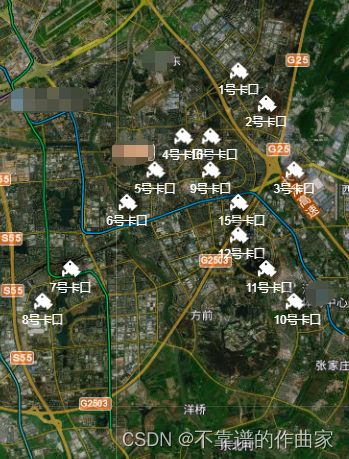
需求:在地图上标记监控点位,地图引入的过程就不多啰嗦,可参考此专栏前几篇文章,下面直接介绍实现步骤
1.绘制标记点(如果多个点则需要放到循环体循环渲染)
点的坐标
var position = new T.LngLat(经度, 纬度)
点的图标样式
var icon = new T.Icon({
iconUrl: "图标路径", //请求图标图片的URL
iconSize: new T.Point(30, 30), //图标可视区域的大小。
iconAnchor: new T.Point(30, 30) //图标的定位锚点
});
点的文本标注
var label = new T.Label({
text: "文本内容", //文本标注的内容
position: position, //文本标注的地理位置
offset: new T.Point(-50, 20) //文本标注的位置偏移值
})
渲染到地图
var marker = new T.Marker(position, {
icon: icon
})
this.map.addOverLay(label);
this.map.addOverLay(marker);
该点无实际意义,仅为演示

2.点击标记点
marker.addEventListener("click", (e) => {
console.log(e)
})