
"每一个伟大的想法,都值得被3D化!——Three.js,一款引领未来的前端3D渲染库!"
想一窥未来世界的面貌吗?想让你的网页拥有无限可能性吗?那么,欢迎来到Three.js的世界!在这里,我们用科技与艺术挑战界限,让想象成为现实。Three.js——它可以让你如同魔法师一般,用代码塑造3D世界,让你的创意在屏幕上生动展现。
大家好,我是itboy。今天给大家分享10个基于Three.js 的实战项目!让你感受前所未有的视觉震撼,速速收藏,有空练手。又是一个星期五,祝大家周末愉快。
创意个人网站
01
来自法国的作者Bruno Simon以一种新颖而又有趣的方式展示自己的个人网站,您可以跟随汽车浏览他的作品集和其他信息,戴上耳机感受前所未有的互动体验。
基于Three.js实现,并把“物理碰撞”作为一个元素融入了进去。
相关地址
[1] 在线预览:
https://bruno-simon.com/
[2] 源码:
https://github.com/brunosimon/folio-2019
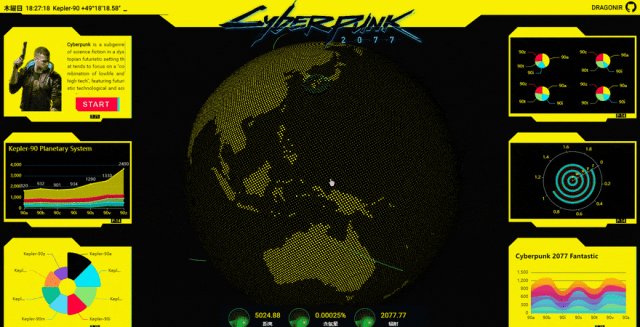
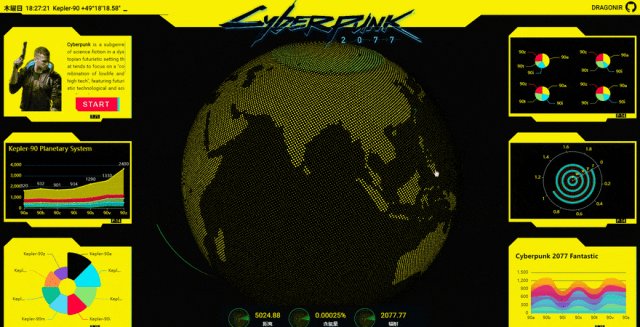
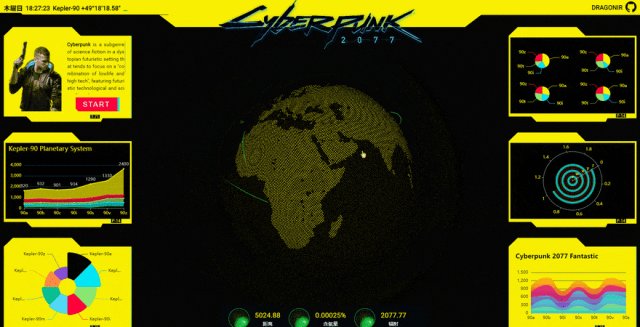
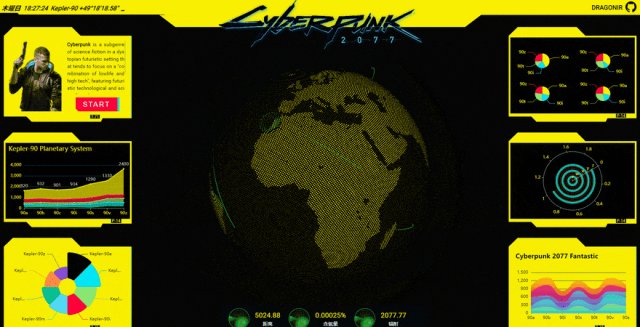
朋克风格3D数字大屏
02

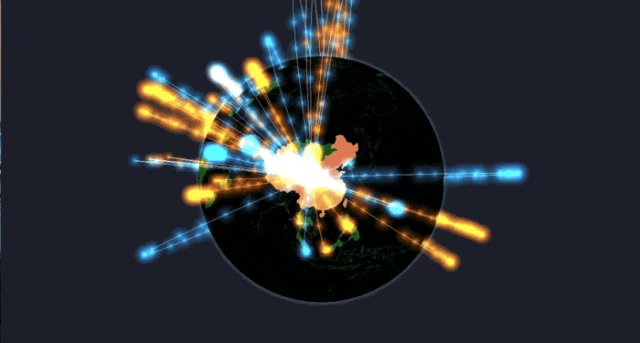
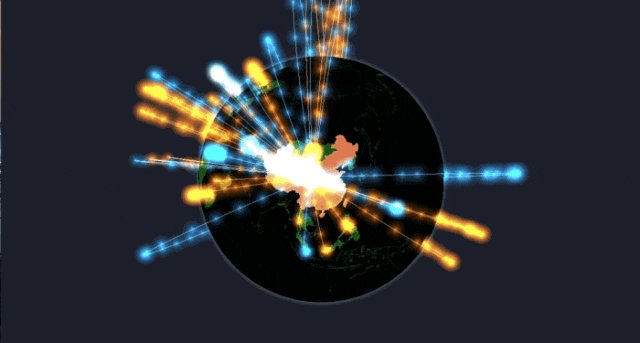
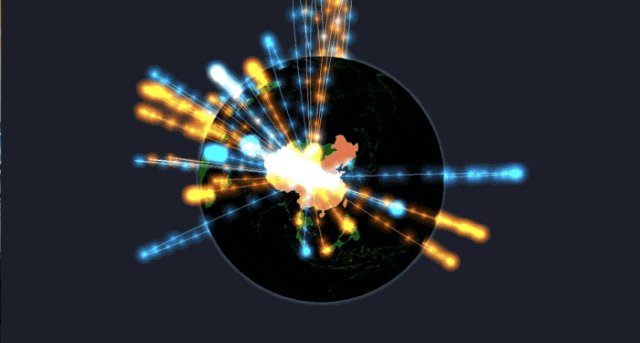
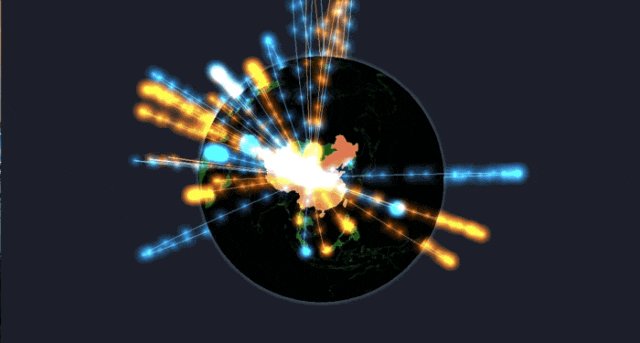
一个超酷的赛博朋克风格3D数字地球大屏,页面主要头部、两侧卡片、底部仪表盘以及主体 3D 地球构成,地球外围有 飞线动画和冲击波动画效果,通过鼠标可以旋转和放大地球。
使用React + Three.js + Echarts + stylus技术栈,本文涉及到的主要知识点包括:THREE.Spherical 球体坐标系的应用、Shader 结合 TWEEN 实现飞线和冲击波动画效果、dat.GUI 调试工具库的使用、clip-path 创建不规则图形、Echarts 的基本使用方法、radial-gradient 创建雷达图形及动画、GlitchPass 添加故障风格后期、Raycaster 网格点击事件等。
相关地址
[1] 在线预览:
https://dragonir.github.io/3d/#/earthDigital
[2] 源码:
https://github.com/dragonir/3d
智慧园区
03
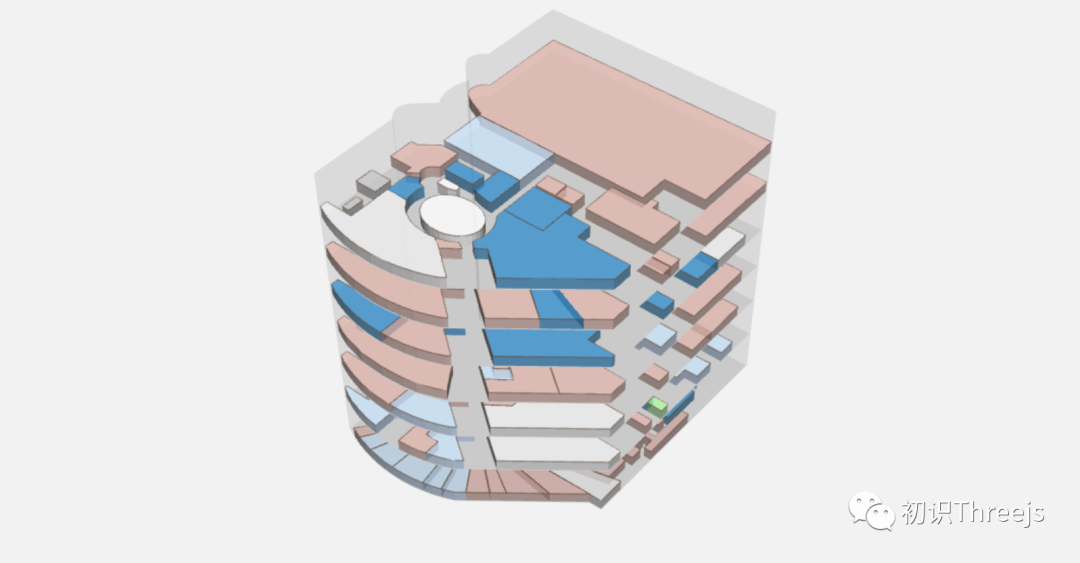
智慧园区,数智引领,绿色发展!通过可视化的管理方式,实时、动态、直观的对园区内建筑设备从宏观到微观进行全方位管理,保障园区的高效智能化运转。
基于Vite + Vue3 + Three.js实现的智慧园区,可切换不同视角自动预览,点击楼层可三维切面展示。
相关地址
[1] 在线预览:
http://fastadmin.thecook.com.cn/dist/index.html
[2] 源码:
https://gitee.com/303711888/threejs-park
炫酷个人3D网站
04
让个人网站不再枯燥乏味,而是视觉上令人惊叹和有趣,将个人形象、风格、作品等以更加立体、生动的方式呈现出来,打造个人的第二张简历。快来跟随作者打造属于你的3D应用吧!
作者基于物理引擎(Ammo.js)与3D渲染对象(Three.js)相结合,用于实时移动、碰撞检测和交互。
相关地址
[1] 在线预览:
https://0xfloyd.com/
[2] 源码:
https://github.com/0xfloyd/Portfolio_2020
海洋 - 逼真的水着色器
05

该项目提出了一个Three.js着色器的实现,以提供逼真的平面水效果。它可以用于在某些情况下实时渲染水,如完整的海洋或小水面。
相关地址
[1] 在线预览:
http://jeremybouny.fr/ocean/demo/
[2] 源码:
https://github.com/jbouny/ocean
室内3D地图
06

这是一个基于Three.js的JavaScript库,用于显示室内地图。支持2D和3D地图。
相关地址
[1] 在线预览:
http://wolfwind521.github.io/
[2] 源码:
https://github.com/wolfwind521/indoor3D
3D钢琴演奏家
07
只需轻轻一点,美妙琴音随着按键跳动即刻响起,20+首钢琴曲任意切换,让我们伴随美妙的旋律,沉浸在音乐的海洋,享受这份美好。
作者使用Three.js和MIDI.js搭建。
相关地址
[1] 在线预览:
http://www.borjamorales.com/3d-piano-player/
[2] 源码:
https://github.com/reality3d/3d-piano-player
3D地球数据可视化
08

Gio.js 是一个基于Three.js的web 3D地球数据可视化的开源组件库。使用Gio.js的网页应用开发者,可以快速地以申明的方式创建自定义的Web3D数据可视化模型,添加数据,并且将其作为一个组件整合到自己的应用中。
相关地址
[1] 在线预览:
https://giojs.org/
[2] 源码:
https://github.com/syt123450/giojs
可视化大屏
09
可视化大屏帮助用户全面了解数据中心的运行状况、数据流量、资源占用等情况,帮助用户及时发现并解决问题,保证数据中心的稳定性和可靠性。
基于vue3实现的一个可视化3D项目。包含了一些常用的功能,场景、灯光、摄像机初始化,模型、天空盒的加载,以及鼠标点击和悬浮的事件交互。
相关地址
[1] 在线预览:
https://stevenfeng.cn/threejs-demo/
[2] 源码:
https://github.com/fh332393900/threejs-demo
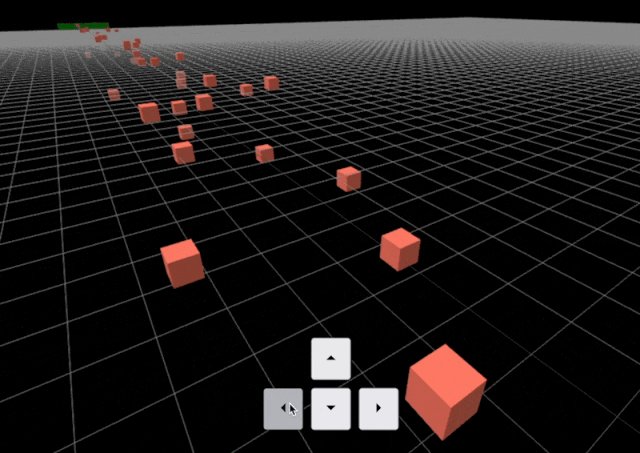
3D避障游戏
10

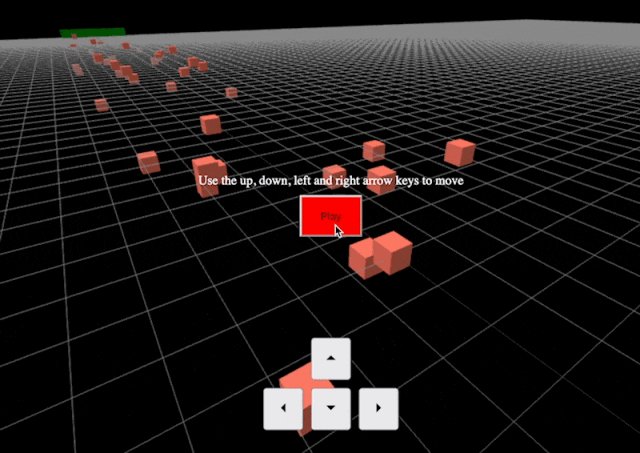
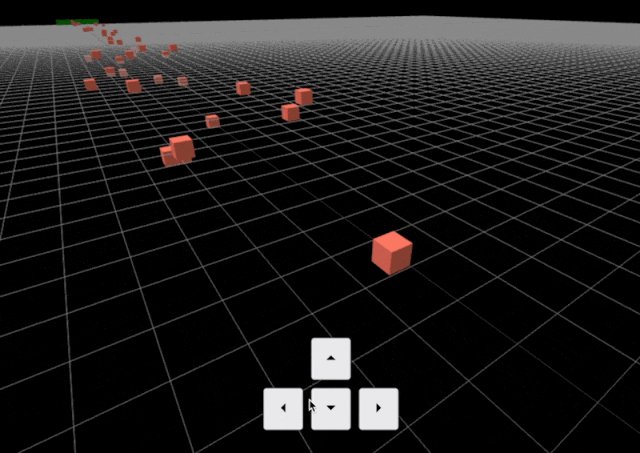
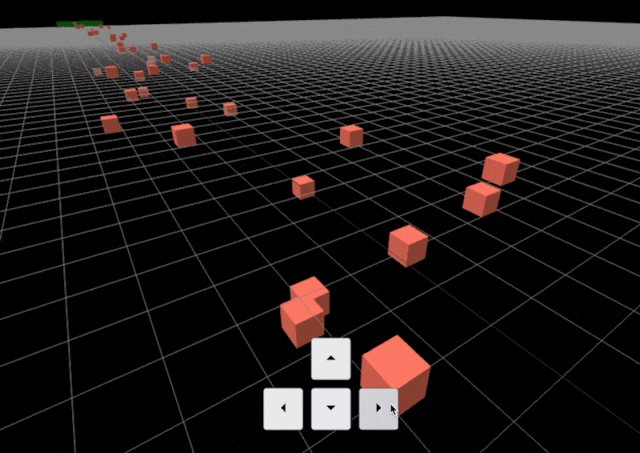
这是一个在Replit中创建的游戏,Replit是在线集成开发环境(IDE)。这意味着您可以在浏览器中完成本教程,并且可以轻松地在线共享您的游戏。
此项目可以学习Three.js的基础知识,当然你可以做很多事情来改进游戏,比如:添加更好的表面而不是网格;随着游戏的进行,通过提高玩家框移动的速度、添加更多障碍物或使障碍物移动,使游戏更具挑战性等。
相关地址
[1] 在线预览:
https://3d-obstacle-avoiding-game--ritza.repl.co/
[2] 源码:
https://replit.com/@ritza/3D-obstacle-avoiding-game#script.js