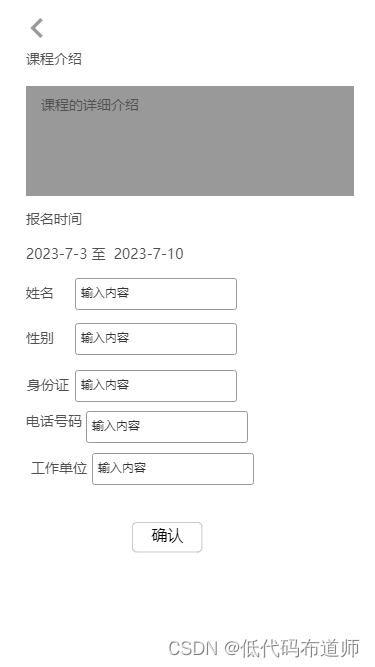
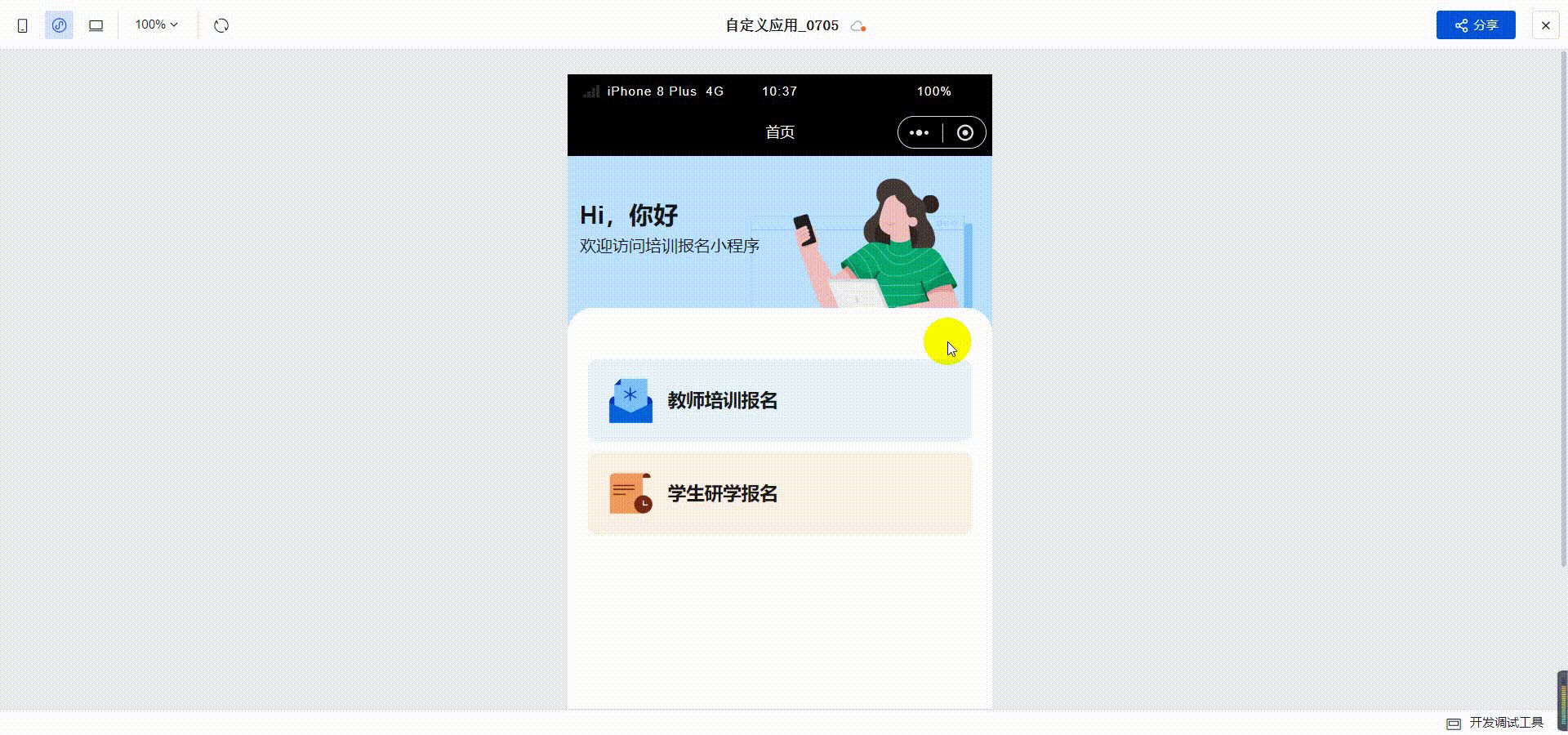
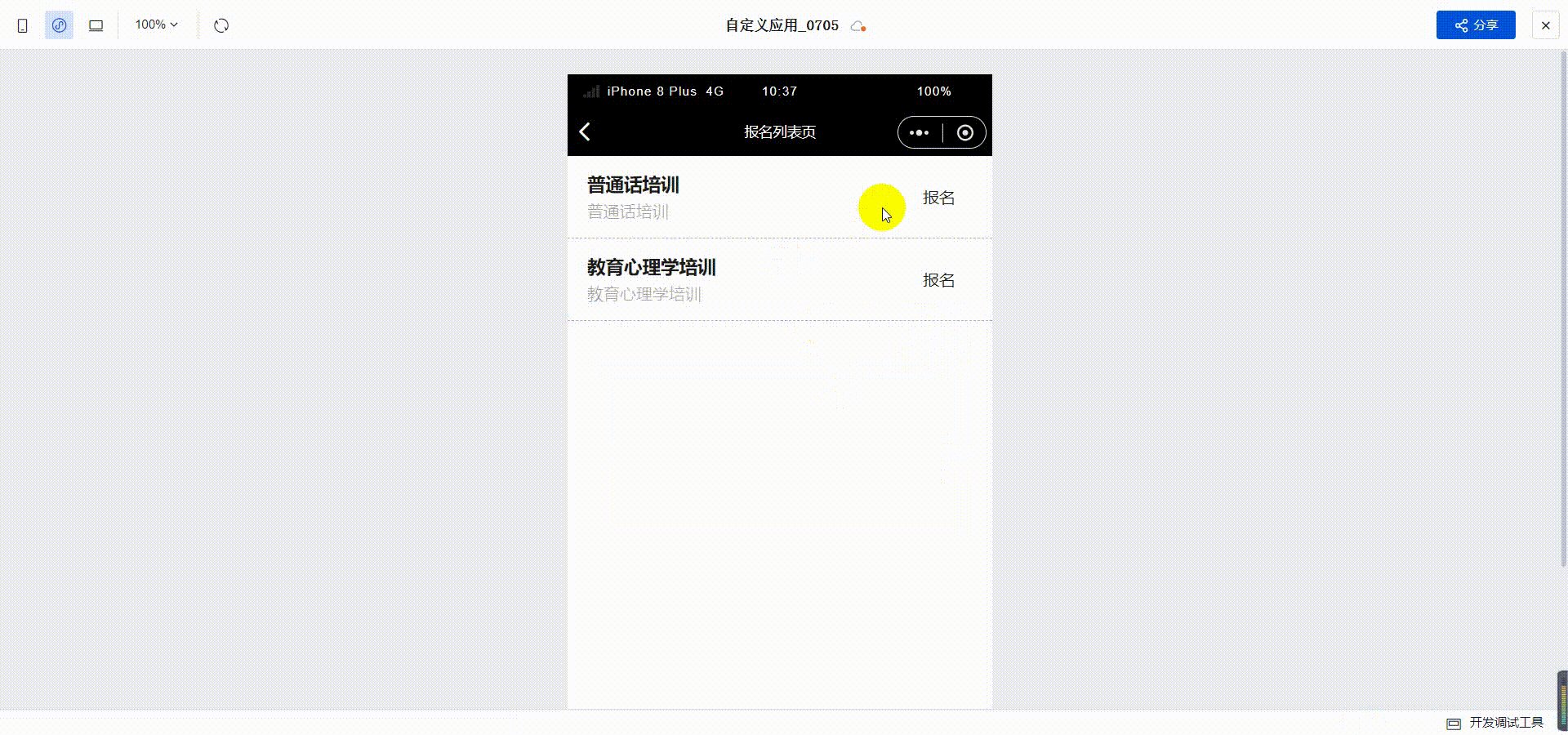
在培训报名小程序中,我们已经开发了首页和列表页。在列表页点击报名时就跳转到报名页面,先看我们的原型

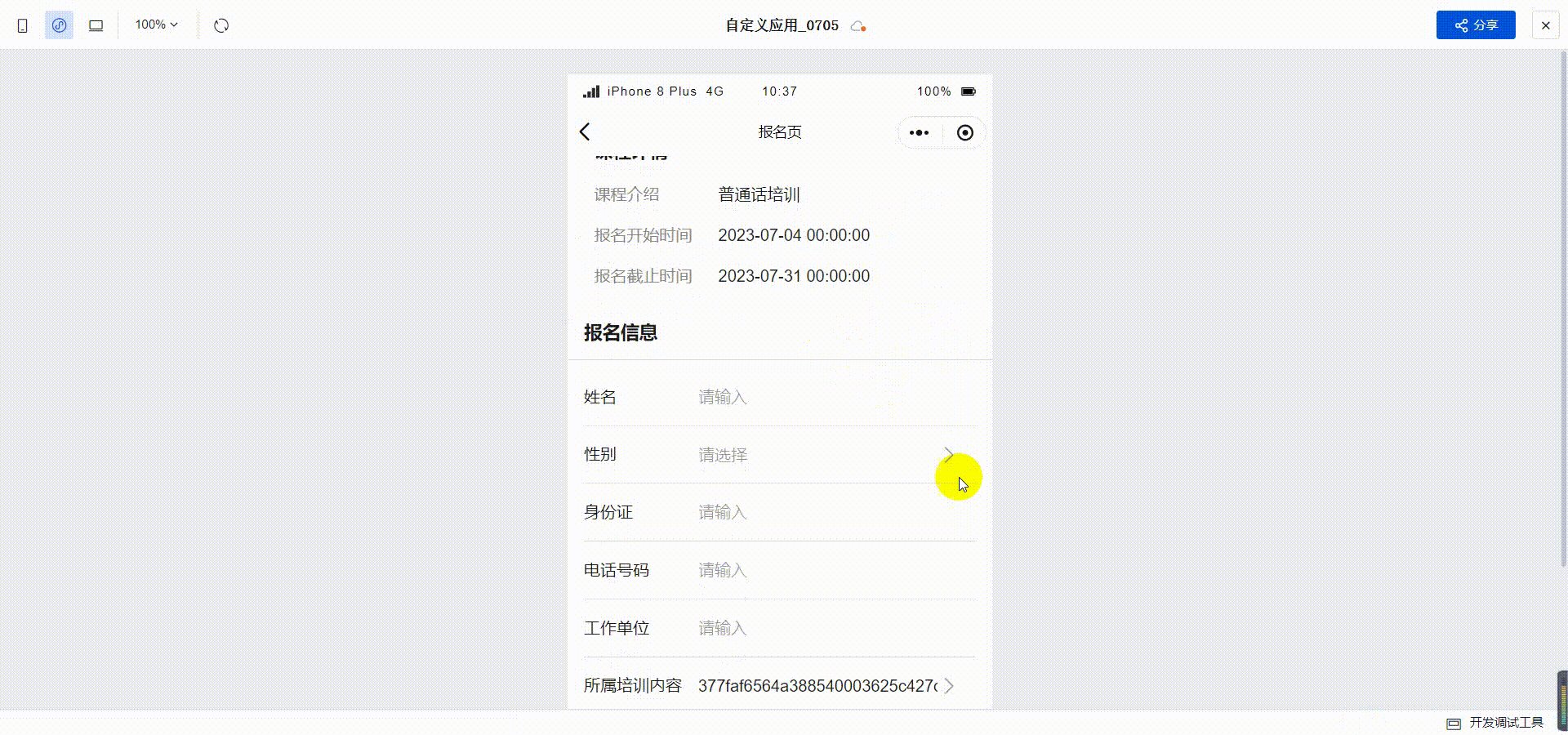
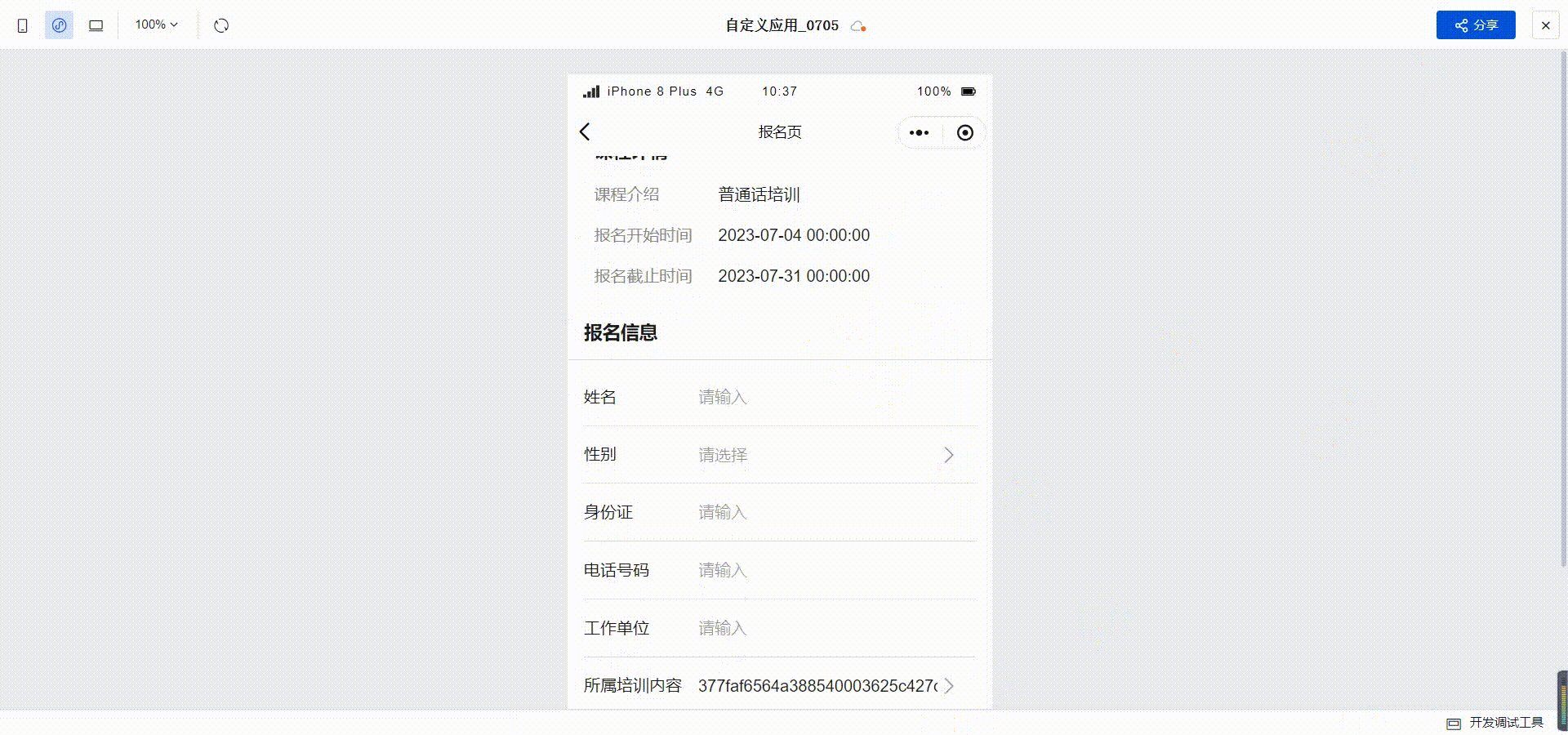
报名页分为两个部分,上半部分是展示课程的详细信息,下半部分是具体的提交信息。本篇就介绍一下报名页面功能的开发
1 创建页面
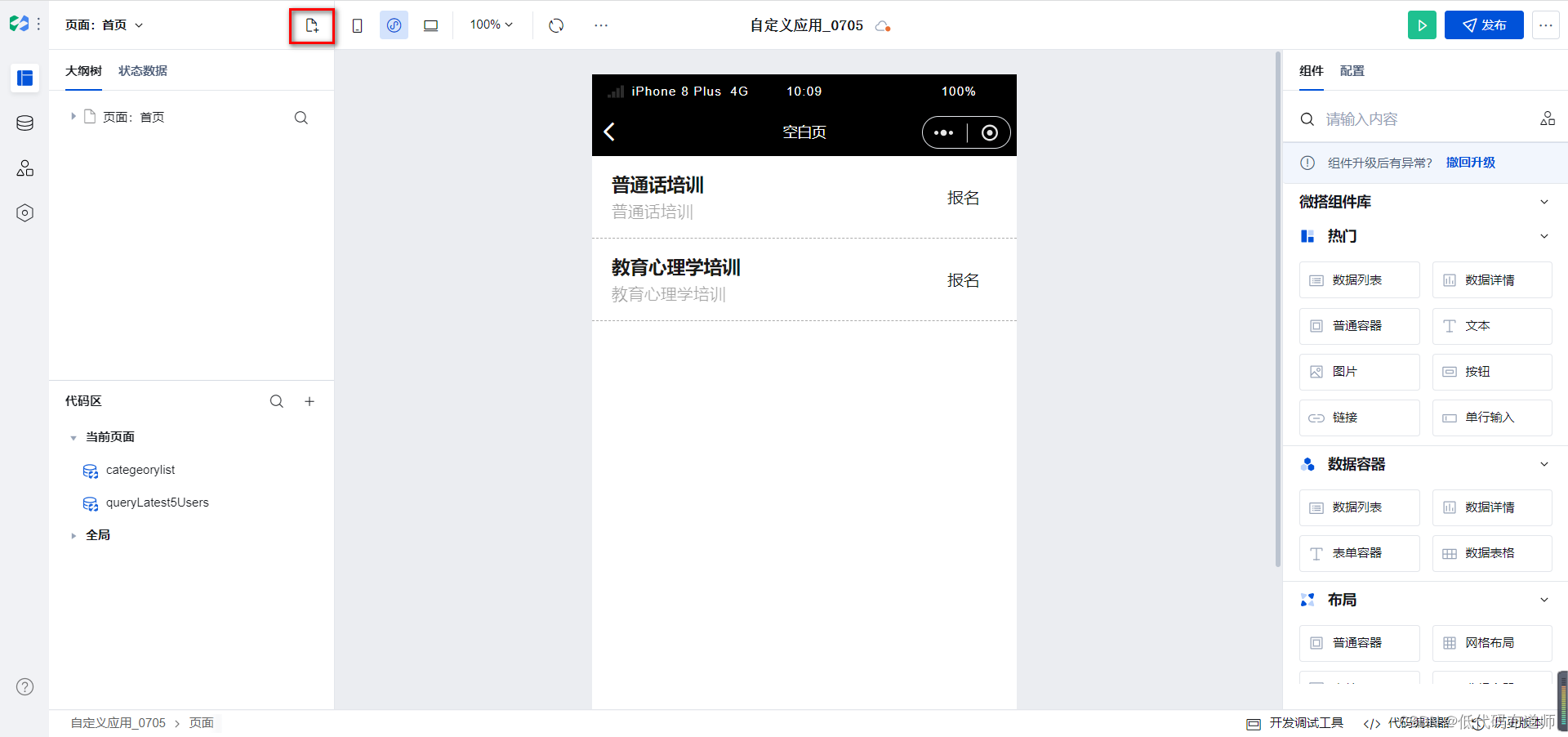
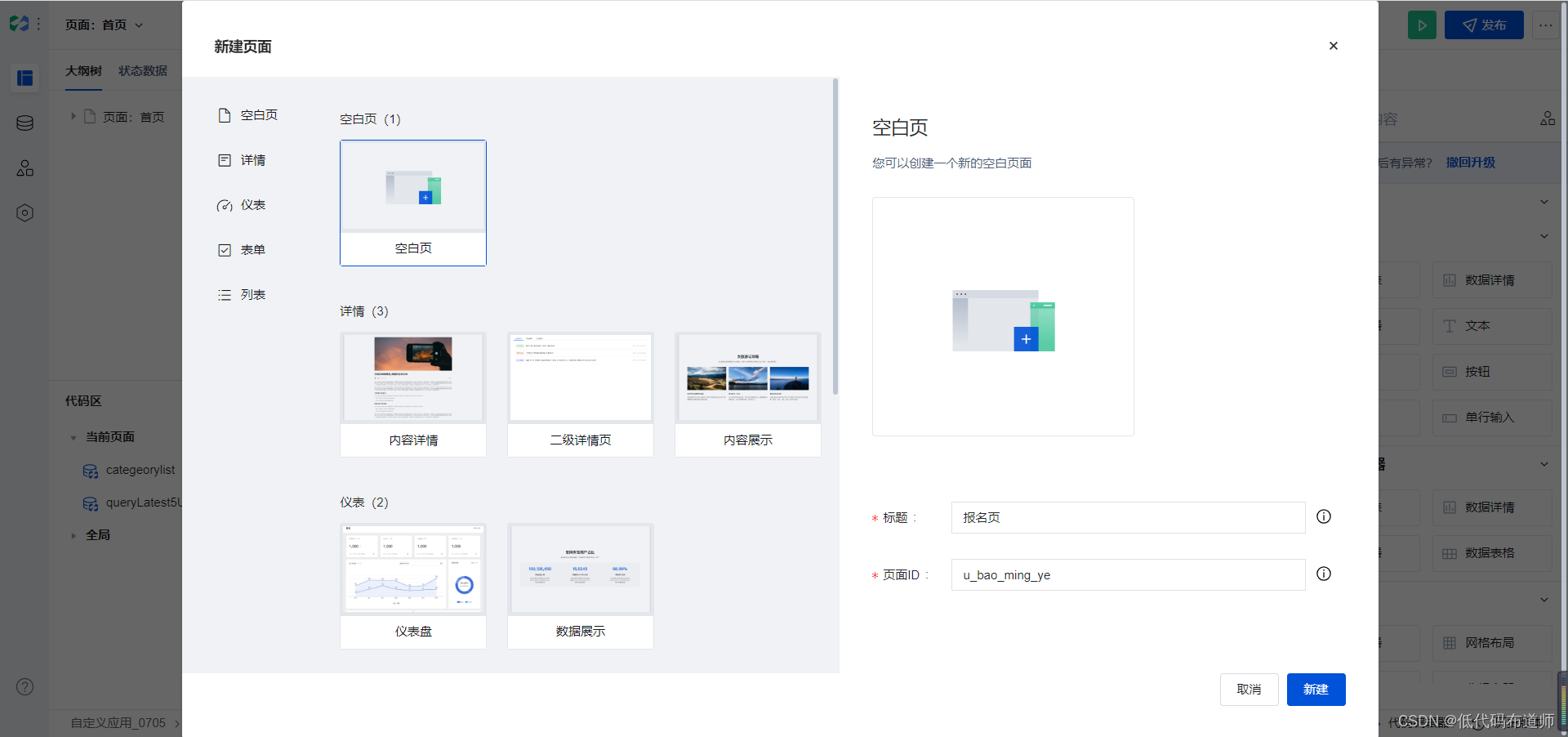
开发功能的时候先需要创建页面,打开我们的应用,点击创建页面的图标,创建我们的报名页


2 新建URL参数
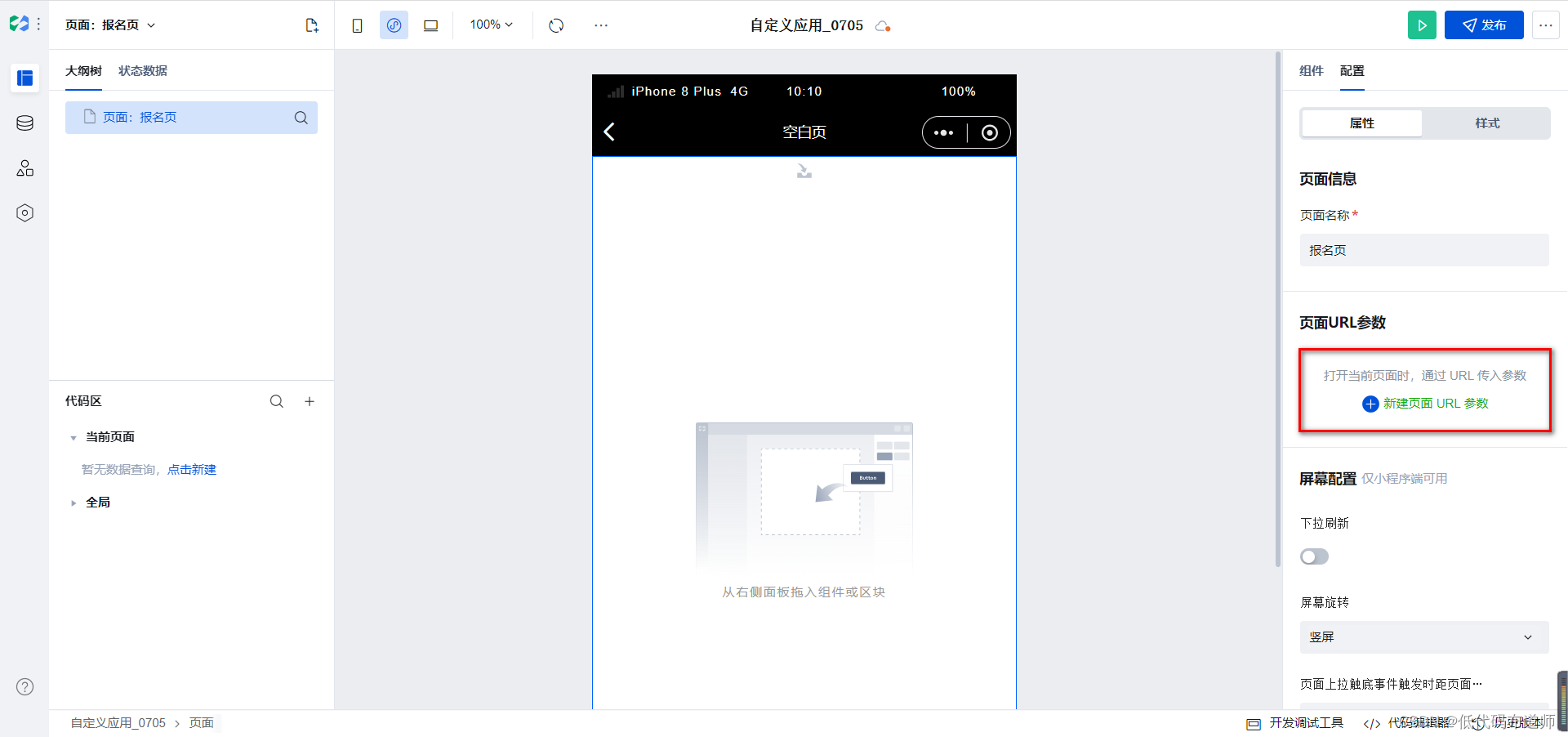
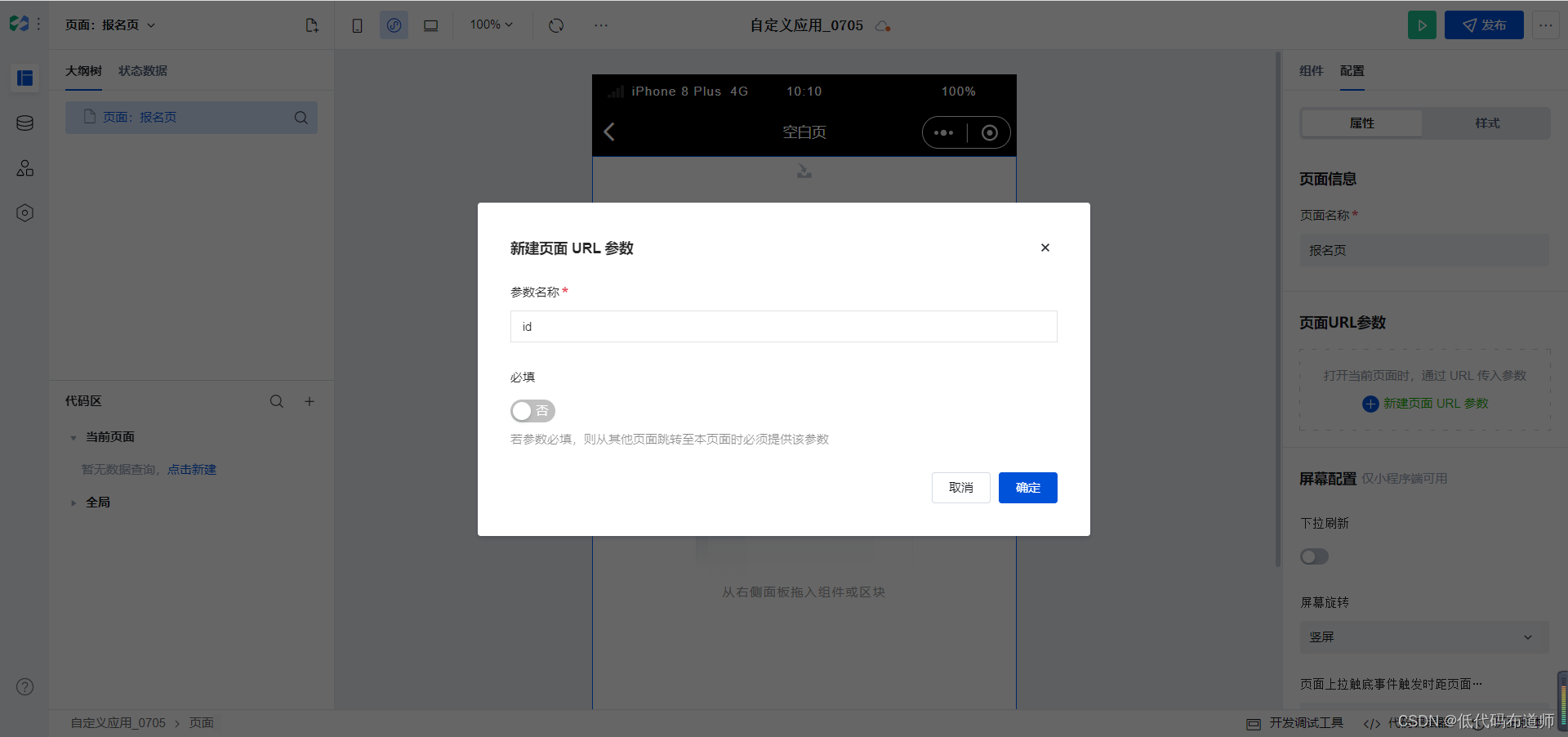
因为需要展示课程的详细信息,我们需要传入课程的数据标识。选中页面,创建一个参数


3 课程详细信息
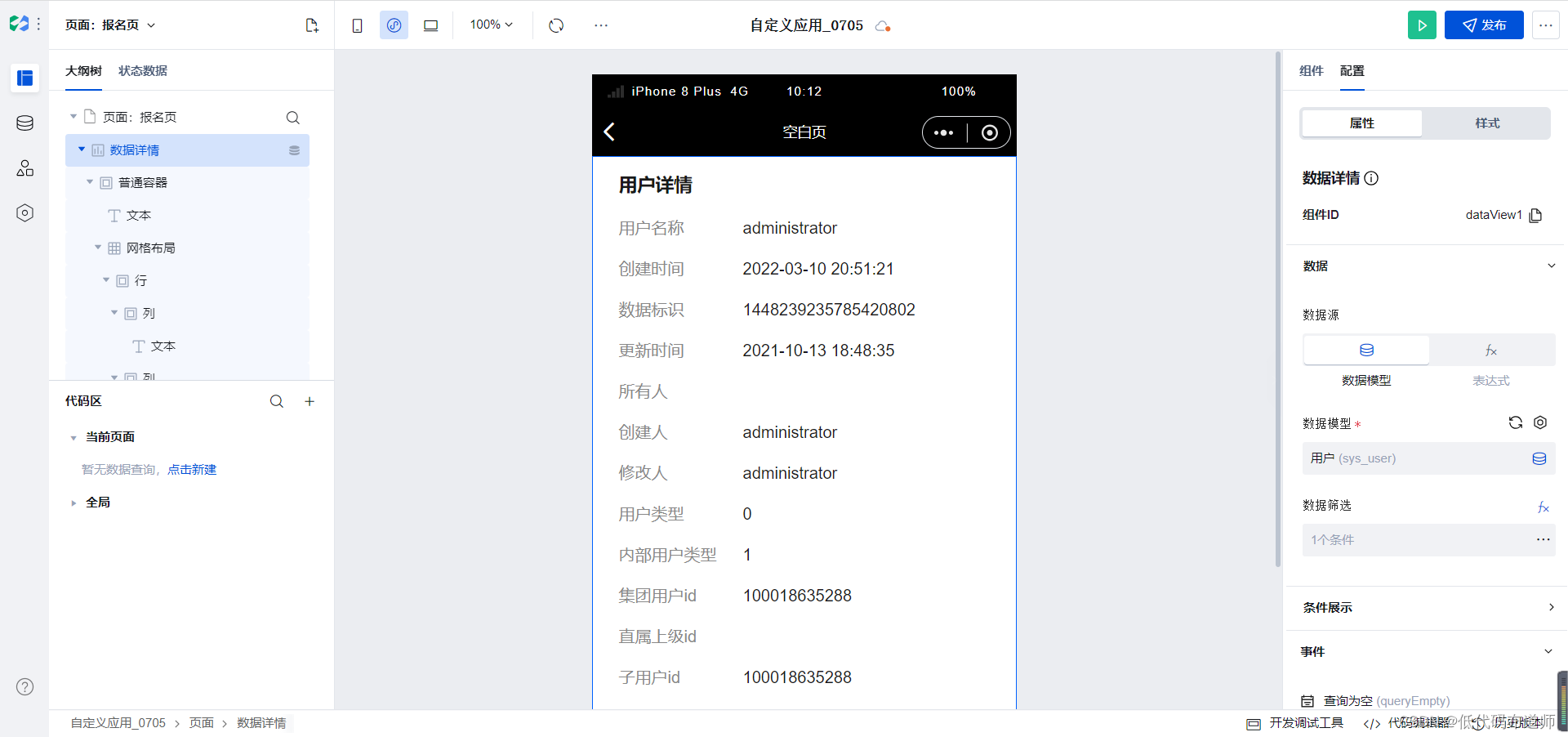
要展示课程的详细信息,我们用到了数据详情组件,从右侧的组件区域拖入一个数据详情组件

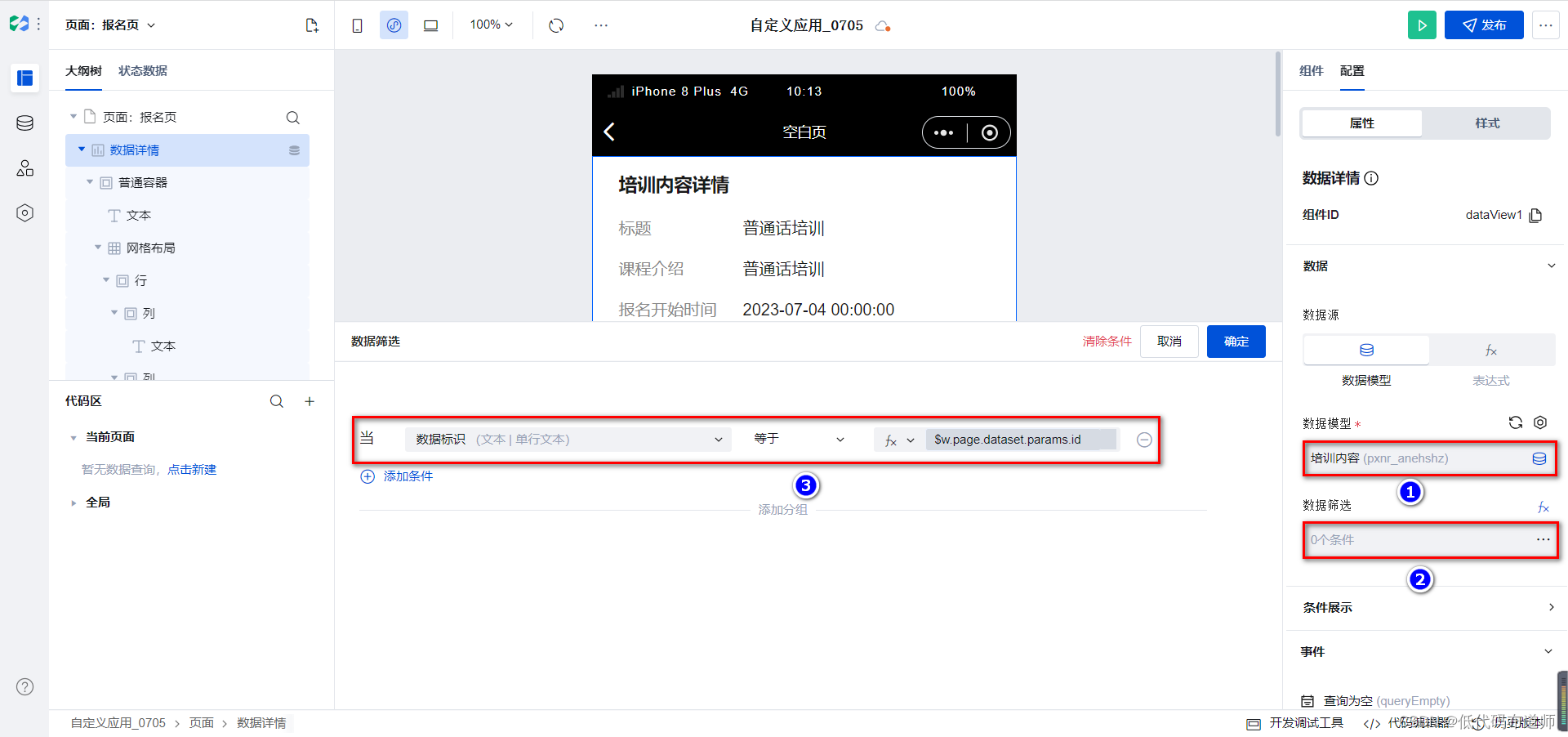
数据模型需要选择我们的培训内容数据源,设置我们的数据筛选,让数据标识等于我们的URL参数

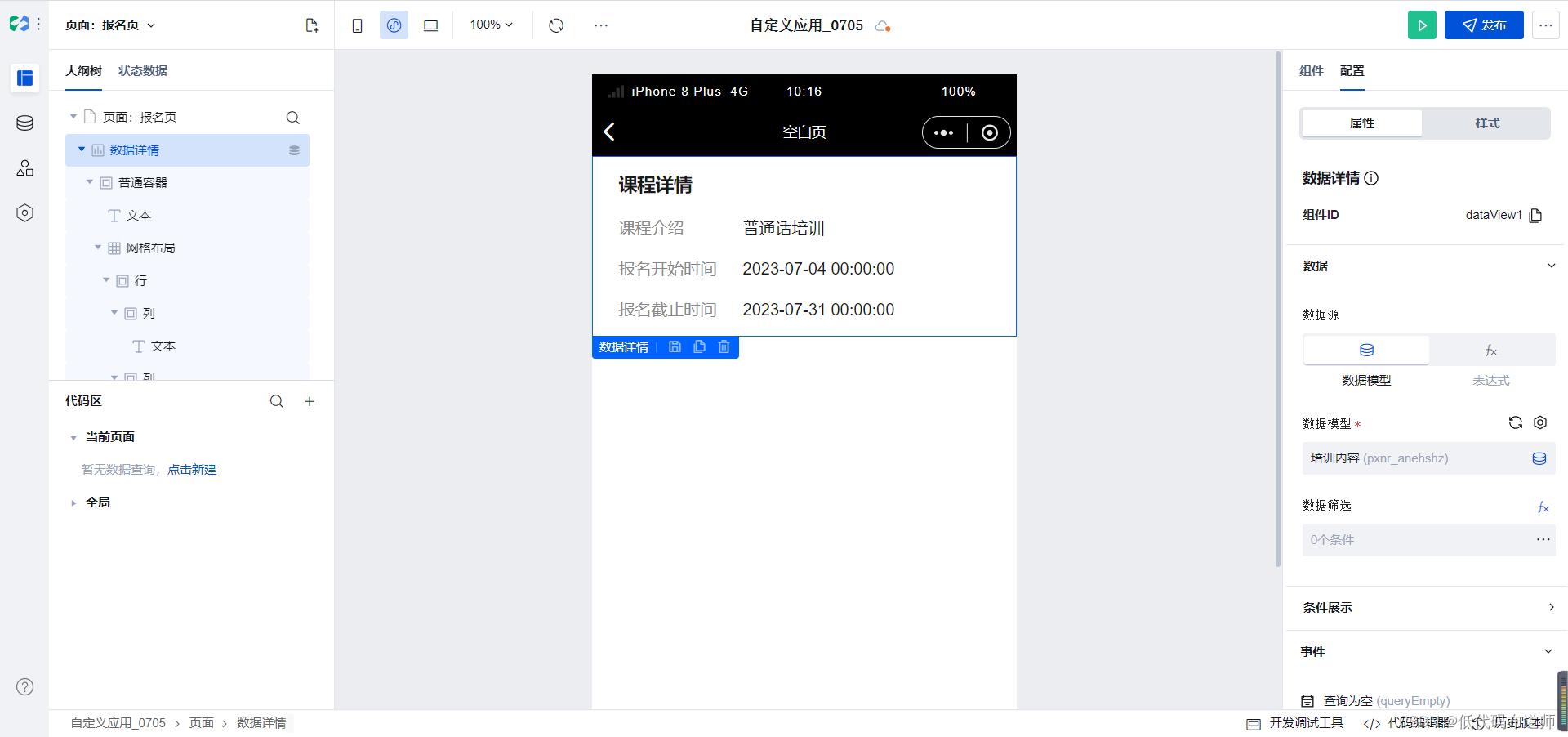
然后删掉多余的组件

4 报名数据源创建
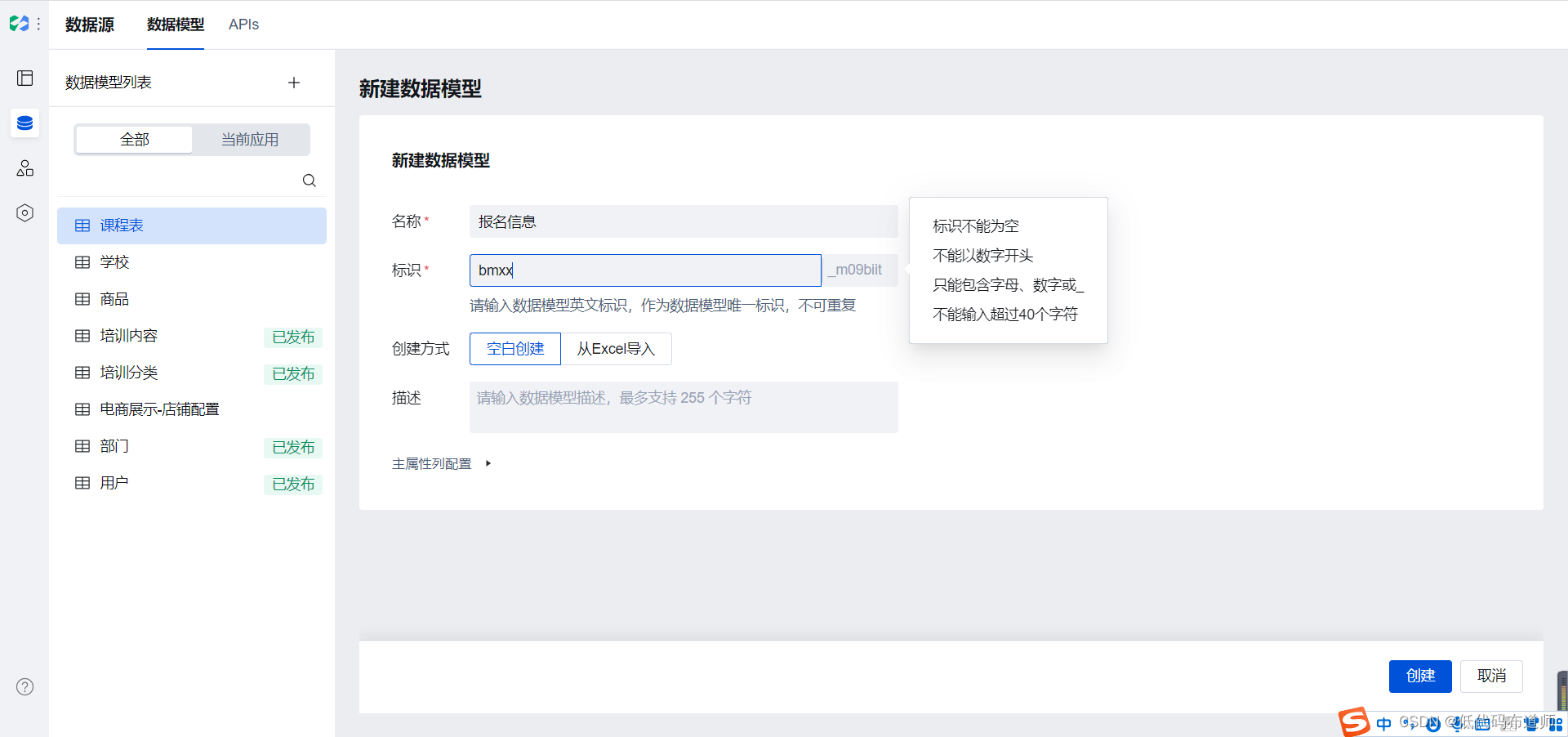
要想存储用户提交的信息,需要创建数据源,切换到数据源创建视图,我们添加一个报名的数据源

输入数据源的名称报名信息

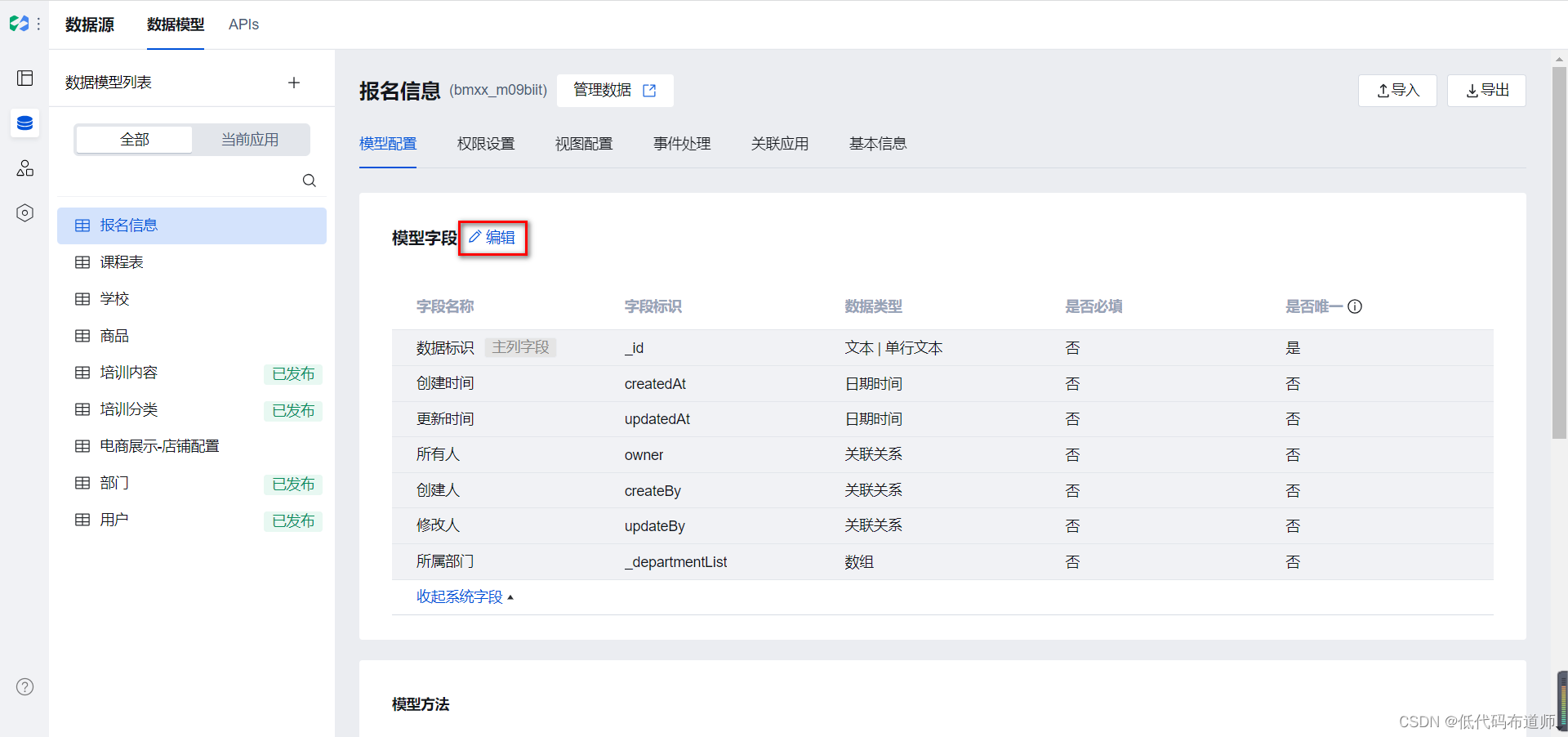
点击编辑,进入字段添加视图

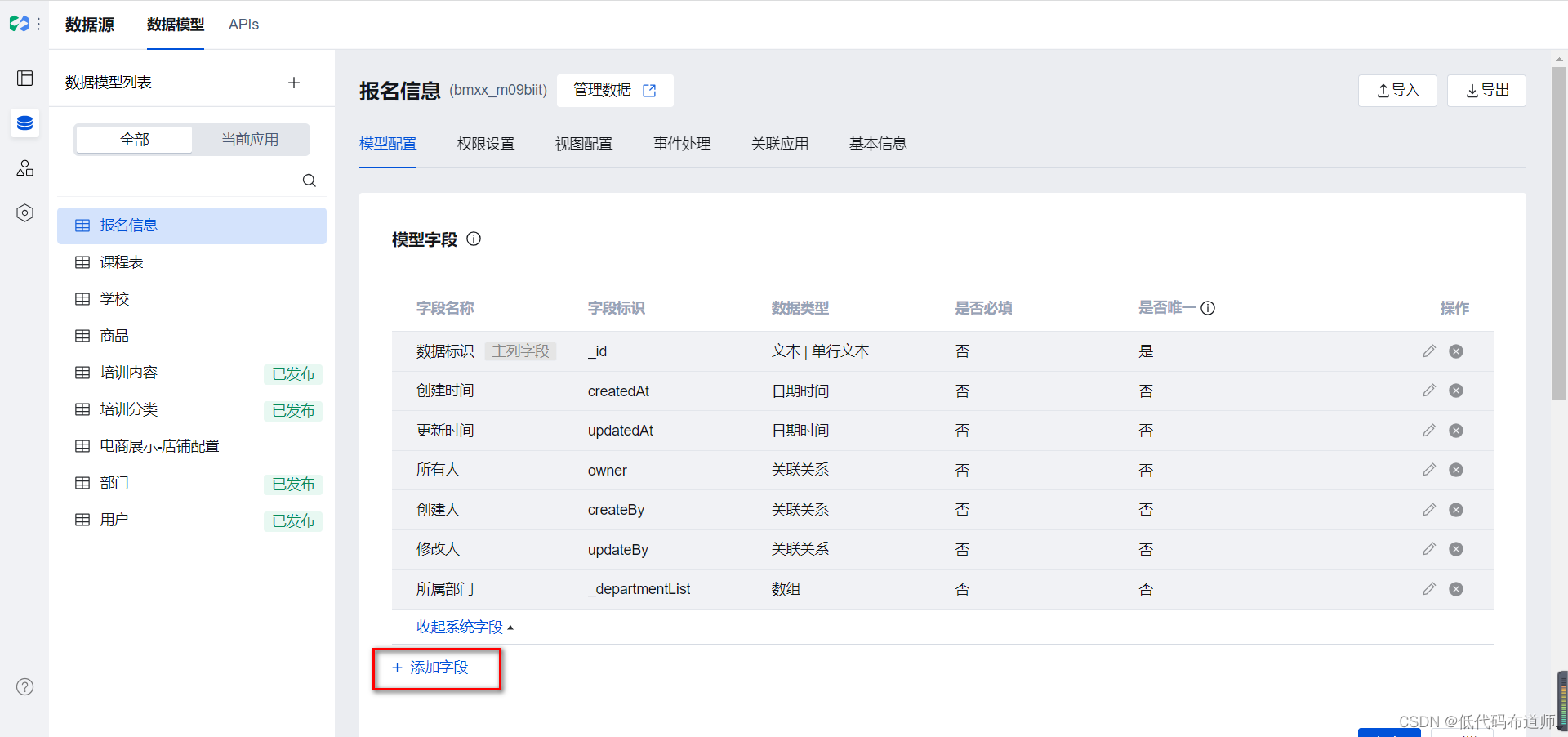
点击添加字段

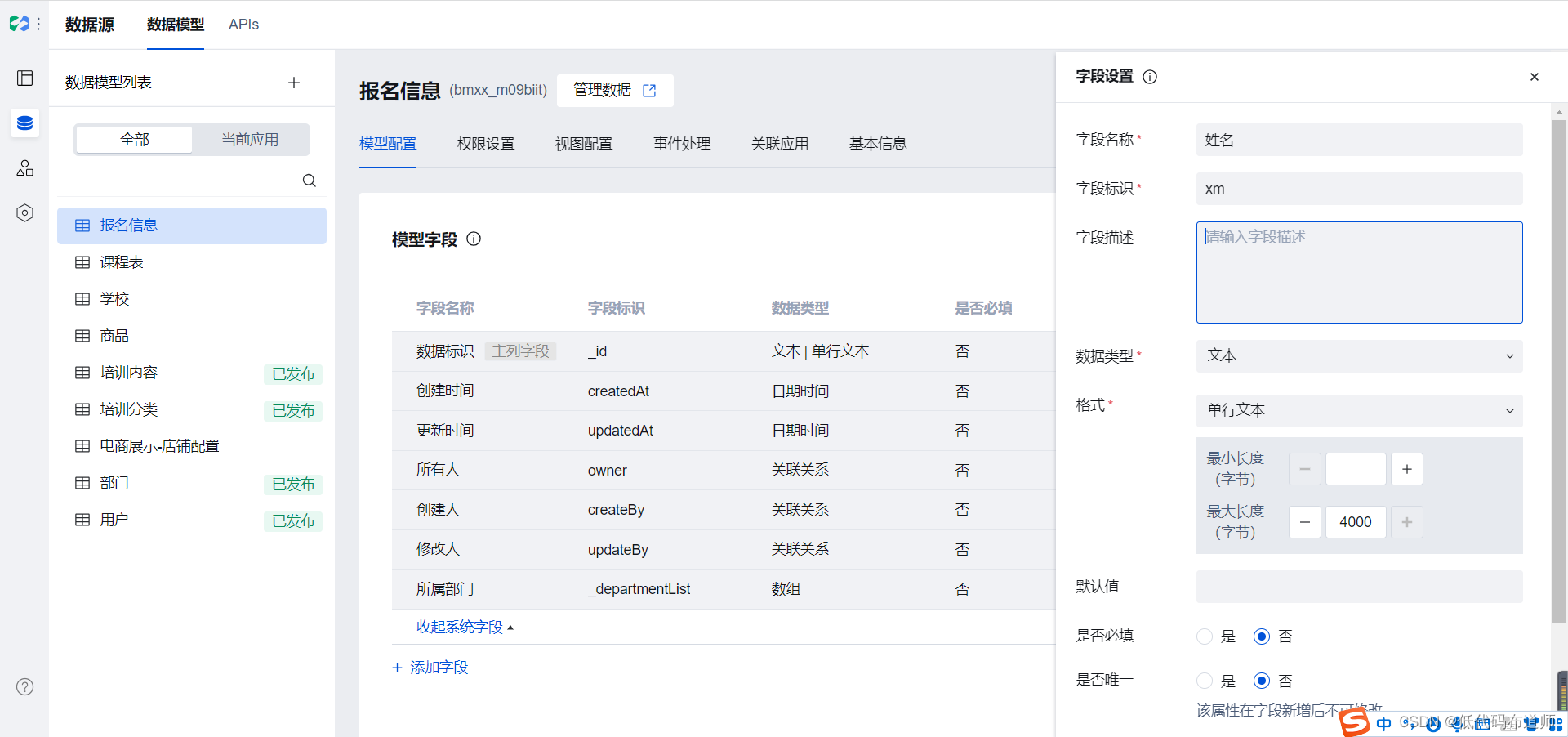
先添加姓名,字段类型选择文本

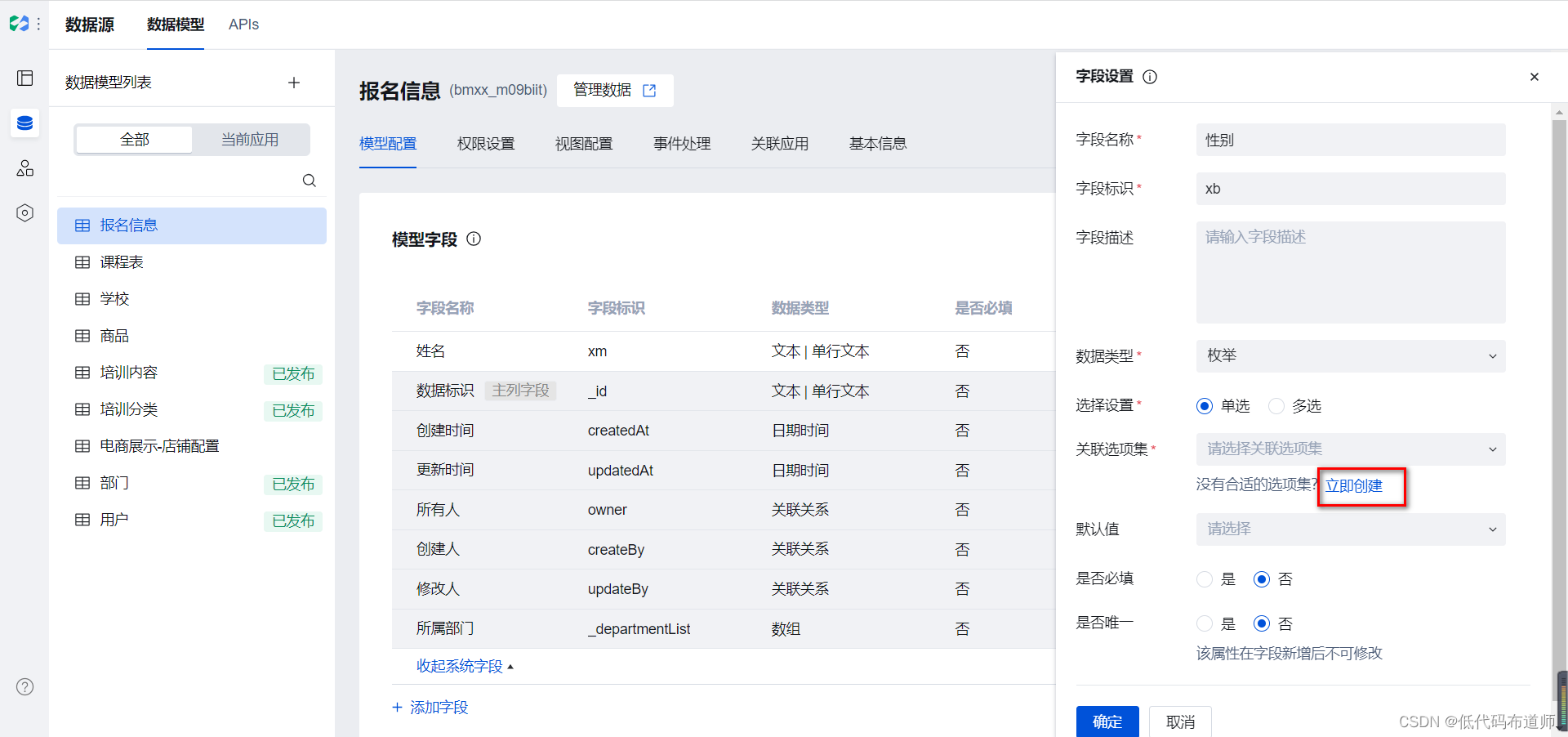
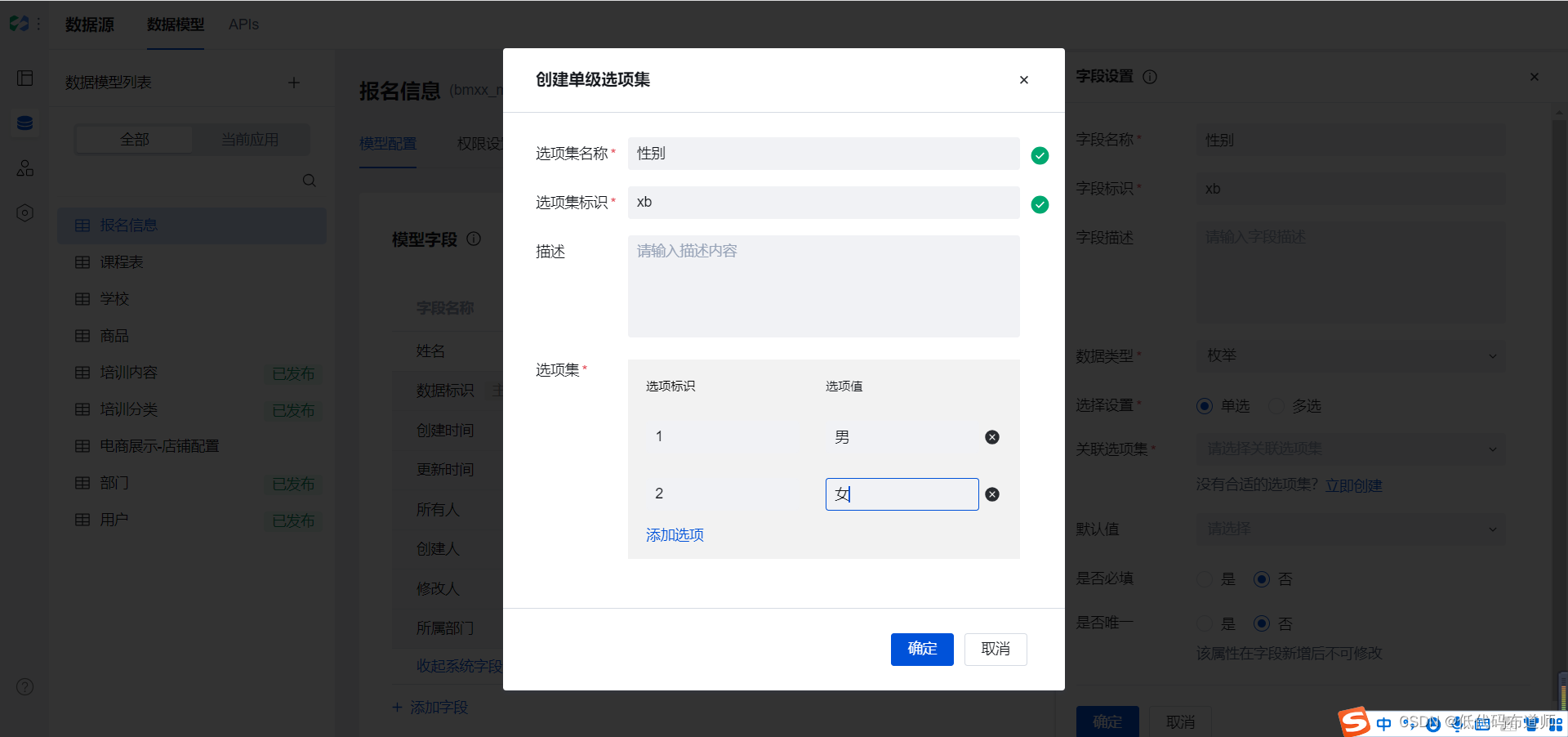
性别的话我们选择枚举类型,需要创建一个选项集,点击立即创建


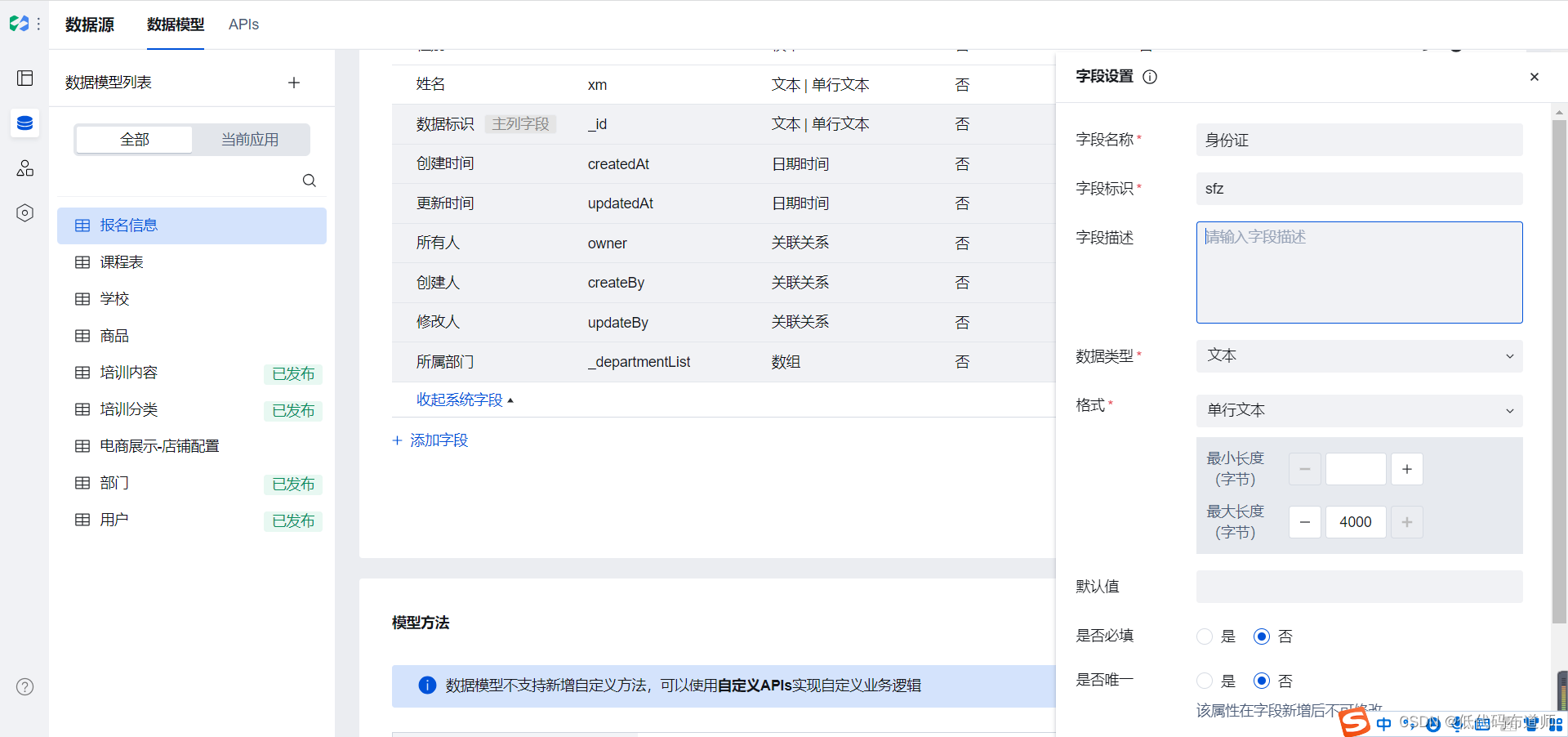
输入身份证的字段

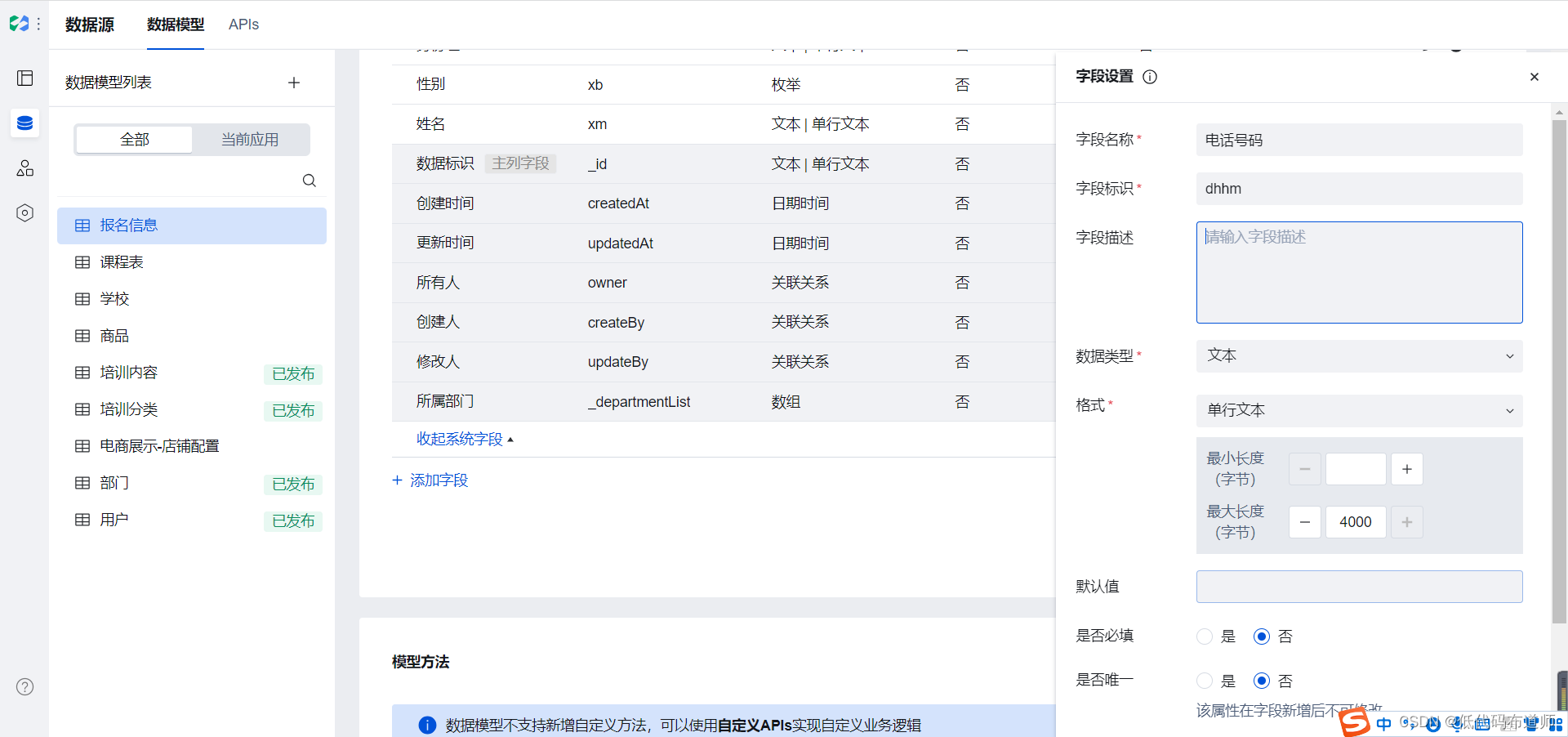
输入电话号码的字段

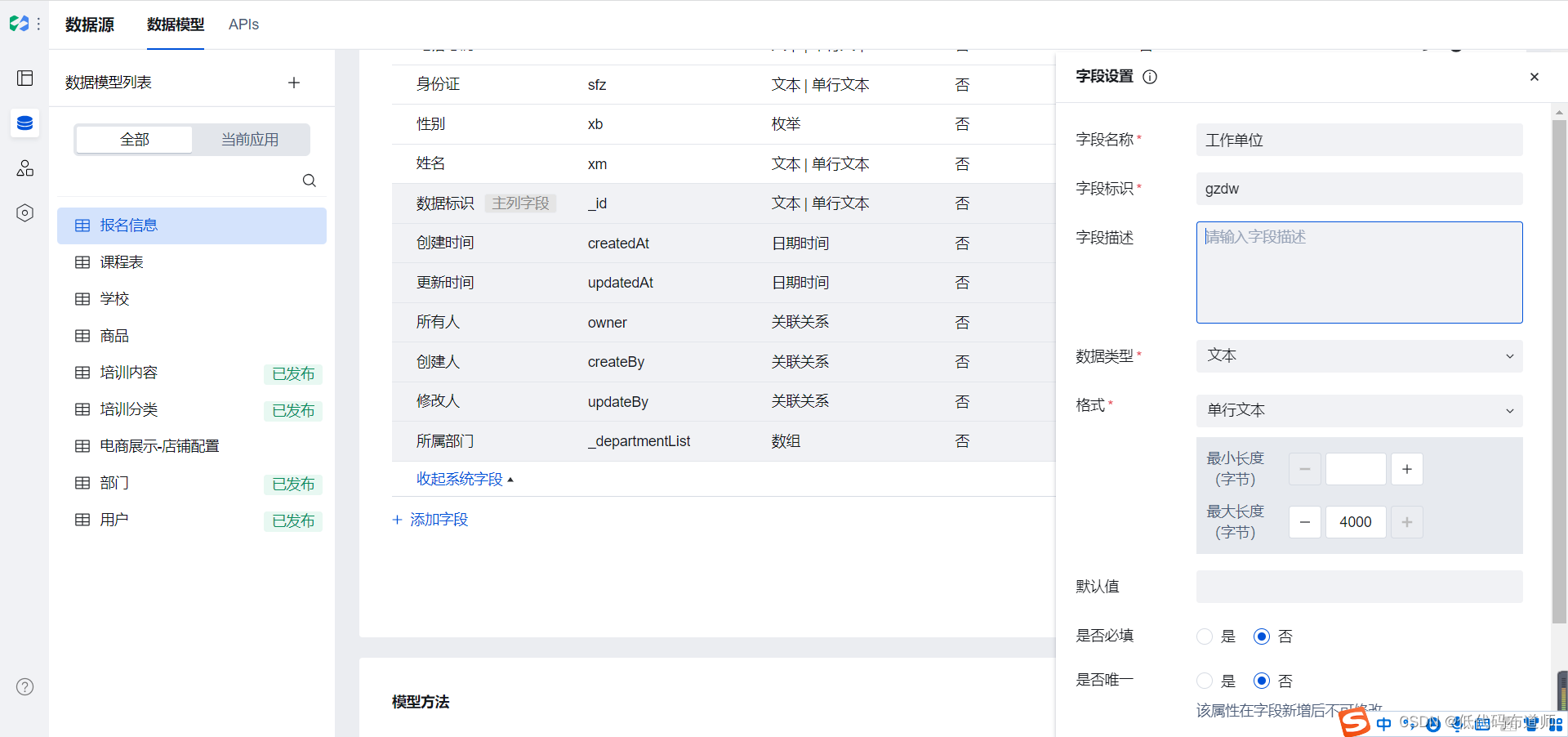
输入工作单位字段

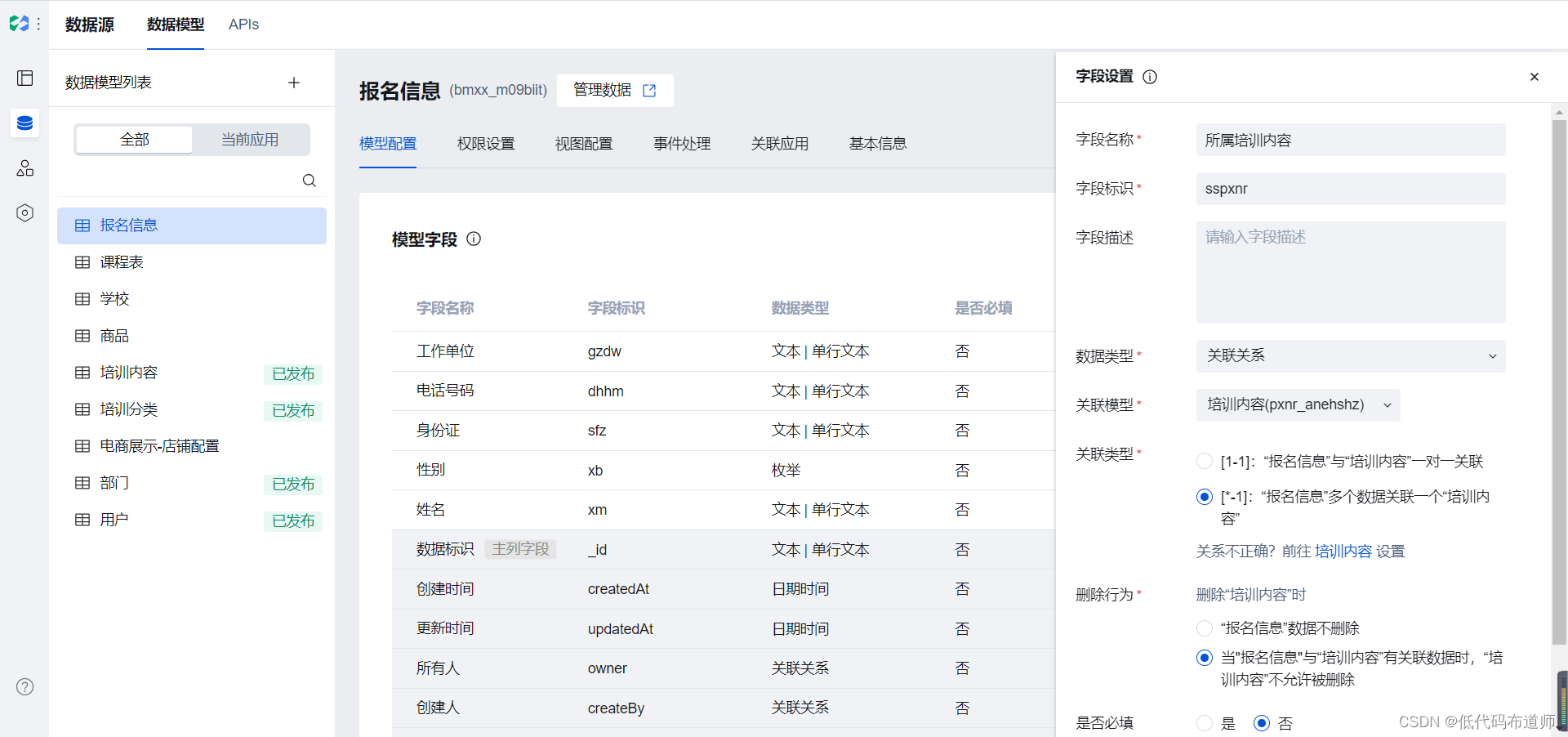
因为报名和培训内容是一个一对多的关系,需要创建一个所属培训内容的字段,类型选择关联关系,和培训内容进行关联

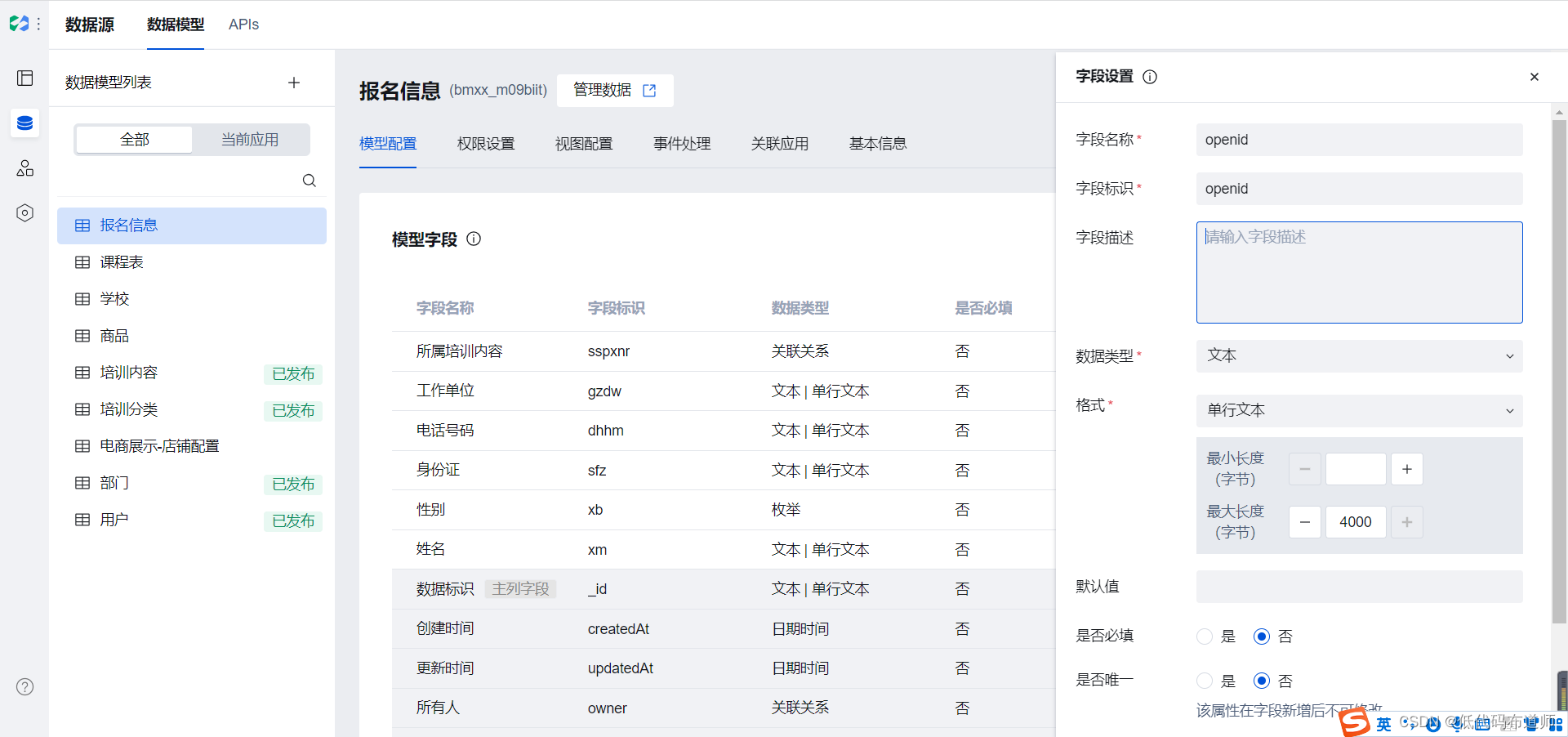
为了区分数据权限,我们还需要增加一个openid的字段

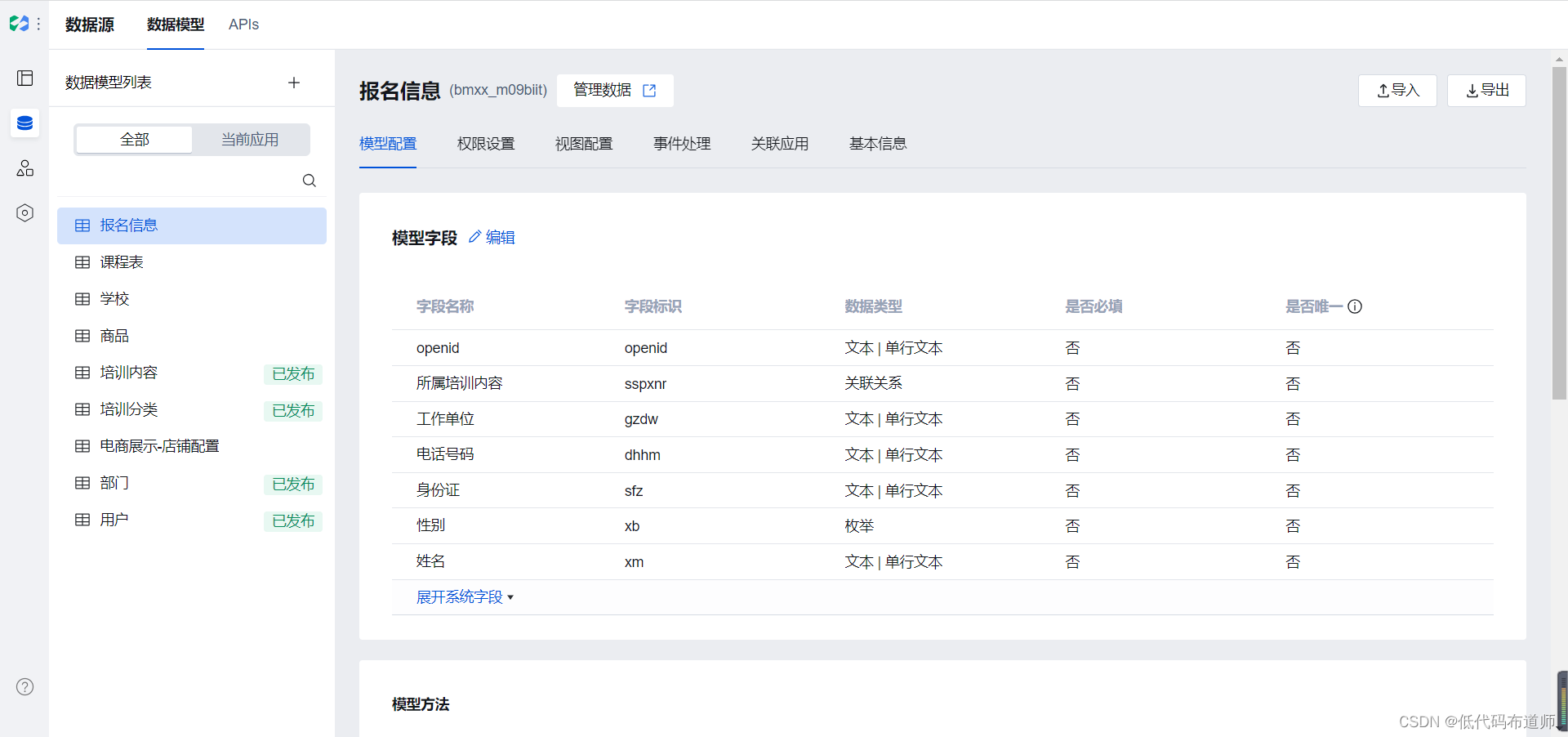
这样数据源就创建好了

5 报名信息功能开发
第二部分我们要让用户输入报名需要的具体数据,微搭使用表单容器组件让用户输入数据,拖入一个表单容器组件,数据模型选择报名信息

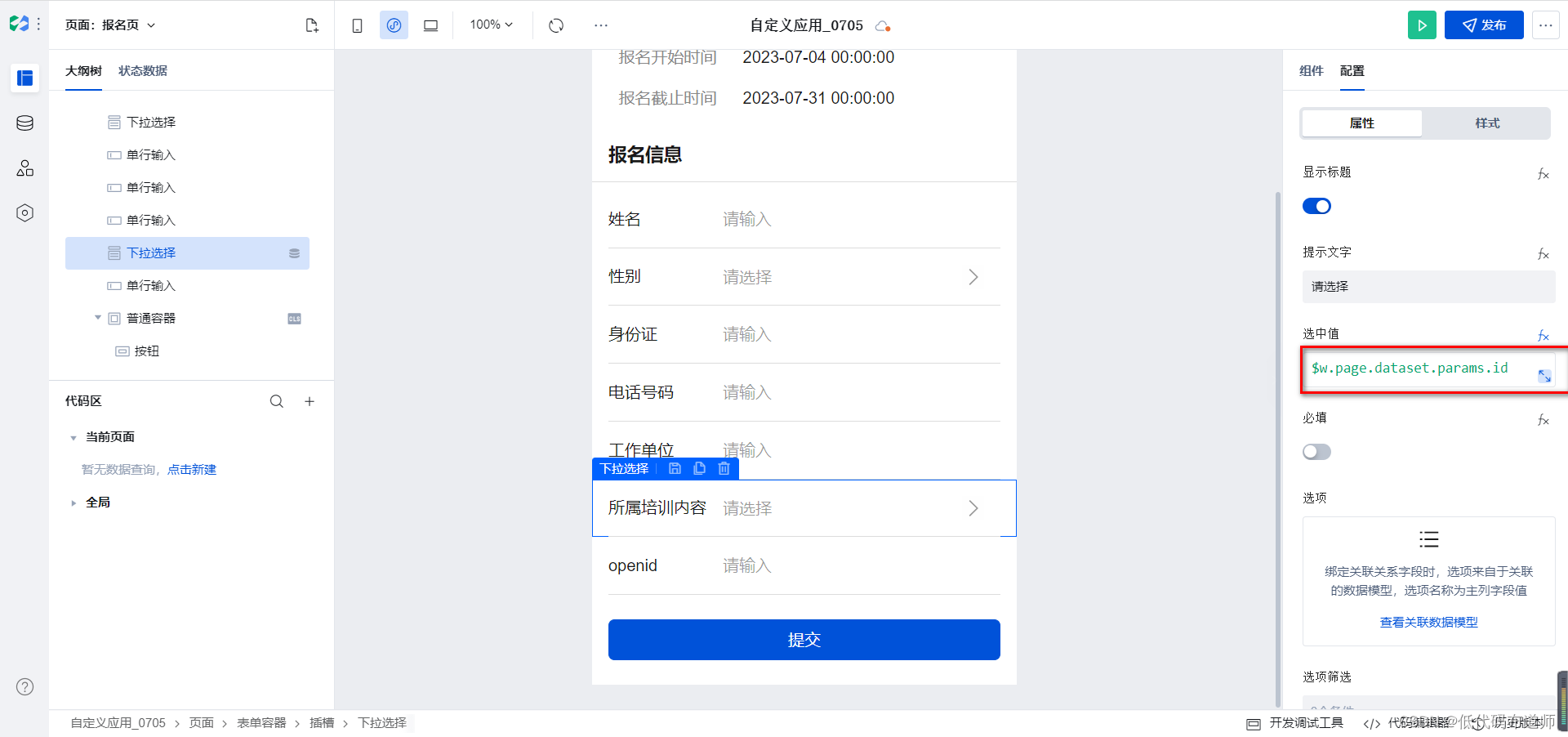
这里要注意的是培训内容需要设置默认值,我们绑定为URL参数

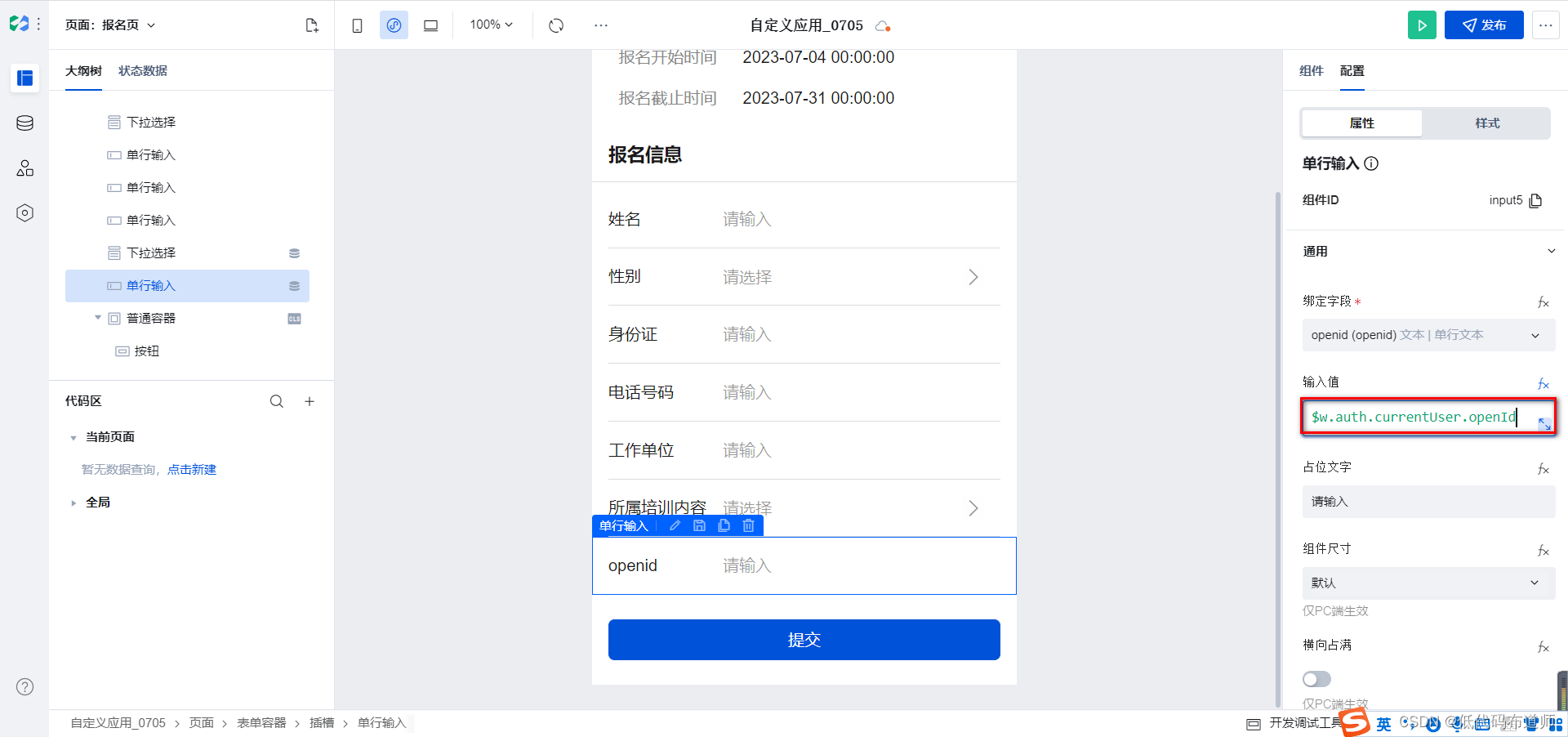
openid要绑定我们的系统变量,从当前用户里选择

6 设置页面跳转
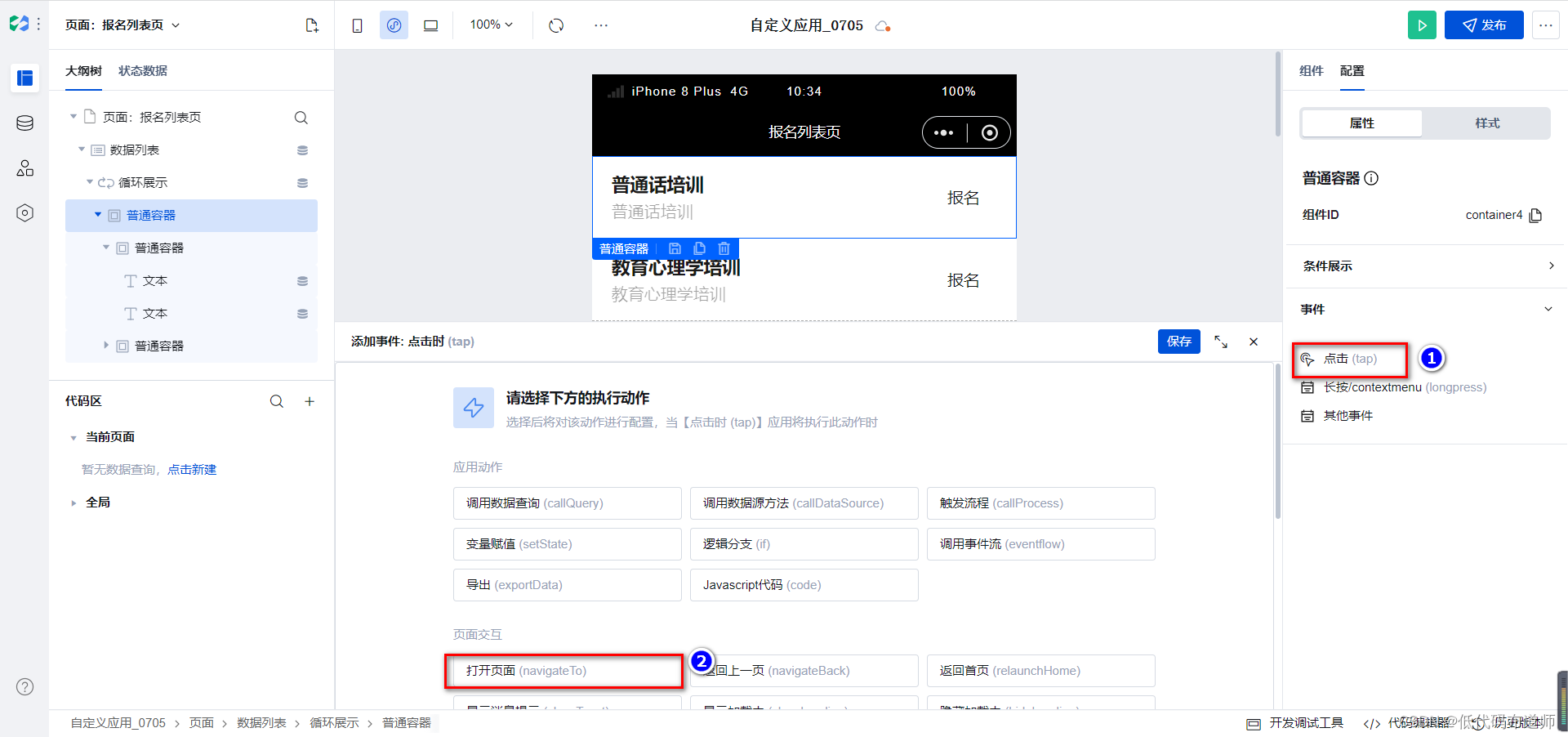
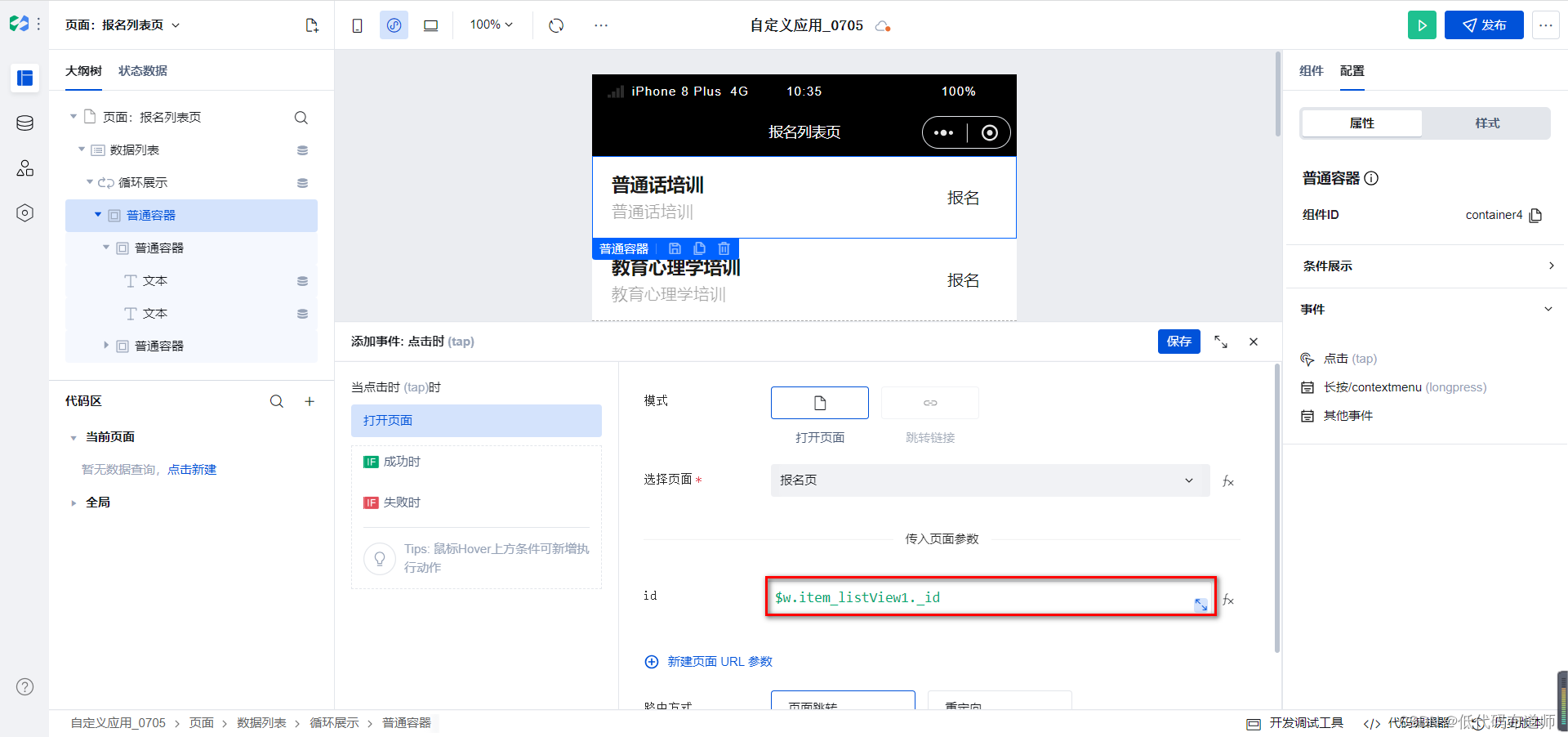
报名信息页面设置好之后,需要让列表页可以跳转到报名页,我们切换回列表页,给数据绑定点击事件,动作选择打开页面,然后传入我们的数据标识


7 最终实现的效果

总结
我们本篇介绍了报名信息功能的开发,涵盖了数据源的创建、数据详情、表单容器组件的使用,以及页面跳转参数的传递。低代码的开发特点是以组件为基础,设置属性、设置样式、设置事件。只要掌握了基本要领就可以按照自己的需要开发出软件来,如果感兴趣照着教程试一下吧。