<script id="createTime" type="text/html">
{{createTime(d.createTime)}}
</script>
<script type="text/javascript">
function createTime(v){
var date = new Date();
date.setTime(v.time);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var M = date.getMinutes();
M = M<10?("0"+M):M;
var str = y+"-"+m+"-"+d+" "+h+":"+M;
return str;
}
</script>
table.render({
elem: '#LAY_table_user'
,url:"<%=path%>/mybill/findBill.do"
,cols: [[
{field:'type', title: '<spring:message code="mybill.Number"/>', sort: true,align :'center'}
,{field:'mailno', title: '<spring:message code="mybill.OddOrders"/>',align :'center'}
,{field:'sex', title: '<spring:message code="mybill.AmountRecharge"/>', sort: true,align :'center'}
,{field:'playmoney',title: '<spring:message code="mybill.AmountExpenditure"/>',align :'center'}
,{field:'sign', title: '<spring:message code="mybill.Coupons"/>',align :'center'}
,{field:'smomey', title: '<spring:message code="mybill.AccountBalance"/>', sort: true,align :'center'}
,{field: 'createTime', title: '<spring:message code="mybill.BillingDate"/>', templet: '#createTime'}
]]
,id: 'testReload'
,page: true
});
templet:'#createTime'中的#createTime为最上面script的id,d是layui自带的
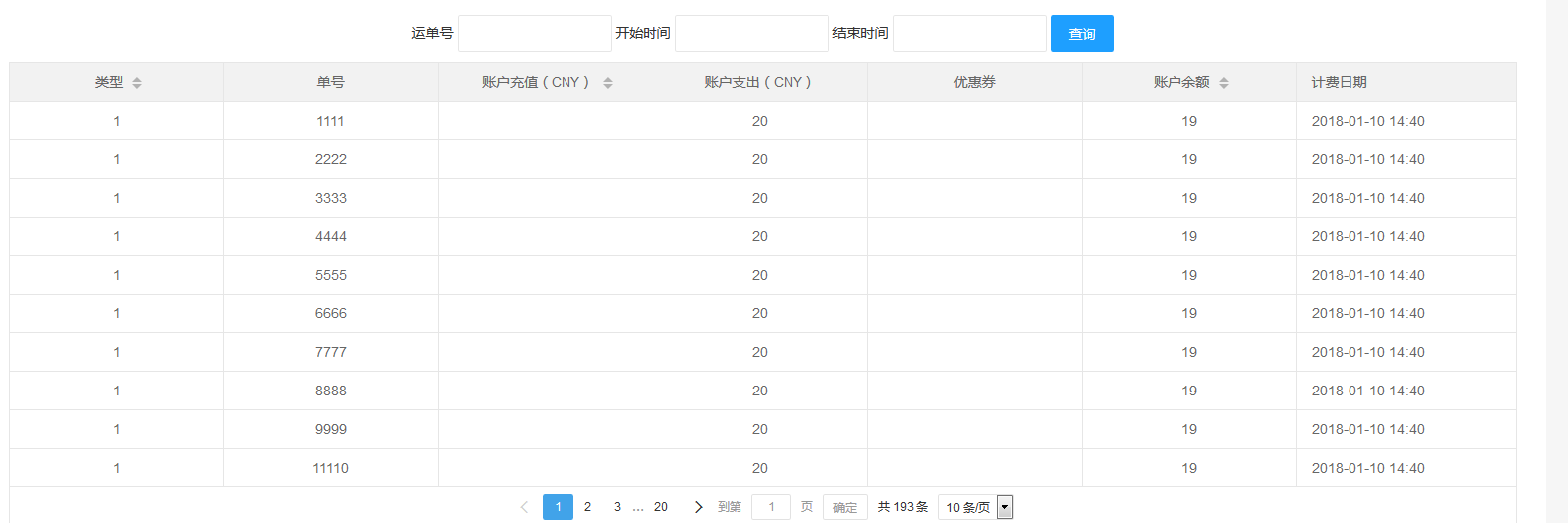
效果图
<script type="text/javascript">
/**13位时间戳转换成 年月日 上午 时间 2018-05-23 10:41:08 */
function createTime(v){
return new Date(parseInt(v)).toLocaleString()
}
/**重写toLocaleString方法*/
Date.prototype.toLocaleString = function() {
var y = this.getFullYear();
var m = this.getMonth()+1;
m = m<10?'0'+m:m;
var d = this.getDate();
d = d<10?("0"+d):d;
var h = this.getHours();
h = h<10?("0"+h):h;
var M = this.getMinutes();
M = M<10?("0"+M):M;
var S=this.getSeconds();
S=S<10?("0"+S):S;
return y+"-"+m+"-"+d+" "+h+":"+M+":"+S;
};
</script>