版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/84546838
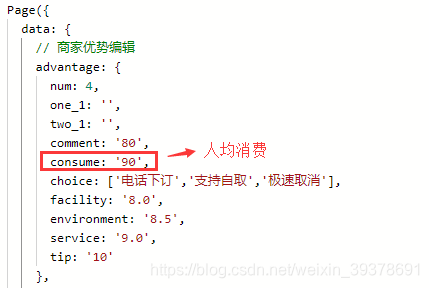
1.在 .js 页面中,定义consume(人均消费)

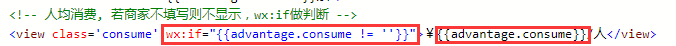
2.在 .wxml 页面中,使用wx:if="{{advantage.consume != ‘’}}"判断人均消费consume是否为空,若不为空,则该元素显示

<!-- 人均消费, 若商家不填写则不显示,wx:if做判断 -->
<view class='consume' wx:if="{{advantage.consume != ''}}">¥{{advantage.consume}}/人</view>
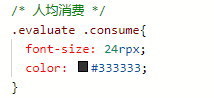
3.在 .wxss 页面中

4.consume不为空的效果图如下:

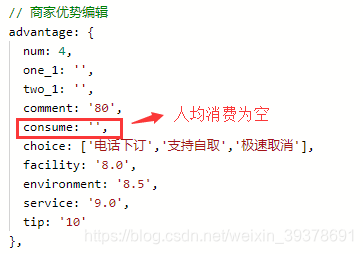
5.若consume为空,则该元素隐藏

6.consume为空的效果图如下:(整个view元素都隐藏)
