要使用 OpenLayers 3 加载天地图,首先要弄清楚天地图发布的原理,以及遵循的发布规范,上一篇中我们提到了使用 OpenLayers 3 加载百度地图,我们提到一般网络地图为了加快访问速度,都采用缓存切片地图的方式,天地图也不例外,而且原理极其类似,但是其切片的索引组织方式还是有一些不同,虽然都是切片,但是切片的起始坐标原点不一致,百度地图是屏幕的左下角,而天地图是屏幕的左上角(与谷歌地图一致),且所在的坐标系是球形墨卡托投影坐标系(EPSG:3857)。
针对这种形式发布的地图切片,OpenLayers 3 中有一个对应的数据源(ol.source)类 – ol.source.TileImage,上一篇的 OpenLayers 3 加载百度地图,就是使用的这个类。当然,我们使用这个类,加载天地图也是可以的,但是天地图的发布方式和切片组织方式与谷歌地图是一致的,在 OpenLayers 3 中有针对加载谷歌地图专门写好的类 - ol.source.XYZ,这个类是 ol.source.TileImage 的一个特例,继承了 ol.source.TileImage,其中 XYZ 分别对应切片所在的 x y 坐标和当前的缩放级别 z。
注:代码部分基于上一篇文章, OpenLayers 3 之 加载百度地图。
确定服务地址
天地图共有 8 个服务地址,子域名分别从 t0 到 t7,如下列表所示。获取的方法和上一篇中获取百度地图服务地址是一样的,F12 查看了浏览器的通信信息:
http://t0.tianditu.com/DataServer?http://t1.tianditu.com/DataServer?http://t2.tianditu.com/DataServer?http://t3.tianditu.com/DataServer?http://t4.tianditu.com/DataServer?http://t5.tianditu.com/DataServer?http://t6.tianditu.com/DataServer?http://t7.tianditu.com/DataServer?
加载路网
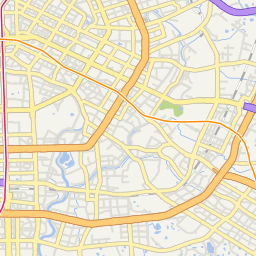
我们查看一个路网切片的 url 地址: http://t4.tianditu.com/DataServer?T=vec_c&x=3233&y=673&l=12,一共有四个参数,T=vec_c表示请求的是路网数据,x 表示切片的 x 轴坐标,y 表示切片的y轴坐标,z表示切片所在的缩放级别。我们使用 ol.source.XYZ 加载切片,并将获取的数据初始化一个切片图层 ol.layer.Tile:
var tian_di_tu_road_layer = new ol.layer.Tile({
title: "天地图路网",
source: new ol.source.XYZ({
url: "http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}"
})
});
map.addLayer(tian_di_tu_road_layer); 我们可以看到 ol.source.XYZ 有一个 url 参数,表示切片地址的模板: http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z},在使用 OpenLayers 时候,用户的操作都会被转化为相应的x、y、z值,并赋予地址模板,这样就可以根据用户的操作请求需要的切片了。
加载完成后,发现只有路网图片,并没有路段的名称等注记层,我们并没有做错什么,只是天地图是将路网图层和注记图层分开发布的,我们还要单独请求注记图层,然后叠加在路网上面,才会看到和百度地图一样的效果:

图1 天地图路网切片
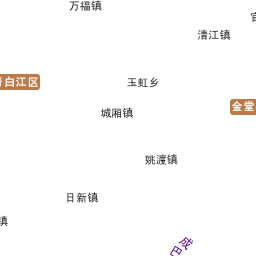
我们可以想象,注记图层应该是一个除了文字之外都是透明的 PNG 格式的图片,接下来我们就来加载注记图层:

图2 天地图注记图层切片
加载注记图层
使用同样的方法,加载注记图层,可以看到其 url 参数中,只有 T 参数变化了,cva_w 表示请求的切片类型是注记图层切片:
var tian_di_tu_annotation = new ol.layer.Tile({
title: "天地图文字标注",
source: new ol.source.XYZ({
url: 'http://t3.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}'
})
});
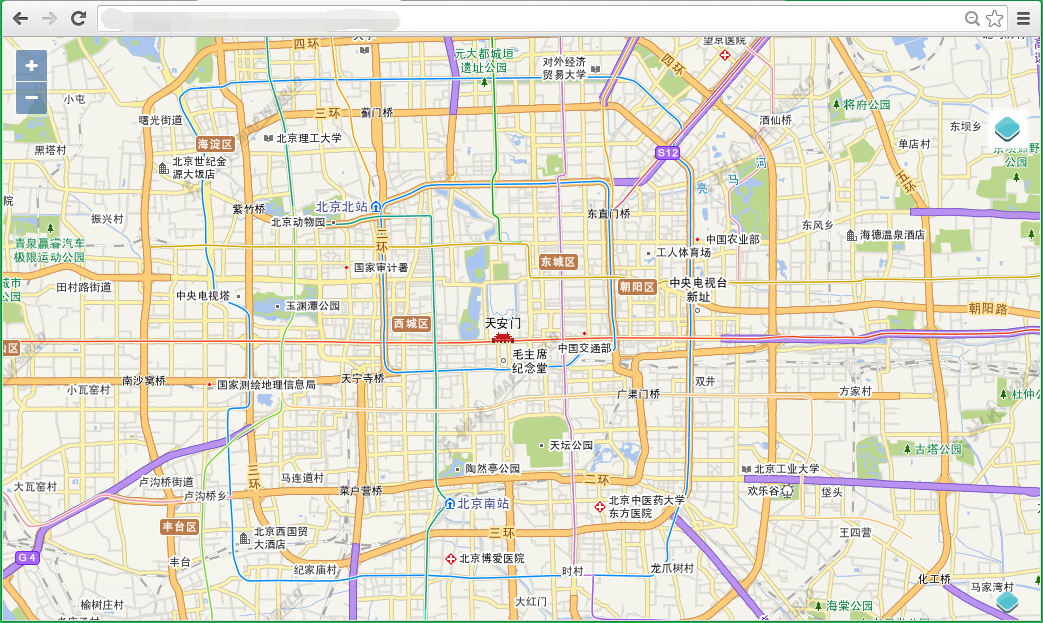
map.addLayer(tian_di_tu_annotation);通过加载路网和注记图层后,我们就可以看到效果了:

图3 天地图调用结果
加载卫星影像
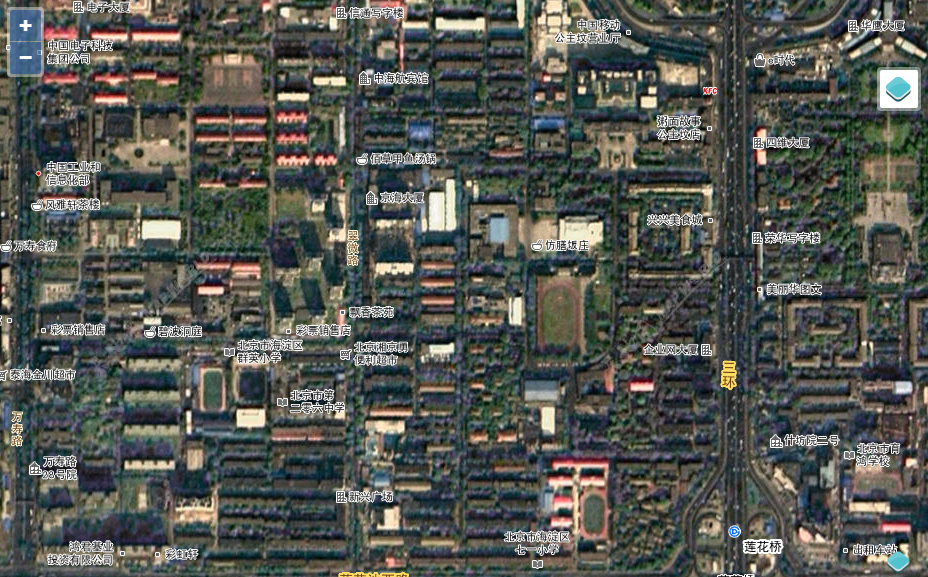
天地图除了路网数据和注记数据之外,还有卫星影像切片数据,所以我们可以使用同样的方法加载卫星影像,同样, url 参数中的 T参数值 img_w 表示请求的数据类型是卫星影像切片。代码和效果图如下:
var tian_di_tu_satellite_layer = new ol.layer.Tile({
title: "天地图卫星影像",
source: new ol.source.XYZ({
url: 'http://t3.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}'
})
});
map.addLayer(tian_di_tu_satellite_layer);
图4 天地图卫星影像切片
总结
从结果看,天地图并没有对地图进行偏移处理,这点来看要比百度地图好多了。天地图本意就是服务大众,所以其数据可以供人们免费调用,也开放了数据服务接口,但其服务文档太过简单,没有LBS或者GIS相关知识的人,文档相当于没有,就算是懂点专业知识,也要鼓捣很长时间。
总之,我们调用天地图的数据作为底图还是非常合适的,不用承担法律责任,因为它是开放的,可以免费使用。
好的,就写到这里,有什么问题,可以在文章下面留言。