版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl

Bootstrap提供了几个与代码相关的标签便于代码的显示。
内联代码
通过 <code> 标签包裹内联样式的代码片段。
用户输入
通过 <kbd> 标签标记用户通过键盘输入的内容。
代码块
多行代码可以使用 <pre> 标签。但是要注意:为了正确的展示代码,注意将尖括号做转义处理。
变量
通过 <var> 标签标记变量。
程序输出
通过 <samp> 标签来标记程序输出的内容。
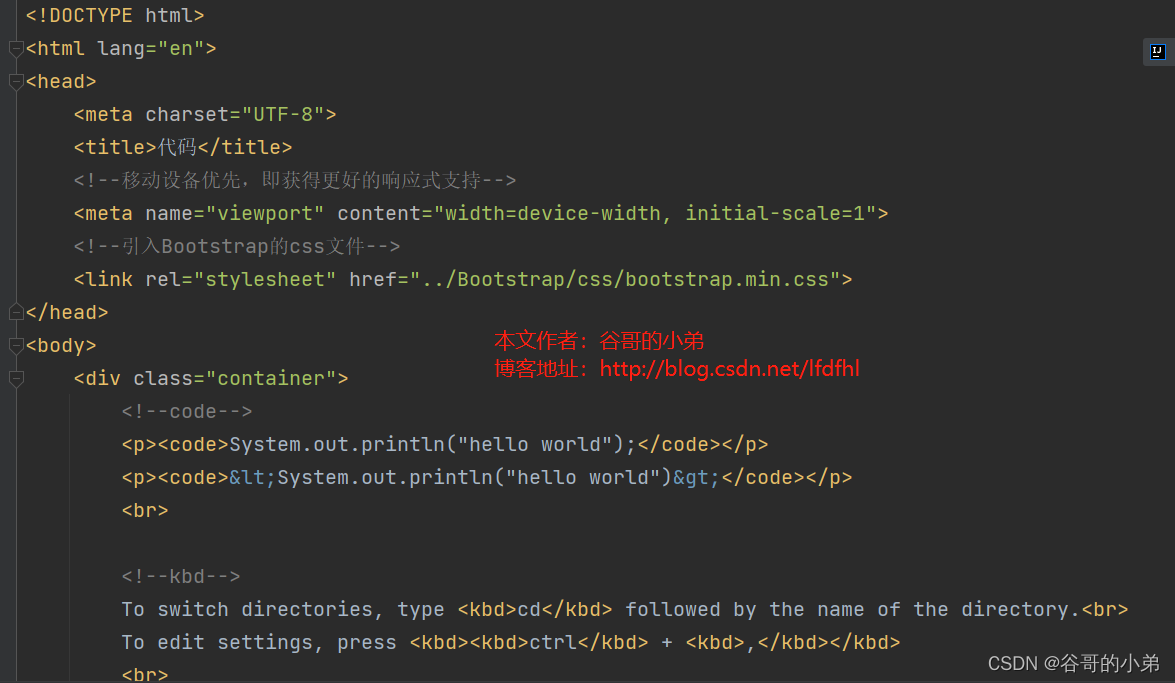
代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>代码</title>
<!--移动设备优先,即获得更好的响应式支持-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入Bootstrap的css文件-->
<link rel="stylesheet" href="../Bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<!--code-->
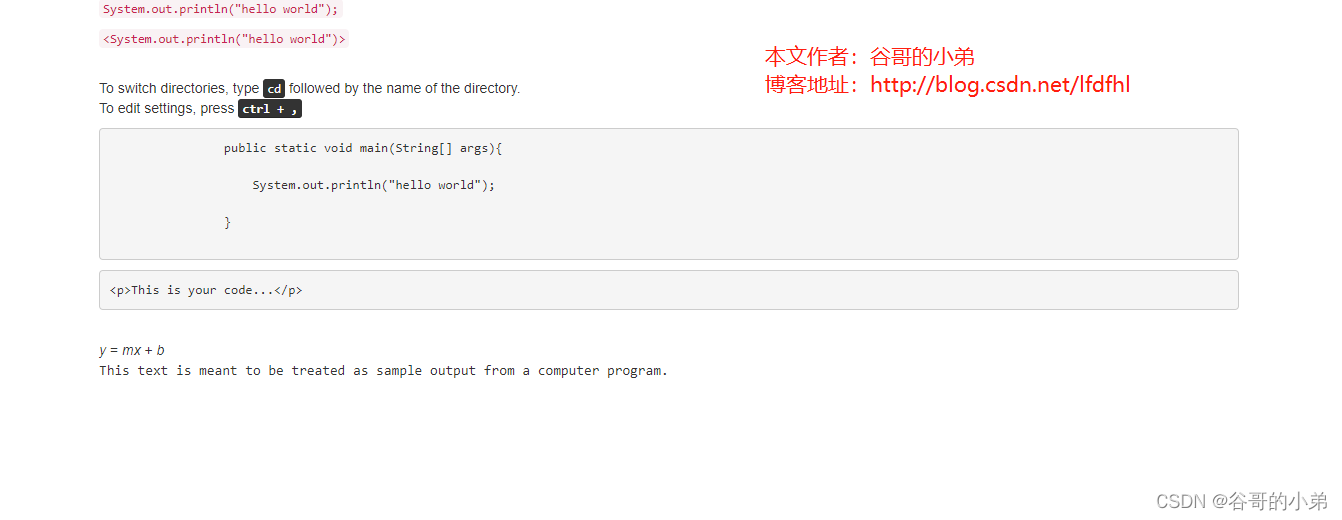
<p><code>System.out.println("hello world");</code></p>
<p><code><System.out.println("hello world")></code></p>
<br>
<!--kbd-->
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
<br>
<!--pre-->
<p>
<pre>
public static void main(String[] args){ <br>
System.out.println("hello world"); <br>
}
</pre>
<pre><p>This is your code...</p></pre>
</p>
<br>
<!--var-->
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>
<br>
<!--samp-->
<samp>This text is meant to be treated as sample output from a computer program.</samp>
<br>
</div>
</body>
</html>