最近刚刚学微信小程序没多久,碰到了很多问题,这也是我碰到的一个问题。
思路:①跳转——组件绑定一个点击事件,在事件里面实现跳转
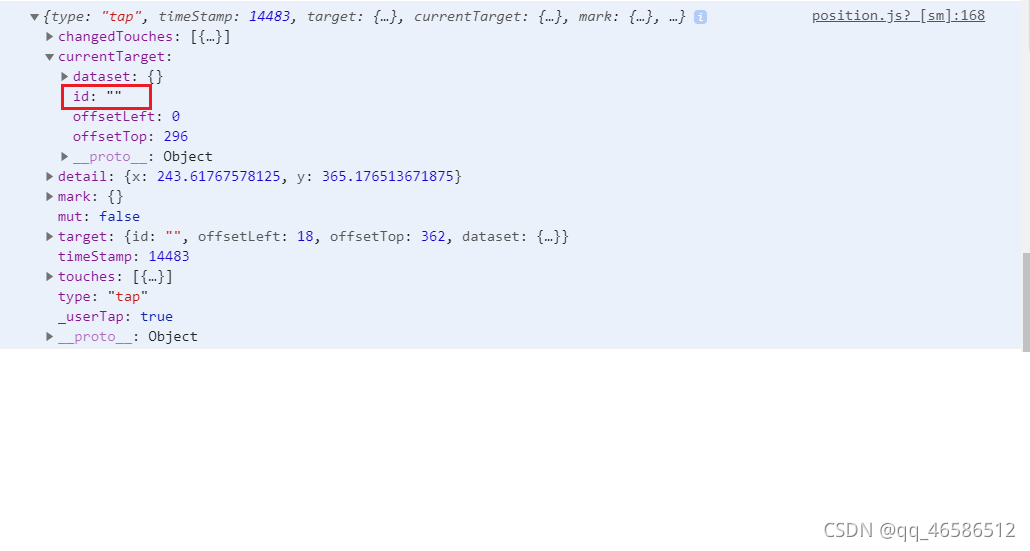
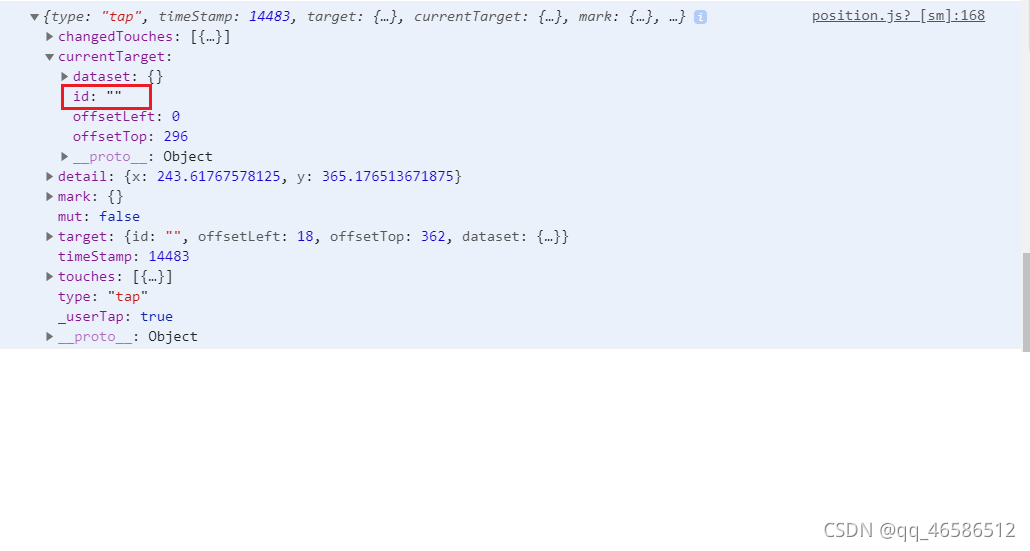
②显示点击元素的内容——获取点击元素在列表里面的id,但是我发现我获取到的id是空的,啥也没有,呜呜呜。可怜的小白,都不知道发生了什么。就像下图

一、id的获取解决方法
wxml是这样的:
<view
wx:for-items="{
{em_jobs}}"
wx:key="{
{index}}"
wx:if="{
{b1}}"
class="total_item"
bind:tap="bind_publish"
>
<view class="item_class" wx:if="{
{b1}}">
<text wx:if="{
{b1}}">{
{item.input_position}}</text>
<view class="text_class">发布时间:\n\t\n\t {
{item.strdate}}</view>
<view class="big_class">
<view class="big_class">
<text decode="true">投简人数: {
{xx}} </text>
<text decode="true">已招人数: {
{YY}} </text>
<text decode="true">浏览次数: {
{ZZ}} </text>
</view>
</view>
</view>
</view>wxss:
.total_item{
display: flex;
flex-direction: row;
justify-content: center;
}
.item_class{
width: 90%;
height: 200rpx;
background-color: #F5F5F5;
margin-top: 10rpx;
margin-bottom: 10rpx;
border-radius: 5px;
padding-left: 20rpx;
padding-top: 20rpx;
padding-right: 20rpx;
}
.text_class{
top:150rpx;
font-size:xx-small;
}
.big_class{
margin-top: 30rpx;
margin-bottom: 20rpx;
font-size: x-small;
display: flex;
flex-direction: row;
justify-content: right;
}
js(也就是点击列表里面某个具体的元素时的方法):
bind_publish(e){
console.log(e);
},当我们点击列表的某个具体元素时,打印的e却是这样的

分析id为什么没有获取到?答:我目前也不知道,呜呜呜。菜鸟的辛酸。
解决方法:我们给列表的每一个元素在创建一个id,可以命名为id,idx,idy等等名字。那是如何实现的呢?这个非常简单。就是在我们原来的wxml里面加了一点点东西
现在的wxml:
<view
wx:for-items="{
{em_jobs}}"
wx:key="{
{index}}"
wx:if="{
{b1}}"
data-id="{
{index}}"<!--这个就是我们手动给每一个元素添加的id-->
class="total_item"
bind:tap="bind_publish"
>
<view class="item_class" wx:if="{
{b1}}">
<text wx:if="{
{b1}}">{
{item.input_position}}</text>
<view class="text_class">发布时间:\n\t\n\t {
{item.strdate}}</view>
<view class="big_class">
<view class="big_class">
<text decode="true">投简人数: {
{xx}} </text>
<text decode="true">已招人数: {
{YY}} </text>
<text decode="true">浏览次数: {
{ZZ}} </text>
</view>
</view>
</view>
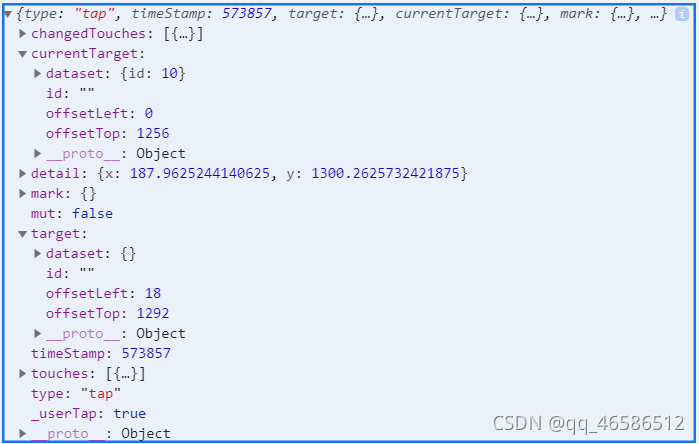
</view>与前面不同的就是这个里面多了一行data-id="{ {index}}",而它的意思是给列表的每一个元素增加一个字段id,同时它的id等于该元素在列表的id。就这样我们再次点击列表里面的某个元素,就可以获取到它的id了。(wxss、js都未发生改变)
点击列表里面某个元素后

3142312
二、跳转问题的解决
就这样我们就在上面就获取到了我们点击那个元素的id了,那么接下来就是跳转到我们所点击元素的详细页面了。
实现方法:①页面还是一个普通的页面只是数据的不同罢了。
解决过程:①页面的跳转——wx.navigateTo方法 ②页面的显示内容——在跳转的时候根据我们获得的id获取到该元素的_id,将_id传递到我们要跳转到的页面 ③根据跳转携带的_id数据在数据库中进行条件查询
js(跳转前的页面js)
bind_publish(e){
//点击某个具体的元素,获取到他在数组中的下标,根据下标,将该元素_id值传递给下一个页面
console.log(e.currentTarget.dataset.id);
var that = this
that.setData({
ids:that.data.em_jobs[e.currentTarget.dataset.id]._id //我们所点击元素的_id
})
wx.navigateTo({
url: '../../employer/recruiting/recruiting?ids='+that.data.ids,//将点击元素的_id传递到我们要跳转的页面
})
console.log(e);
},js(跳转后的页面js)
onLoad: function (options) {
var that = this
//获取该记录的id
that.setData({
id: options.ids,//跳转携带的数据
})
//根据跳转传递过来的页面数据,在数据库里面实现查找,将找到的数据在页面进行显示
db.collection('publish_job').where({
_id: options.ids,
})
.get({
success :(res)=>{
console.log(res.data);//满足条件的数据
}就这样我们实现了,点击某个元素,就可以跳转到给元素的详细页面了