- vue的官方文档:https://vuejs.bootcss.com/guide/#起步
1、第一个Vue程序
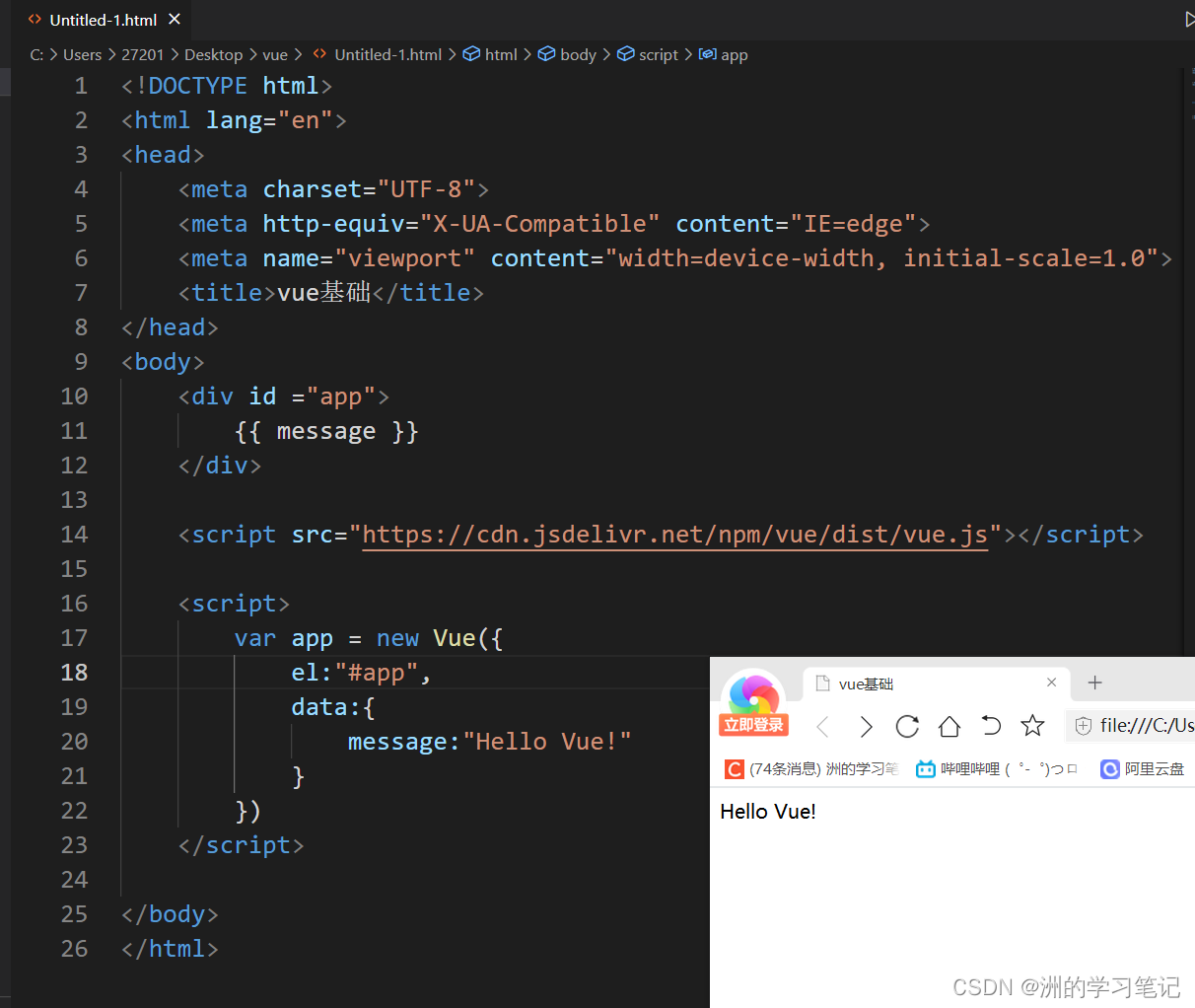
先创建Vue实例。#是id选择器。
通过#可以告诉vue管理哪一个id部分。(el是挂载点)
data通过赋值,把message对应的值改为了hello vue!

- 开发第一个Vue程序总结
- 导入开发版本的Vue.js(去官网中找)。
- 创建Vue的实例对象,设置el属性和data属性。
- 使用模板语法把数据渲染到页面上即可。
2、el挂载点
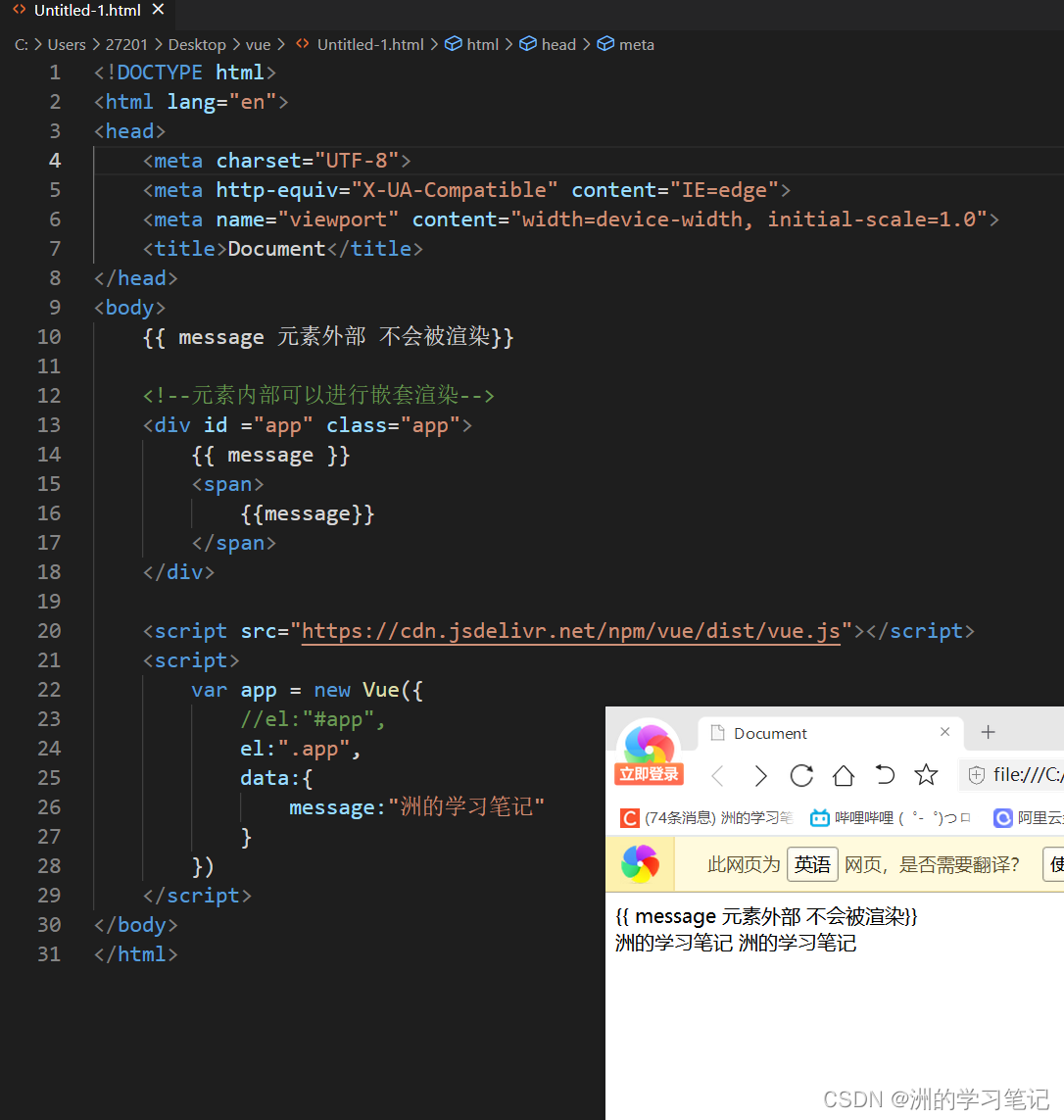
注意,el挂载点只会对id相等的元素内部进行渲染数值。
如下图所示。

同时也不一定需要用#选择器,也可以选择.选择器(对应class),还有标签选择器等等,效果都是一样的。
如下图是使用class的.选择器。还可以选择标签选择器,也就是div。(即el:“div”)

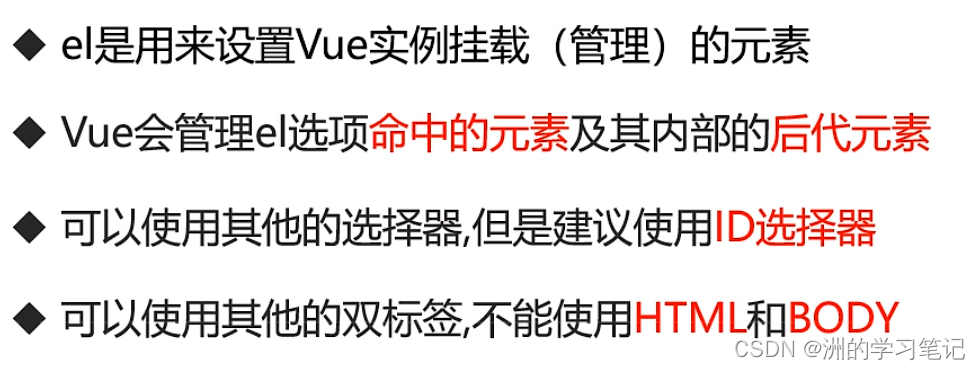
一般开发中,一般用id选择器,而类和标签选择器都是很多的,会造成歧义
并且也可以设置其他的dom元素,可以使用其他的双标签,但是不能用在html或者body上,不然会报错。
一般是把el挂载点放在div标签上。
总结:

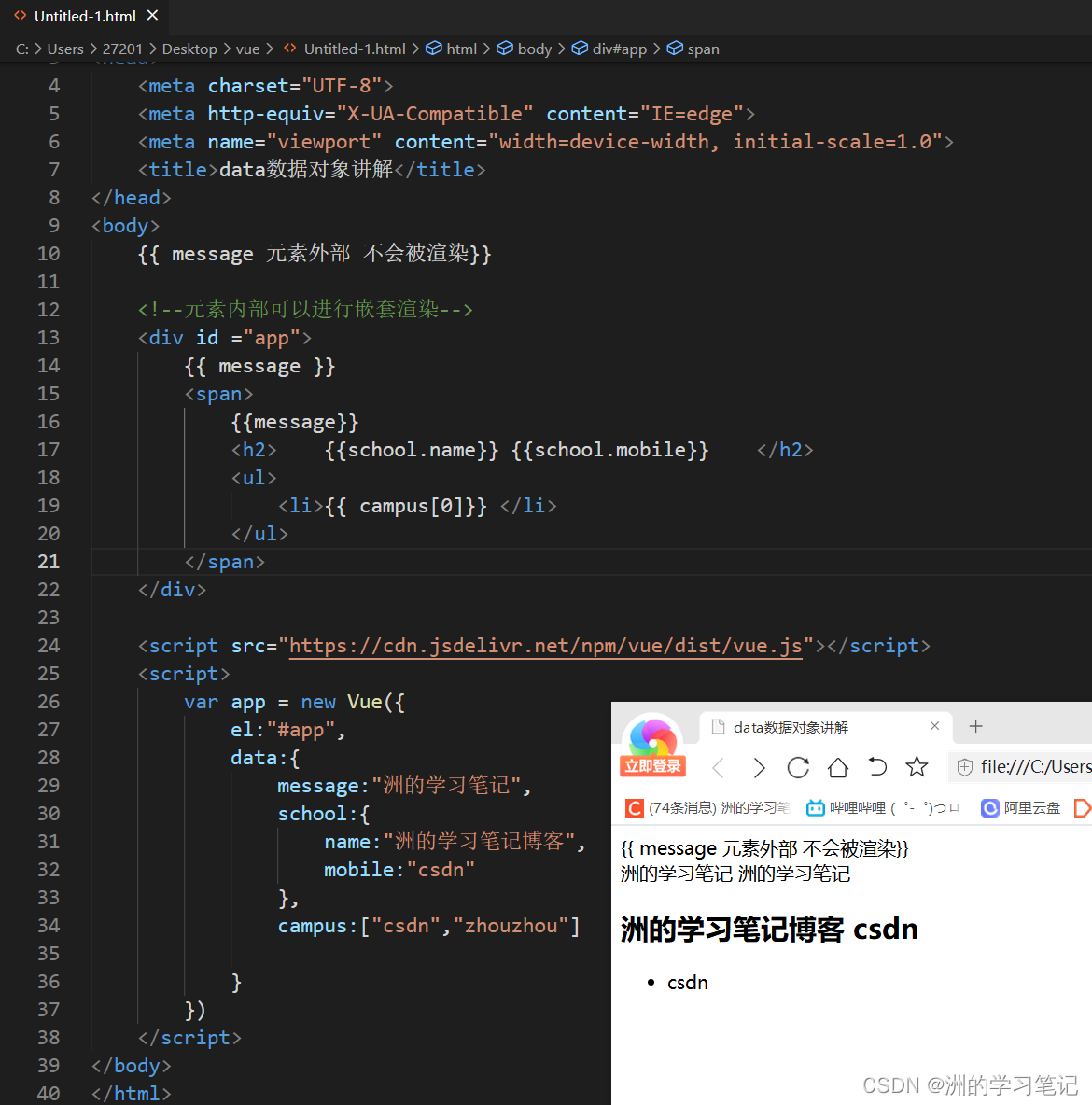
3、data属性 数据对象
data中可以写复杂的数据对象,但是需要遵守语法进行调用。