ATOM
最近发现了一款特别好用的markdown编辑器ATOM,所以前来分享。
Atom 是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
Atom的下载
安装
和一般的软件安装方法相同,故不做过多介绍。
配置
Atom的配置能让你更好的使用Atom中的优秀插件,提高代码美观度,减少错误,提高编码速度
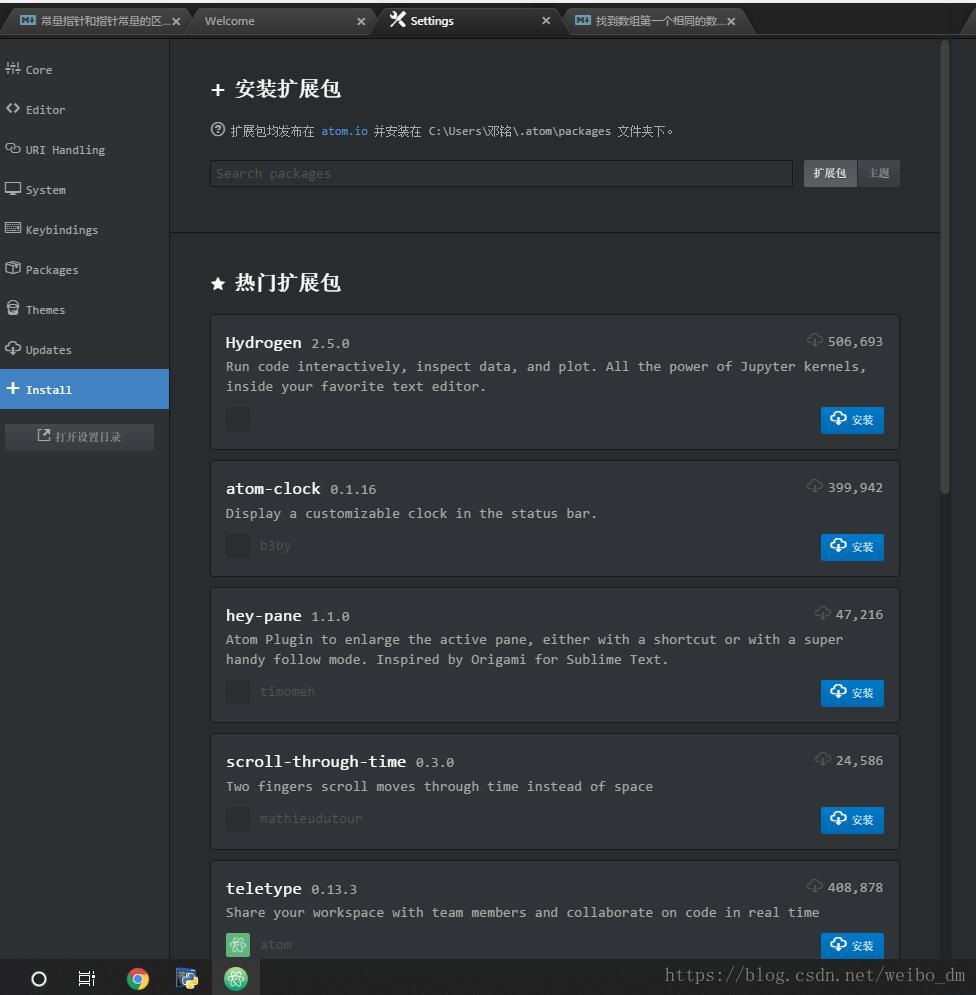
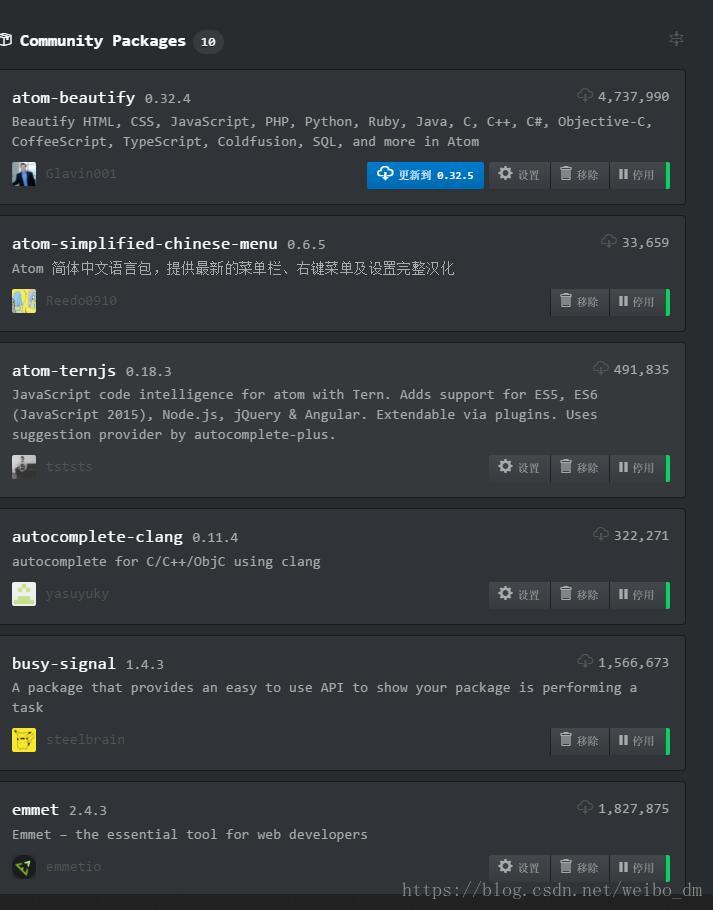
应该安装的以下插件
插件下载在atom的安装插件包中

直接搜索下列插件名:
Atom-simplified-chinese-menu: atom的汉化插件,英语不好的程序员专属
color-picker:取色器

file-icons文件图标

atom-beautify代码格式一键美化
minimap代码小地图
markdownmarkdown-preview-plus—markdown预览
vim-mode用过都说好
quick-highlight代码高亮
linter代码校验工具
language-JavaScript-jsx支持JSX语法
atom-html-preview实时预览HTML页面
Reactreact—语法支持
atom-react-native-autocomplete—React Native代码补全
nuclide—facebook基于atom开发的进行react开发的IDE
language-babel支持JSX语法
atom-minifycss、js代码压缩
atom-ternjs js,nodejs,es6补全,高度定制化
jshint验证js和jsx语法是否正确
csslint验证css语法是否正确
autoprefixer自动为 CSS 属性添加特定的前缀
安装后可随时停用这些扩展包