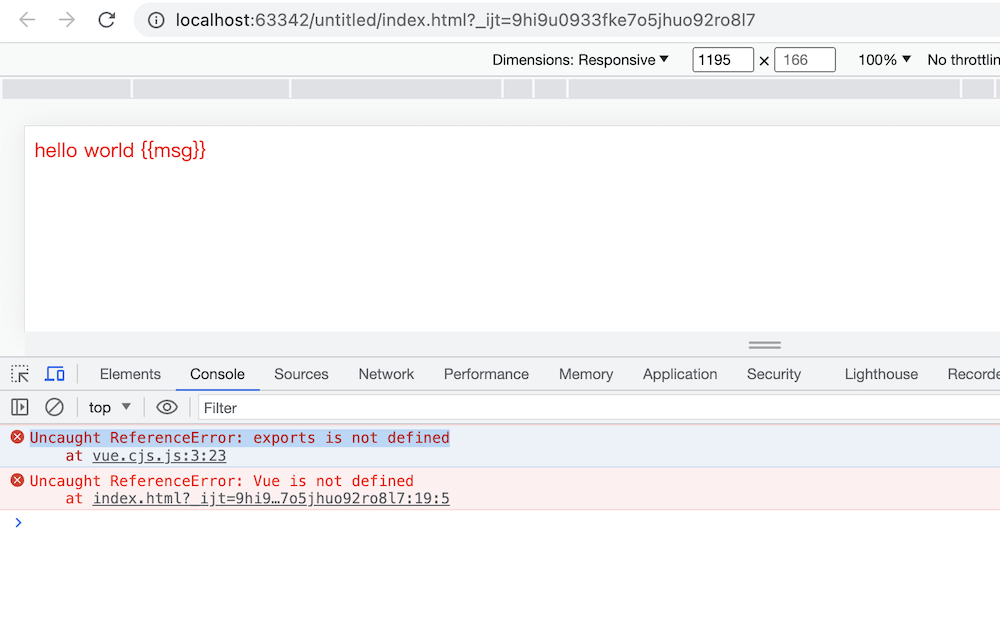
如果报如下错误:
Uncaught ReferenceError: exports is not defined
Uncaught ReferenceError: Vue is not defined

则可能是 Vue 没有加载到项目中,换一个 cript src 脚本地址试试。