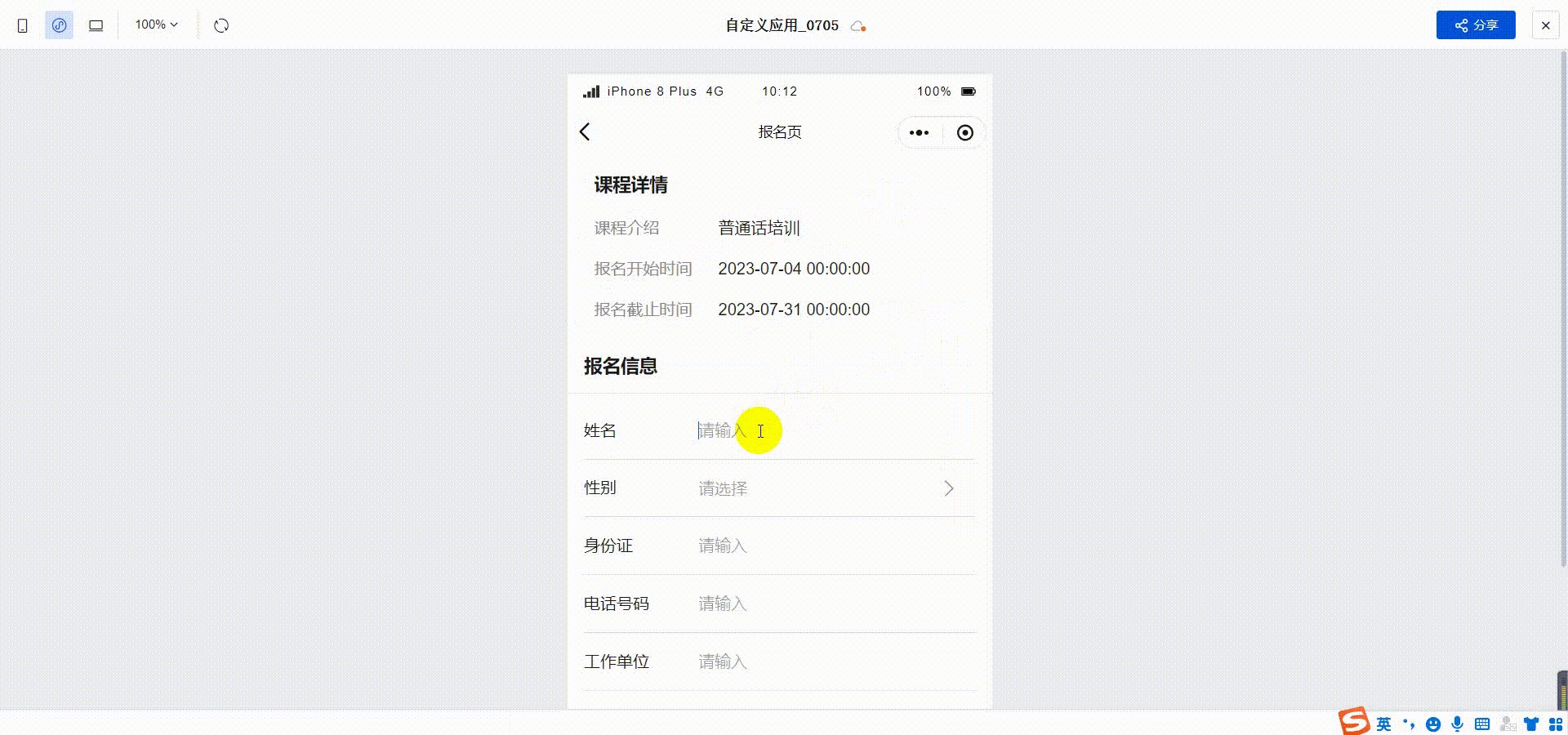
我们上一篇介绍了报名功能的开发,在用户报名成功后需要展示报名的确认信息,如果信息无误提示用户支付,在支付之前需要让用户进行授权,允许小程序给用户发送订阅消息。原型如下:

1 创建页面
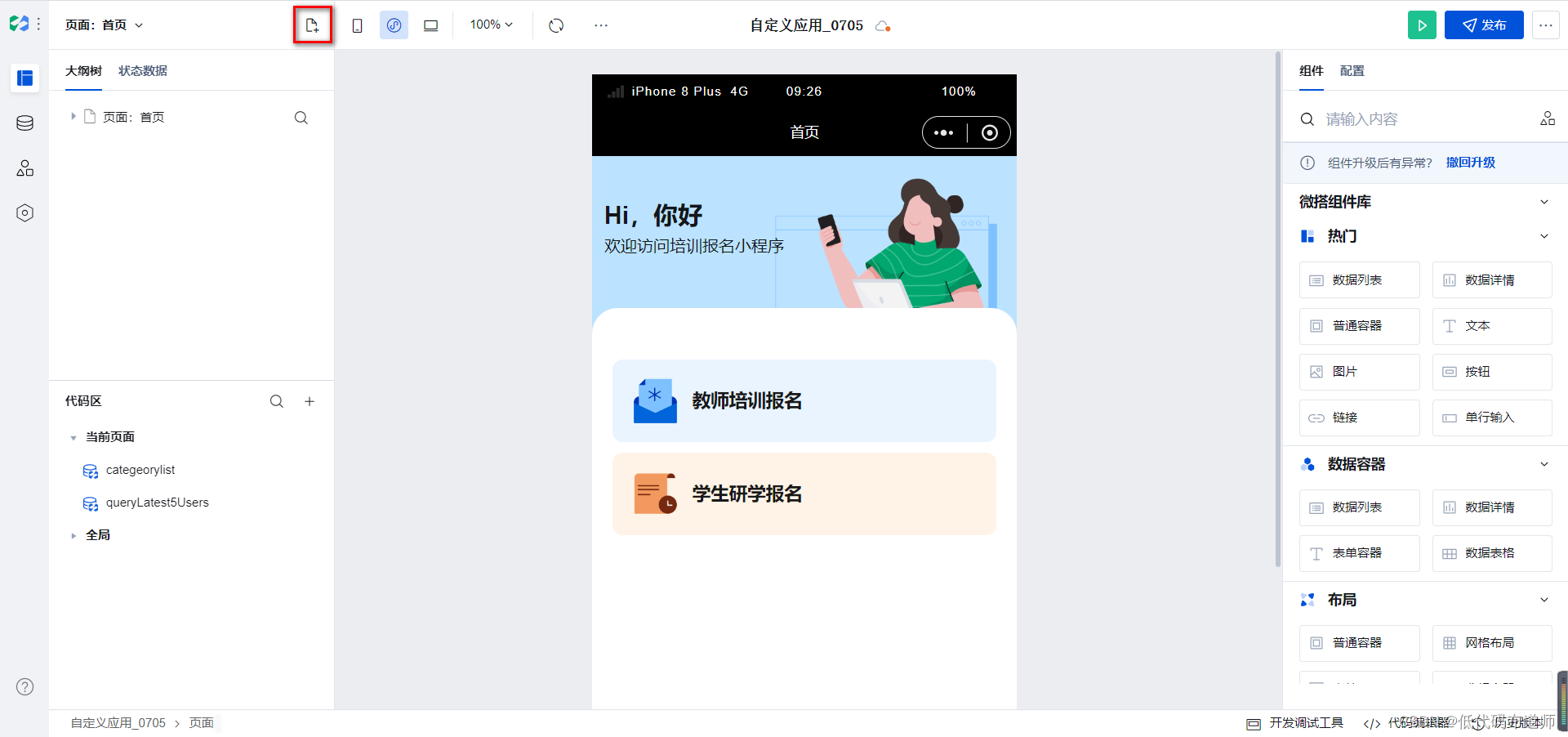
开发功能时先需要创建页面,打开我们的应用,点击创建页面的图标


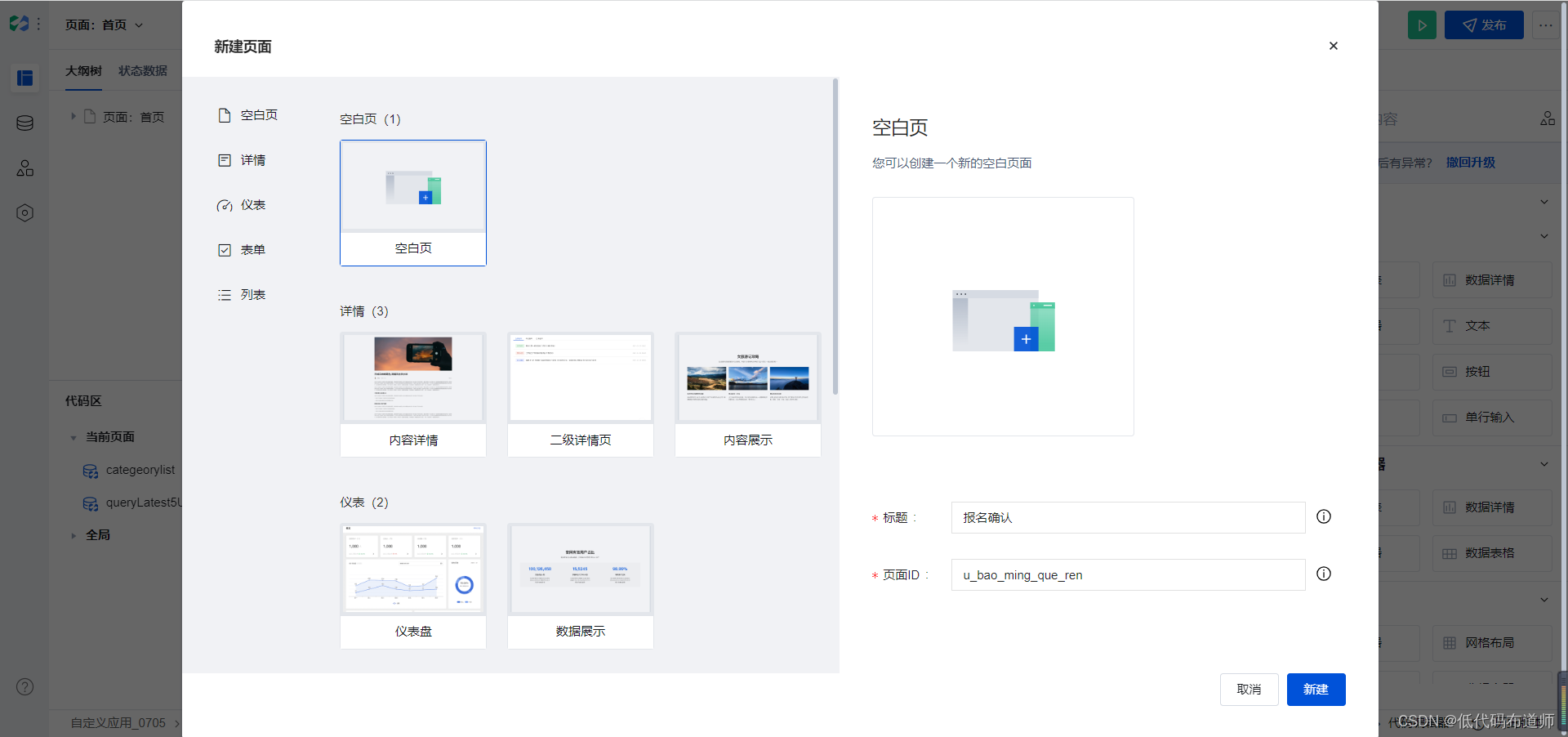
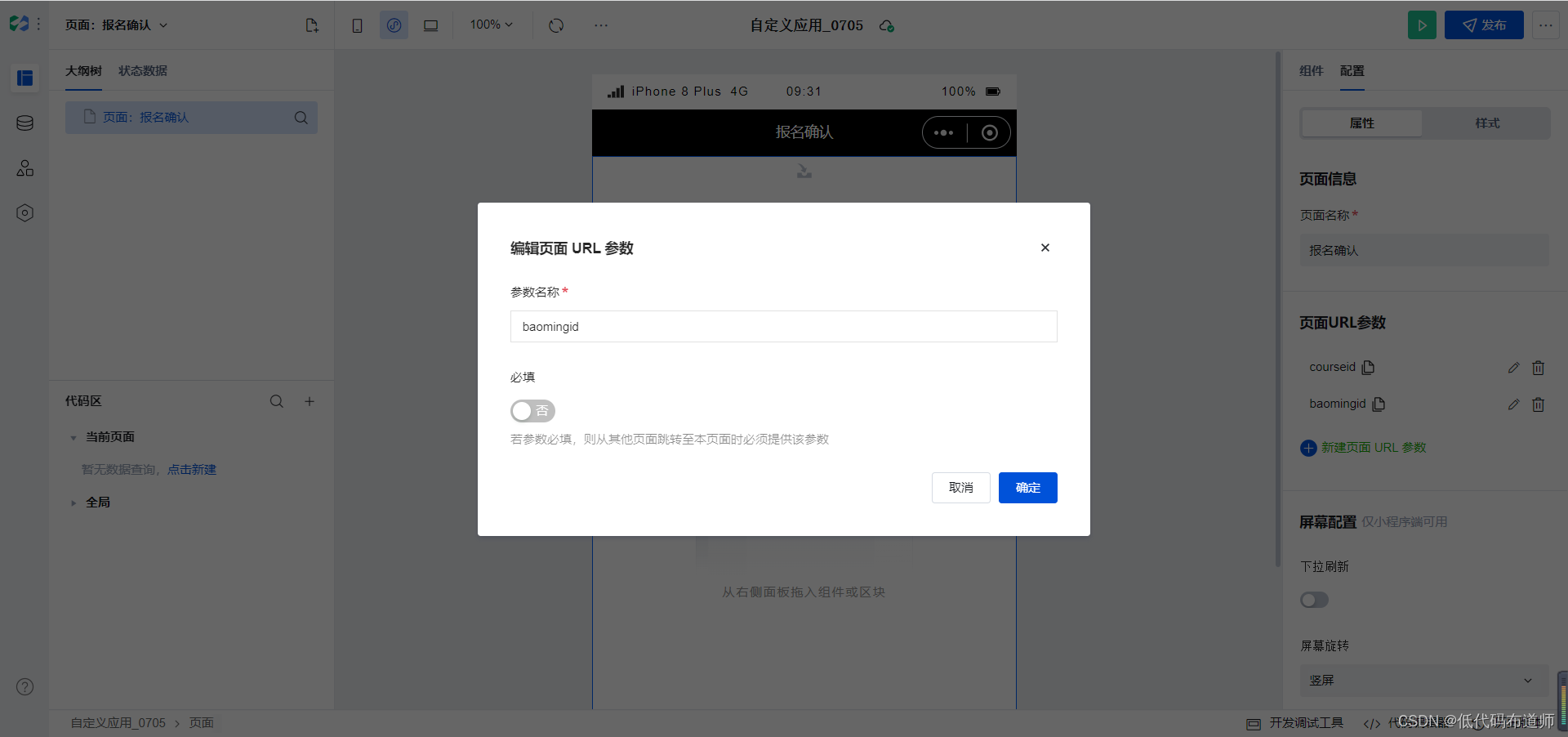
2 创建URL参数
我们的报名确认信息需要展示两个数据源的信息,分别是课程信息和报名信息,因此需要创建两个参数
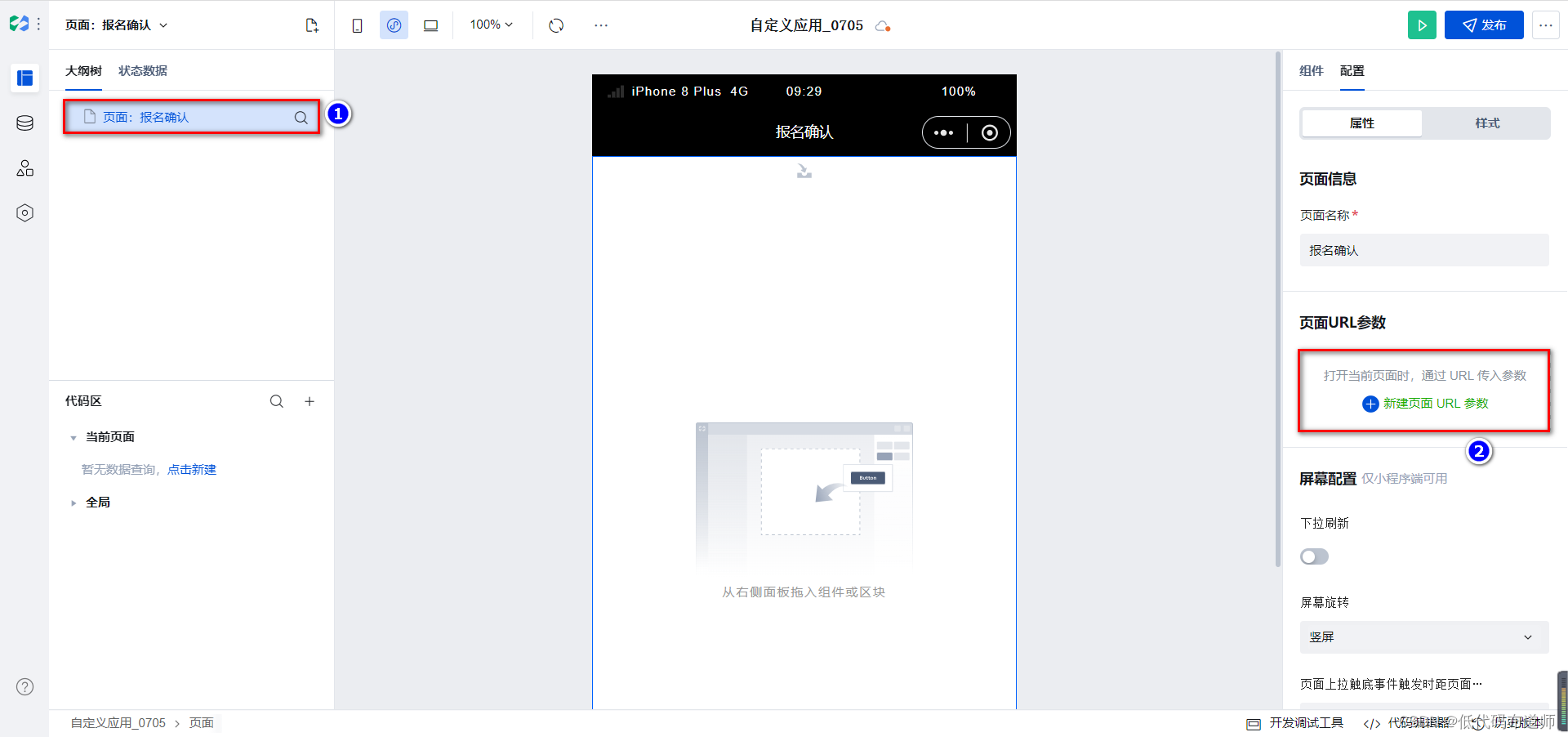
点击大纲树的页面,创建URL参数

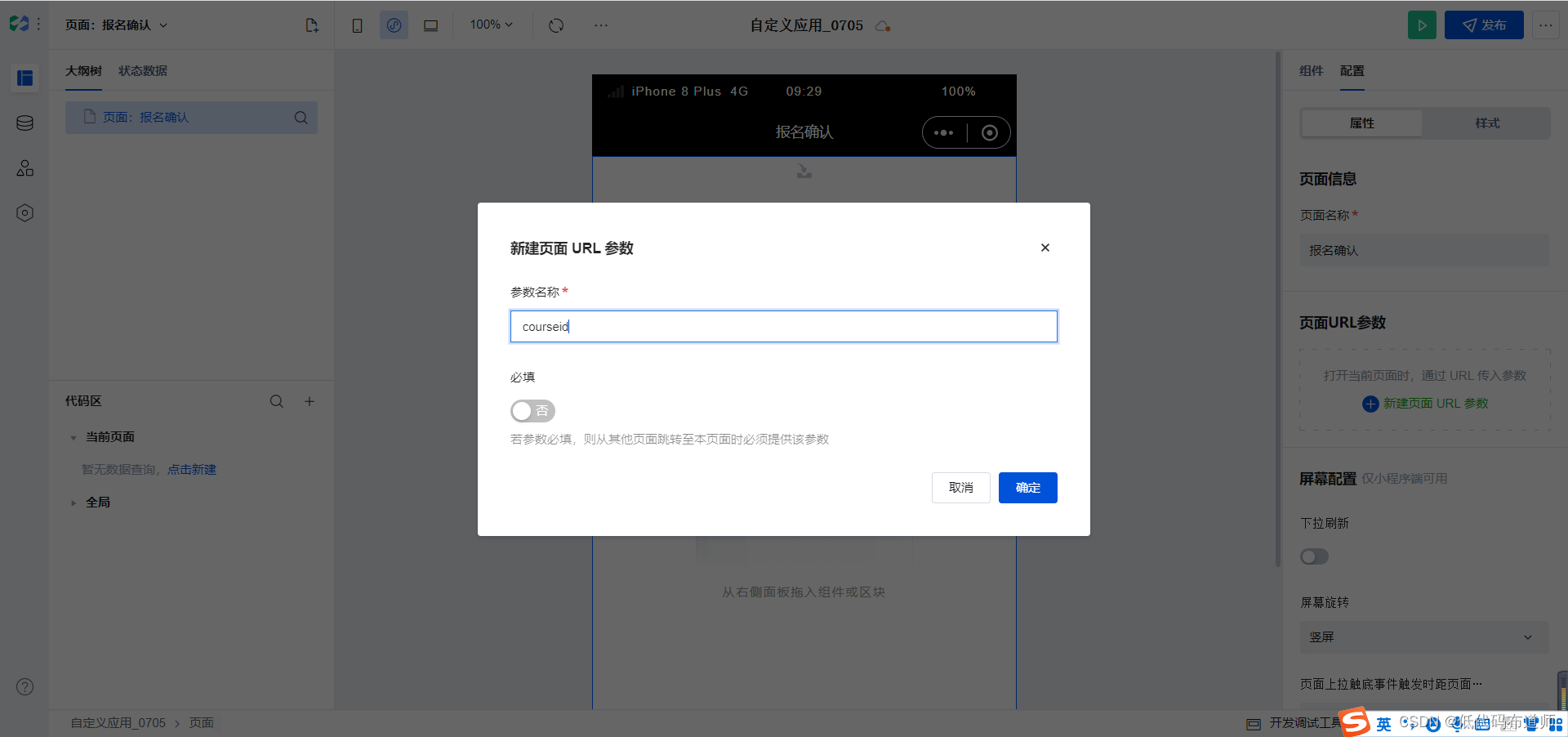
建两个参数,分别是课程的ID和报名的ID


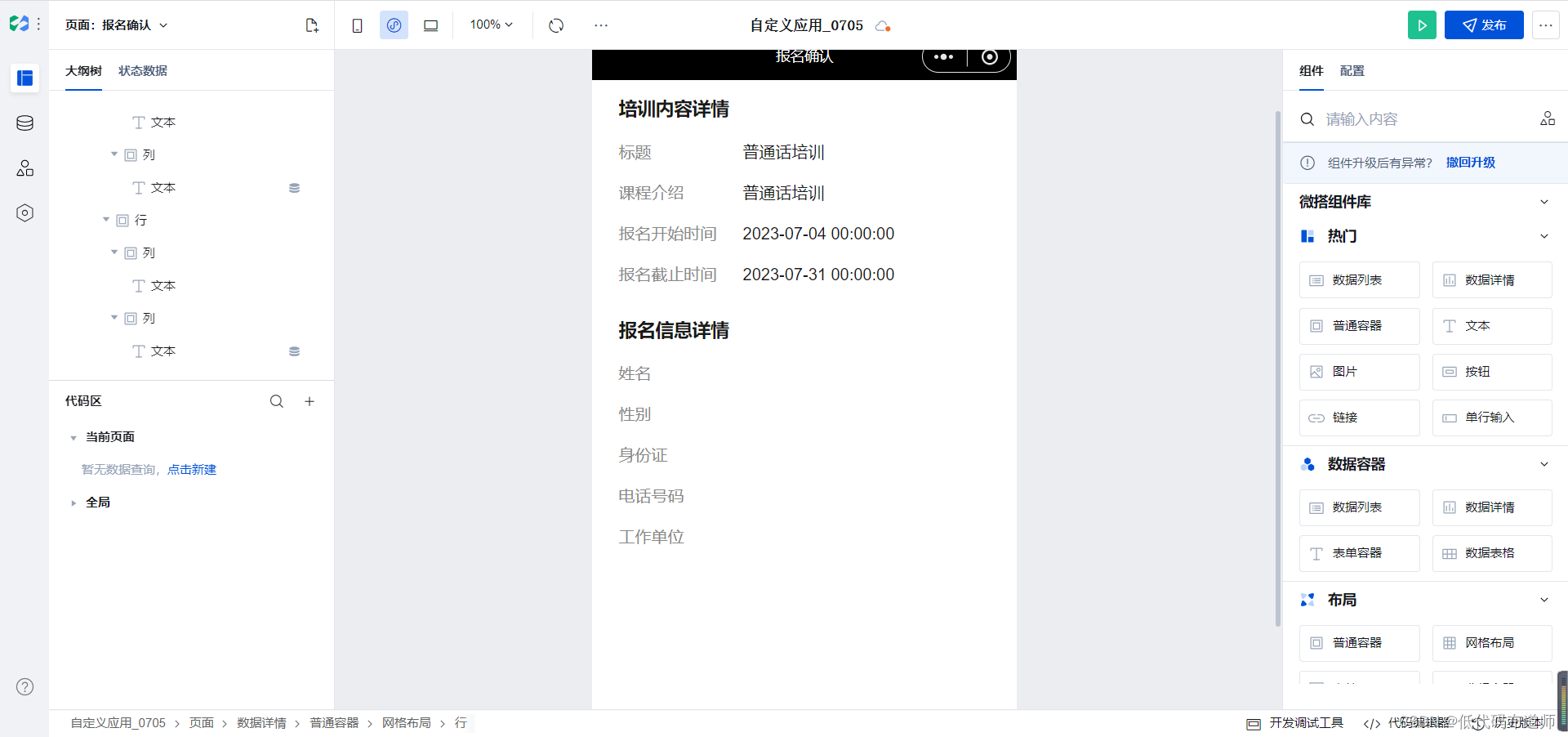
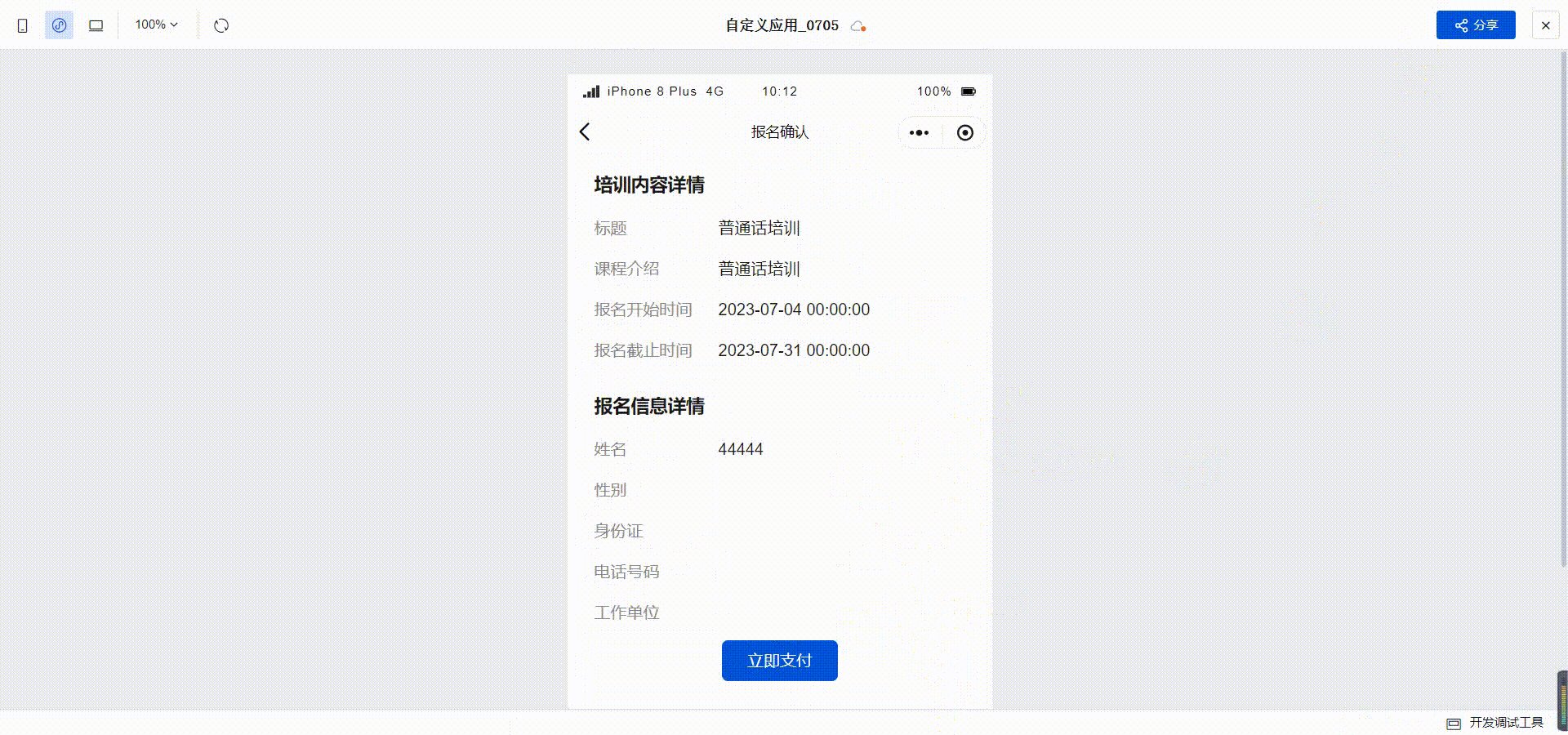
3 信息展示
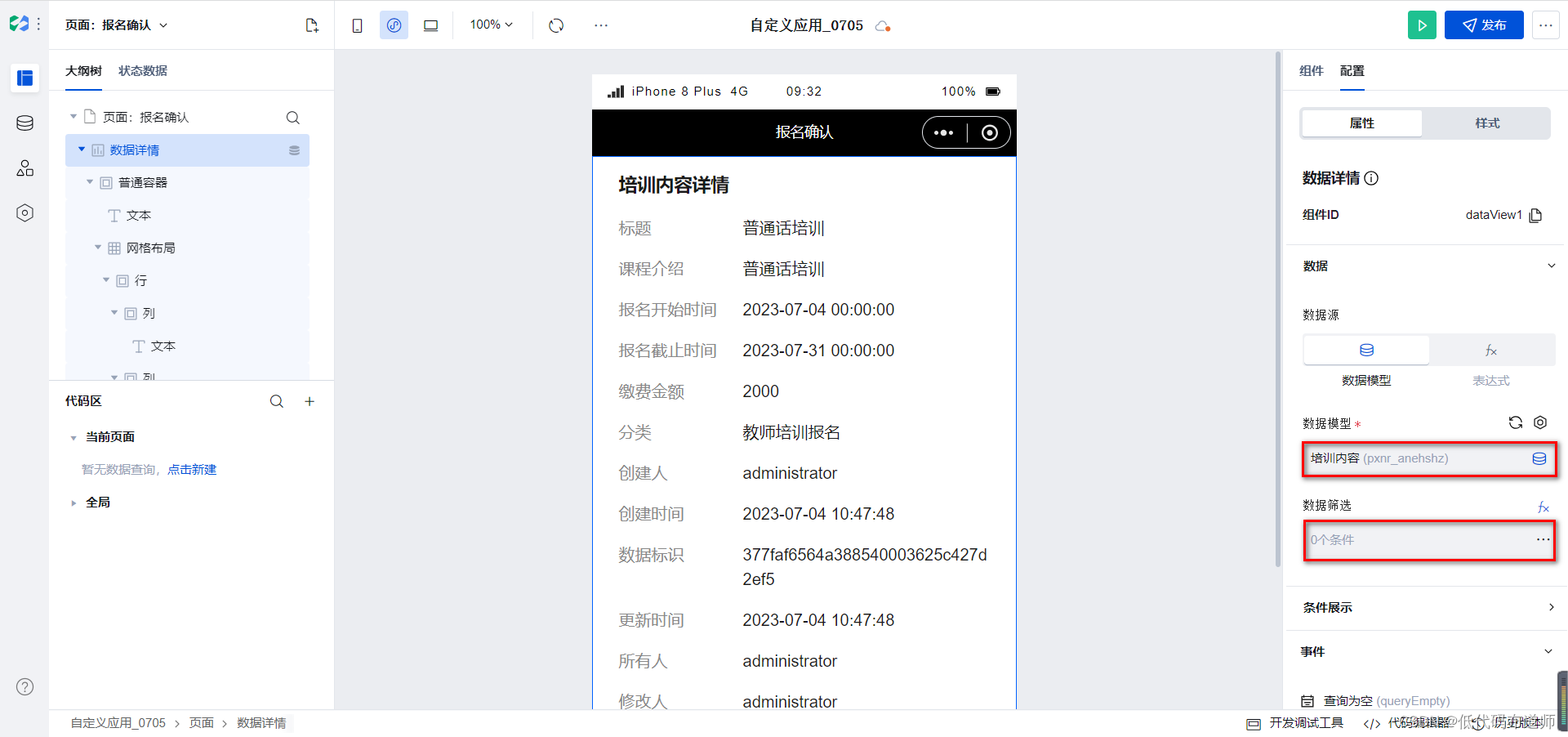
信息展示的话我们用数据详情组件开发,拖入数据详情组件,选择数据源

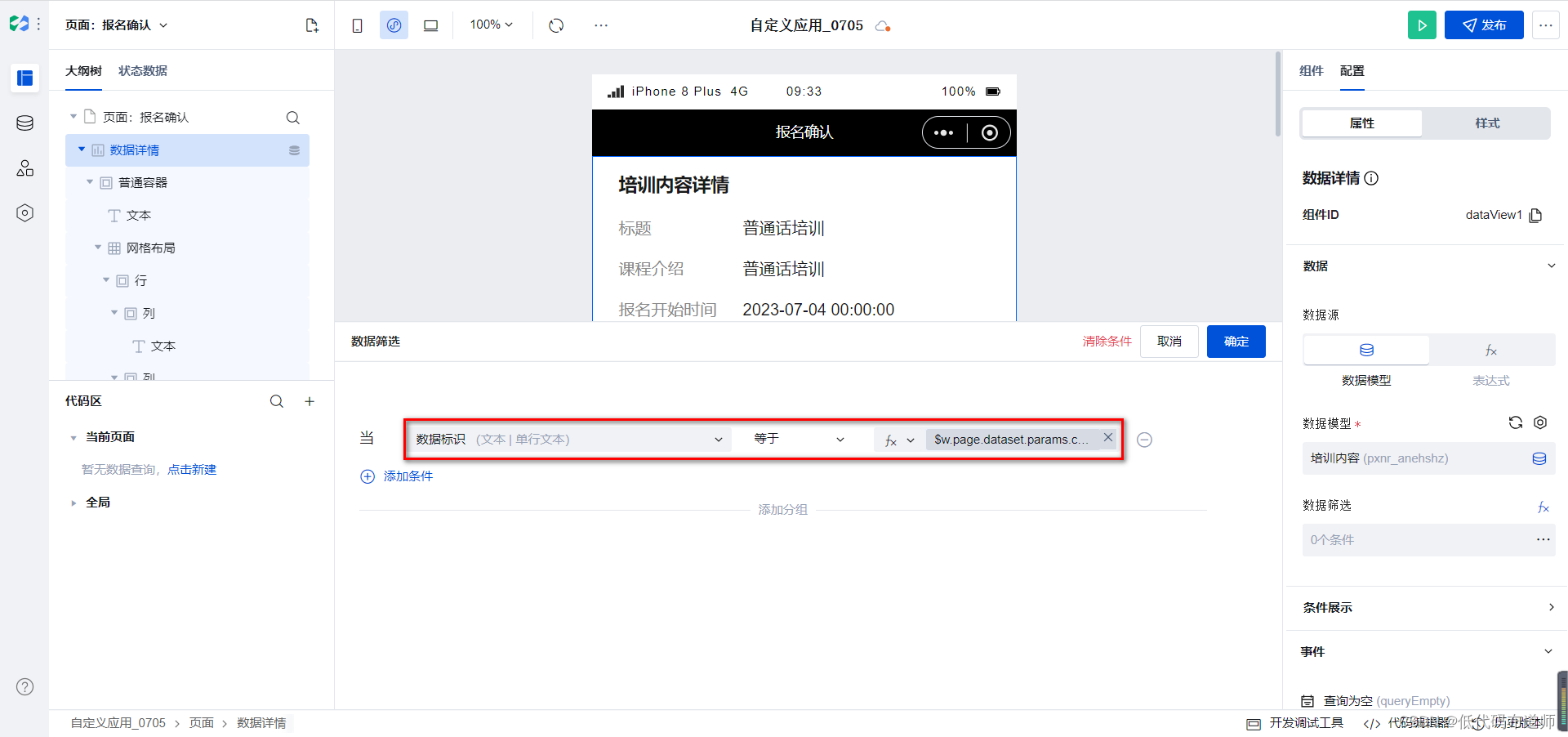
设置筛选条件,让我们的数据标识等于我们传入的ID

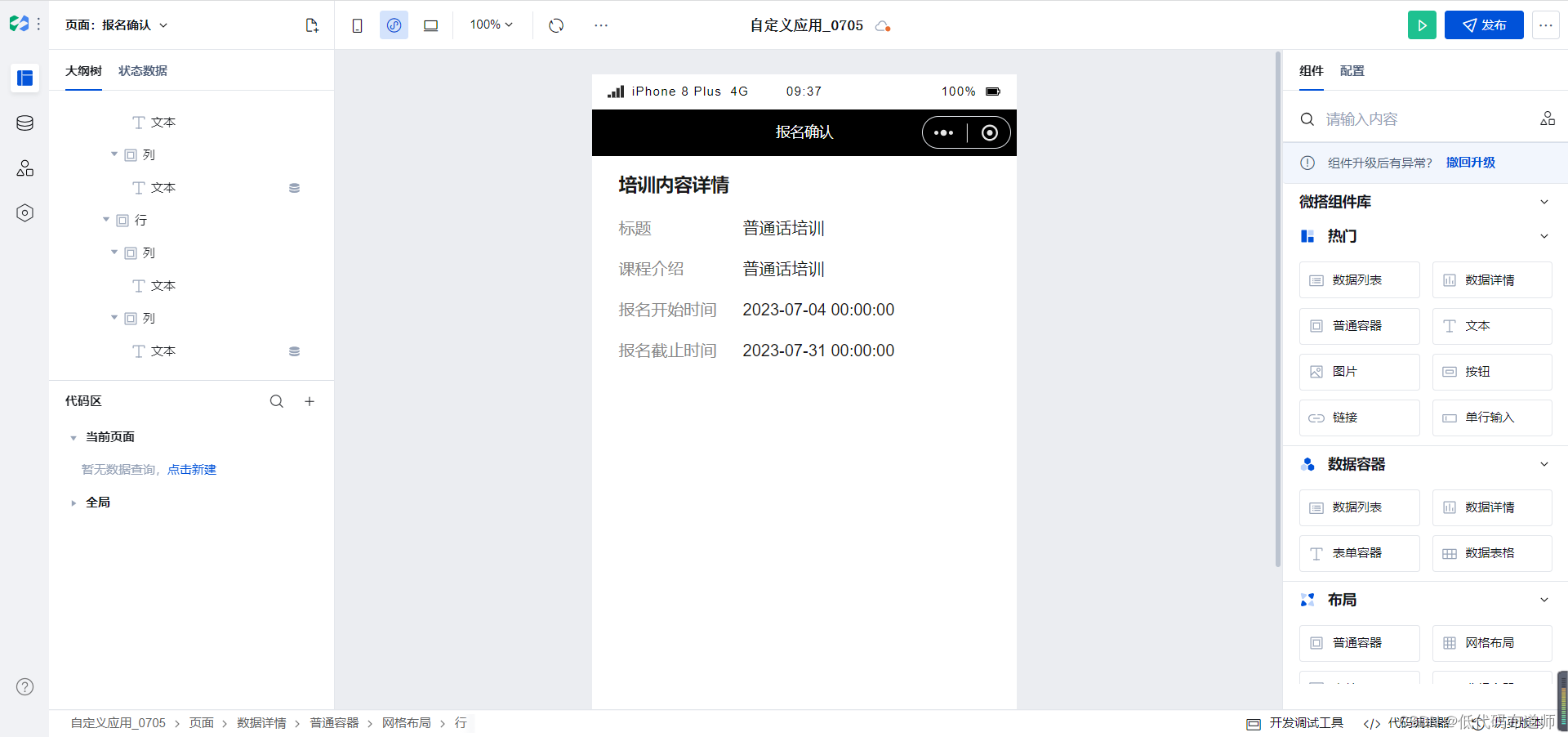
然后删掉不必要的字段

按照同样的方法设置一下报名信息的展示

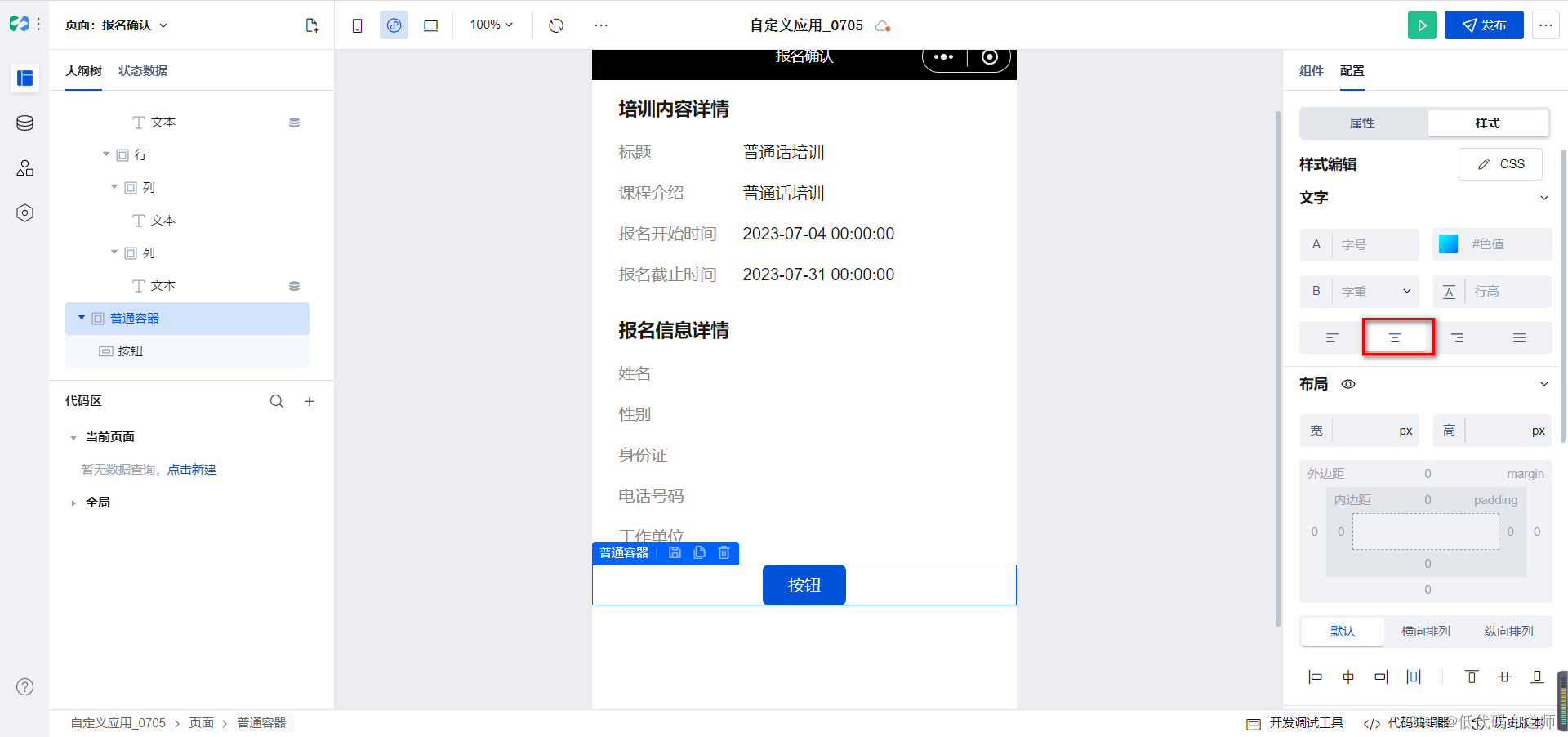
最下边添加一个按钮,名称改为立即支付

4 消息订阅
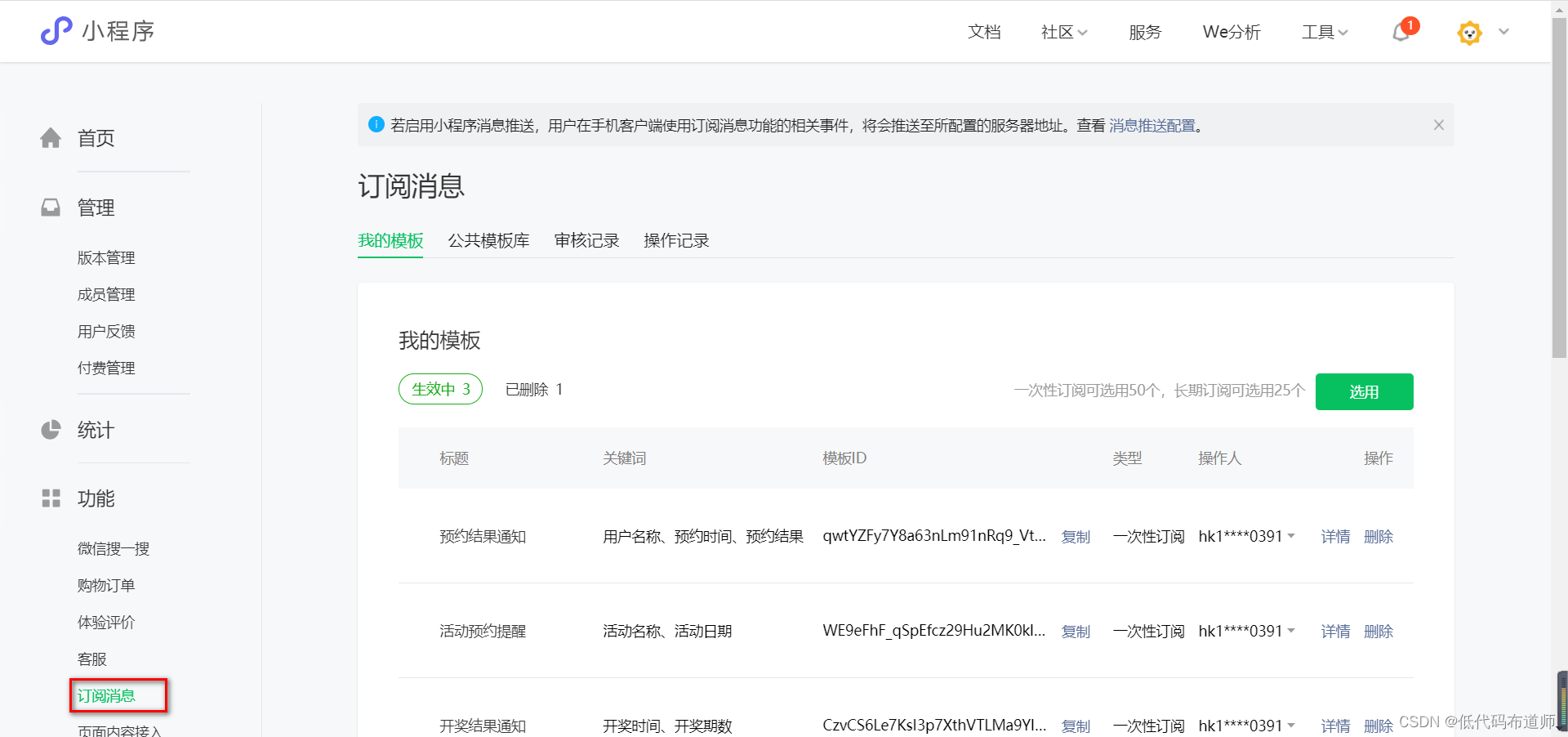
点击按钮的时候我们先要让用户授权我们可以发送订阅消息,先需要登录到小程序的管理后台,启用一个通知模板


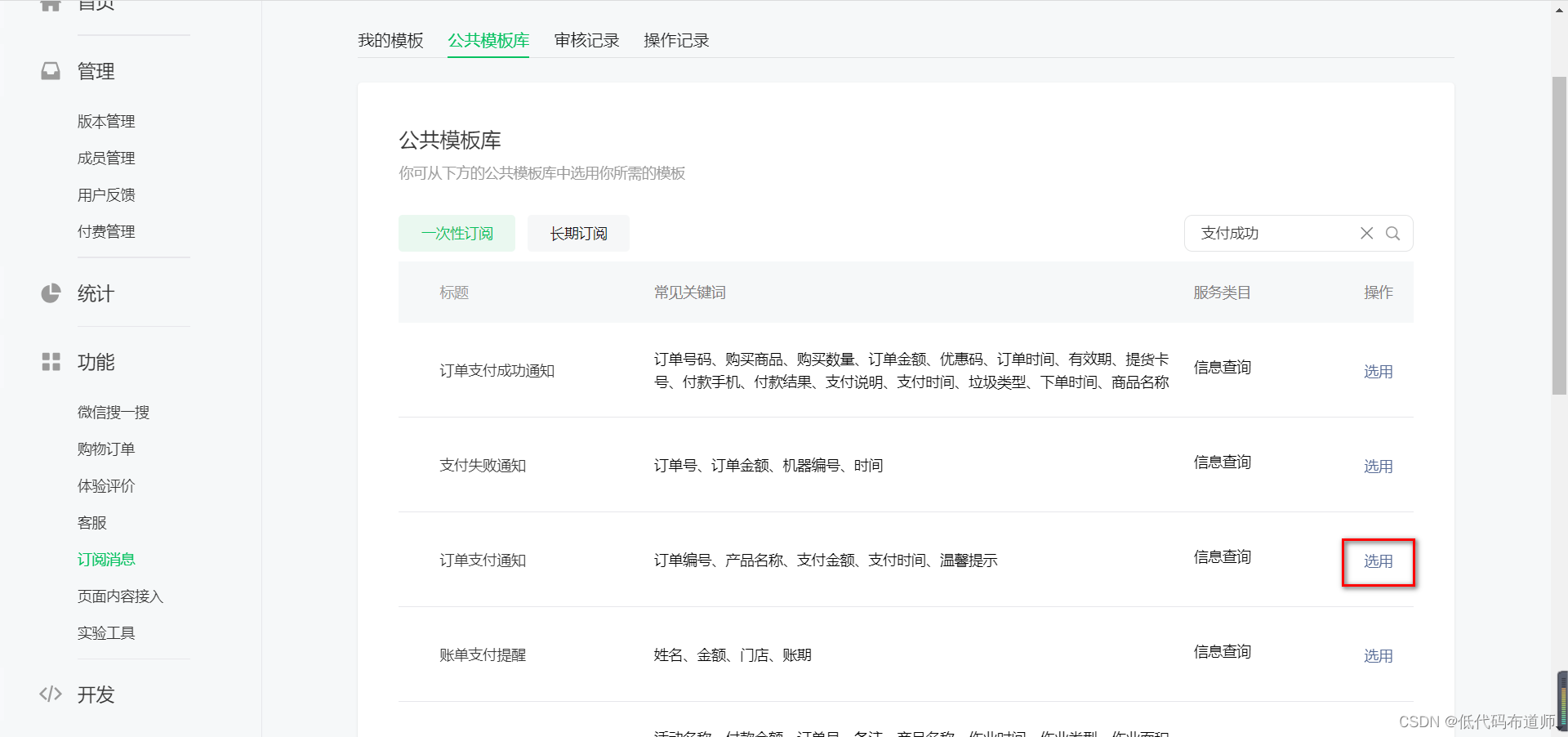
这里选用模板之后主要是为了得到模板ID,选用模板的时候我们需要按需选择提示的字段信息

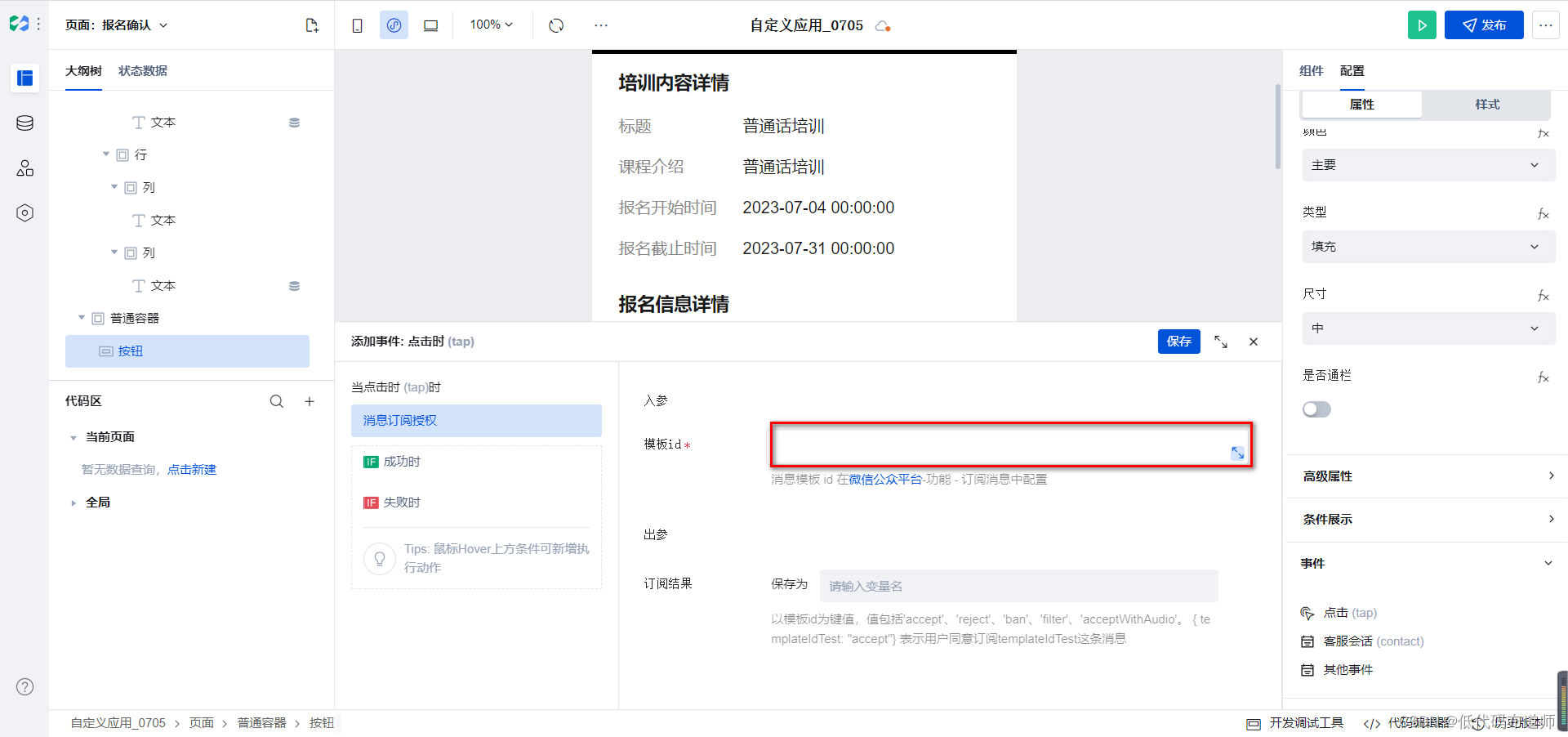
选中我们的按钮,设置点击事件,选择消息订阅授权,然后把我们的模板ID输入对应的属性中

模板id是一个数组,我们的表达式输入如下:
['m3DRMNP91b9PiPChwvNXnNvIc6llQv1OeFhkklpu5DE']
5 页面传参
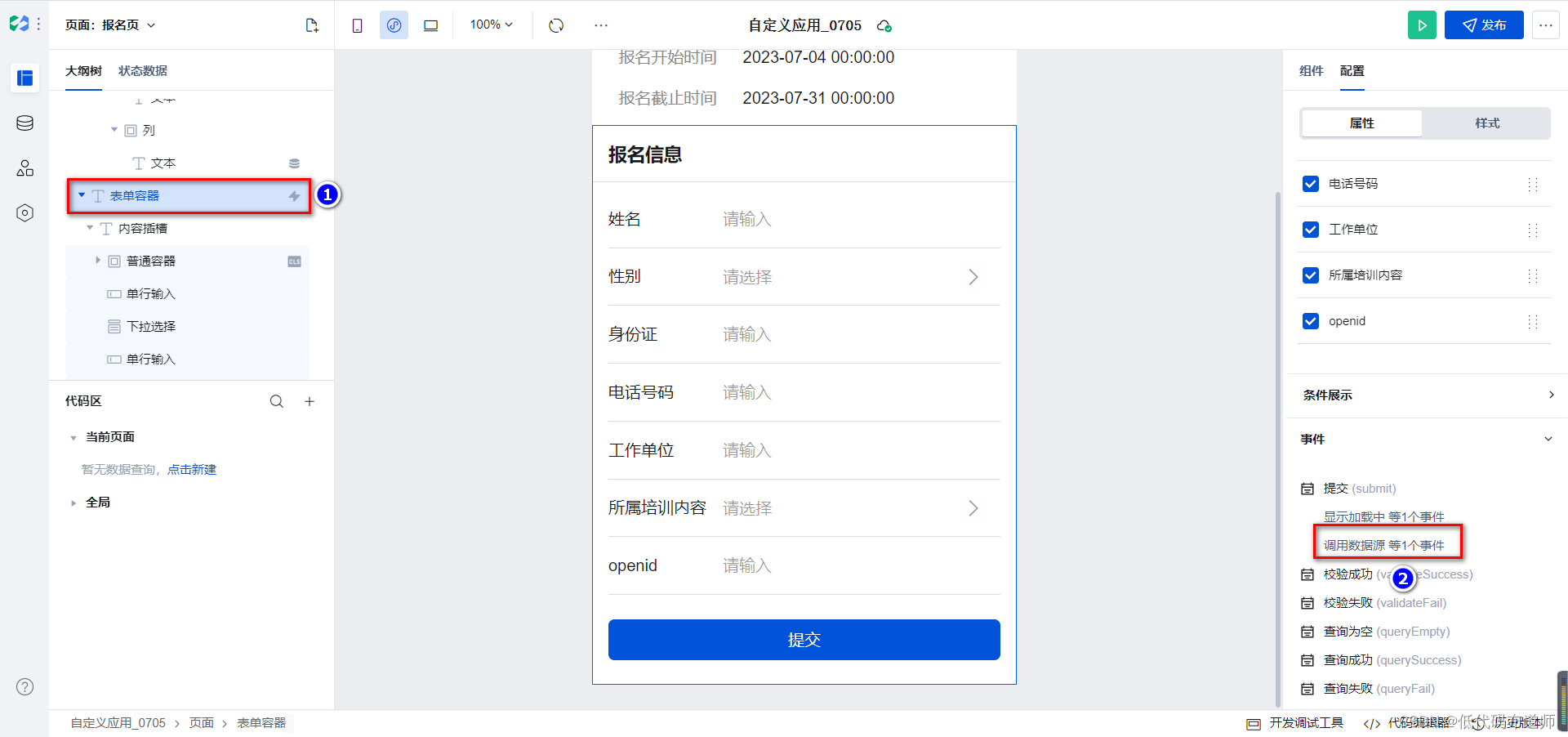
我们的页面是从报名页面跳转过来,跳转的时候需要传入对应的参数。切换回报名页面,选中表单容器,点击一下数据源提交的事件

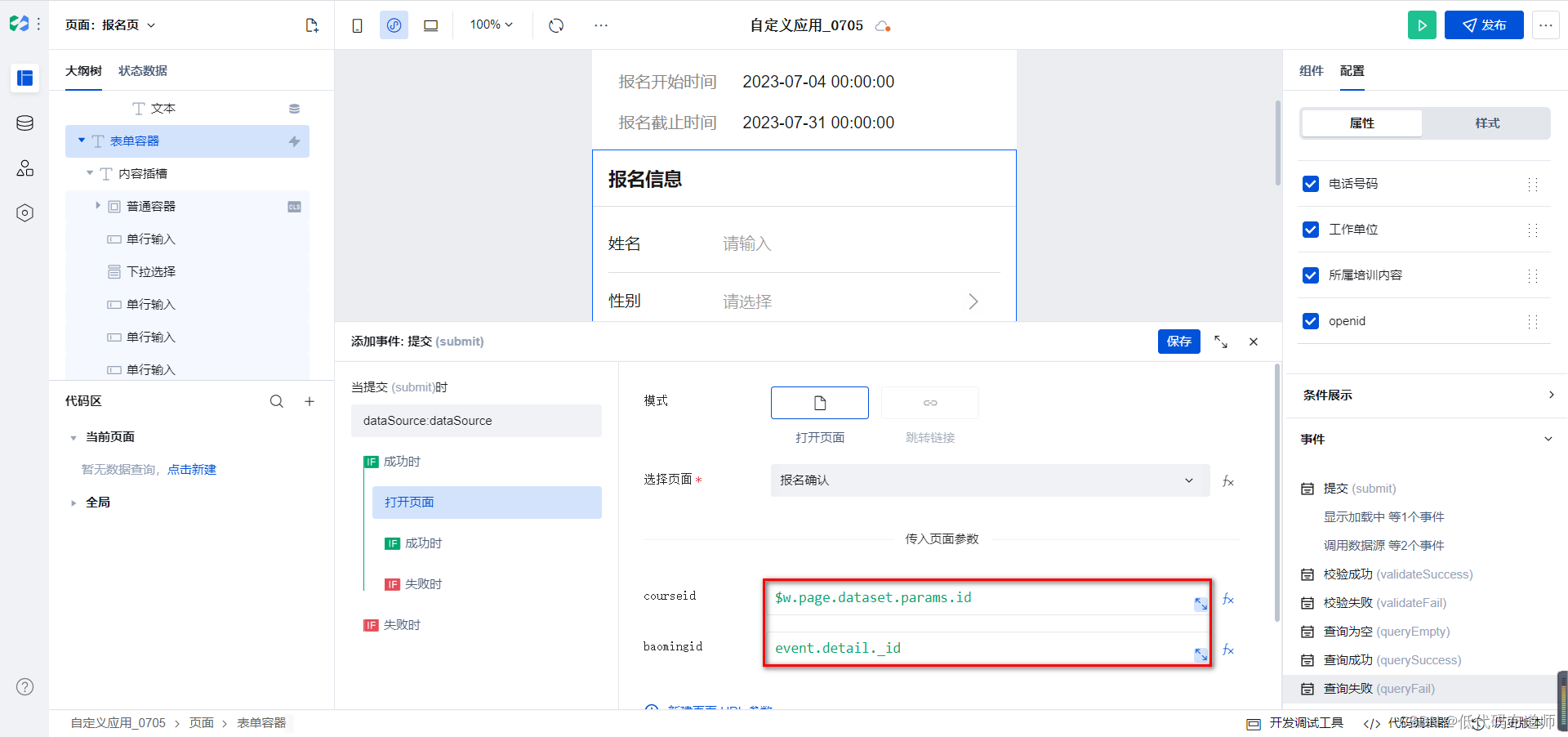
提交成功后我们增加一个打开页面的事件,页面选择报名确认页,传入对应的参数

6 程序预览
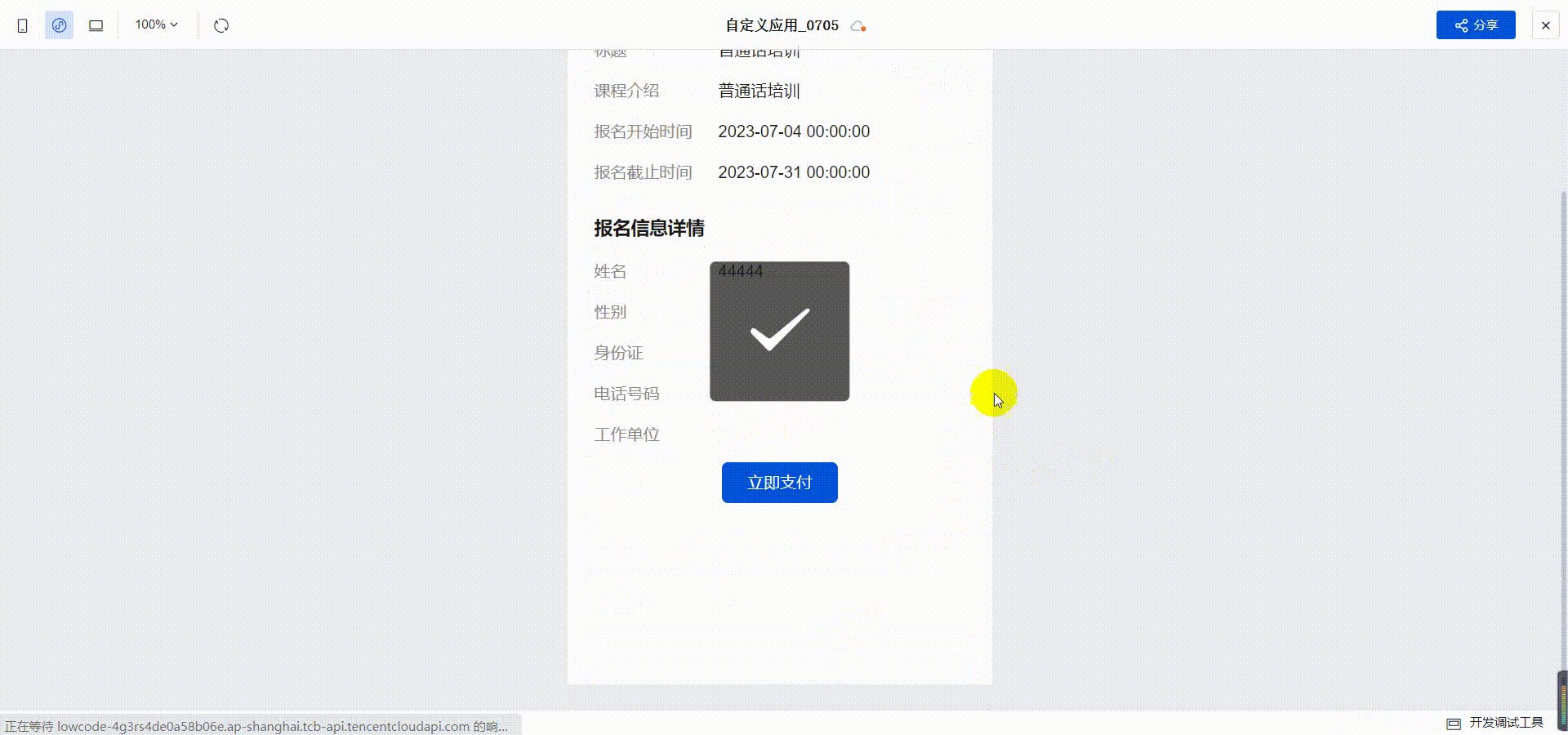
点击实时预览,我们测试一下功能

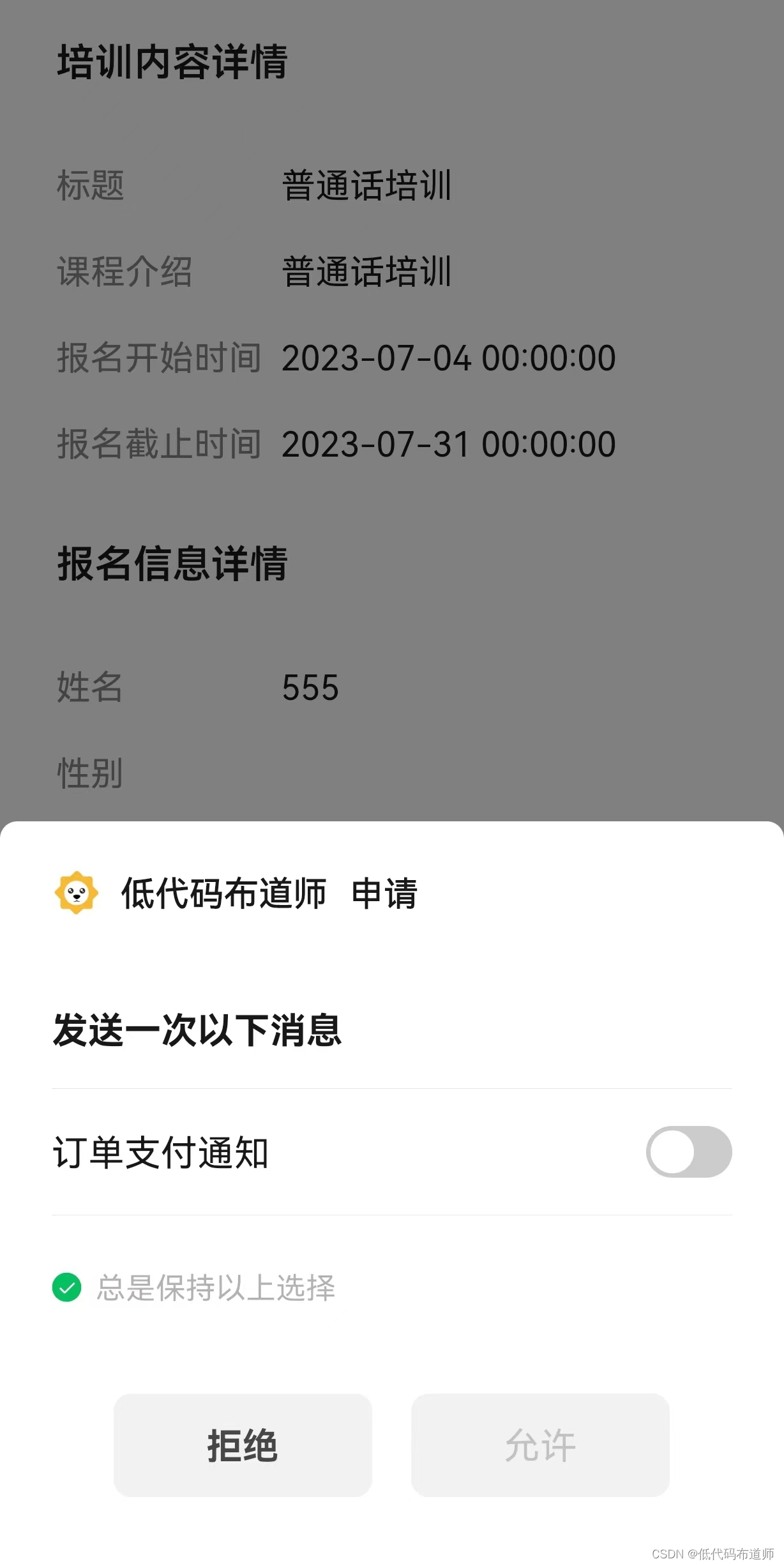
测试通过后点击发布,发布成小程序,我们看一下消息订阅的通知是否弹出

至于支付、消息的发送,这都涉及到API的编写,而API的功能目前需要开通企业版才可以使用,是否需要这些功能需要根据你的需求及付费能力综合考虑。
总结
我们本篇讲解了报名确认的功能,主要涉及数据详情组件的使用,页面传参以及消息订阅开发,低码开发通常是以配置为主,当然如果涉及到后端能力使用的,还需要编写一部分后端代码,比起传统开发确实要快不少,感兴趣的照着教程做一遍吧。