地图中一次性渲染成千上万个点容易造成页面崩溃,那么可以选择点聚合的形式渲染标记点,地图引入就不啰嗦了,可以参考此专栏前几篇文章
1.模拟接口
这里用到了Mock.js 模拟了接口返回的经纬度,Mock.js,也可以使用随机数来模拟
var data = [] //mock数据
var arrayObj = []; //点标记数据
for (var i = 0; i < 2093; i++) {
//此处为Mock
let template = Mock.mock({
'lat|119.1234': 119.01,
'lng|32.1234': 32.06,
})
//标记点图片
var icon = new T.Icon({
iconUrl: 'icon路径',
iconSize: new T.Point(30, 30),
iconAnchor: new T.Point(30, 30)
});
data.push(template)
//标记点数据
var marker = new T.Marker(new T.LngLat(data[i].lat, data[i].lng), {
icon: icon,
});
arrayObj.push(marker);
}
2.渲染聚合点
var markers = new T.MarkerClusterer(map, {
markers: arrayObj
});
3.清除聚合点
markers.clearMarkers()
4.注意
当缩放到最大级别聚合点不能完全展示需增加以下代码
markers.setMaxZoom(18)
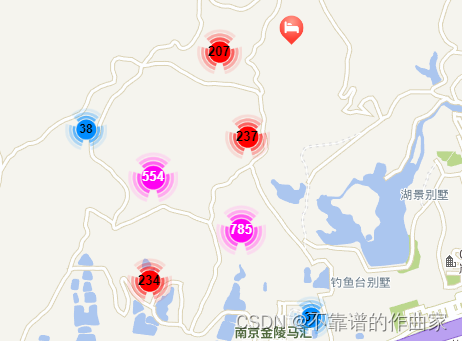
5.效果