今天接到一个需求,让前端自己在layui表格上将时间戳转换成日期格式。本来是后台整的,后台整不动了,就换成前台了。解决问题也很简单只需要加这行代码就好了
templet : "{ {layui.util.toDateString(d.转换日期的值, ‘yyyy-MM-dd HH:mm:ss’)}}
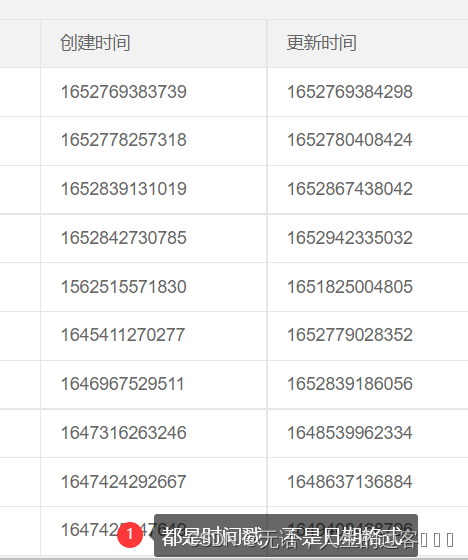
问题如下图所示:

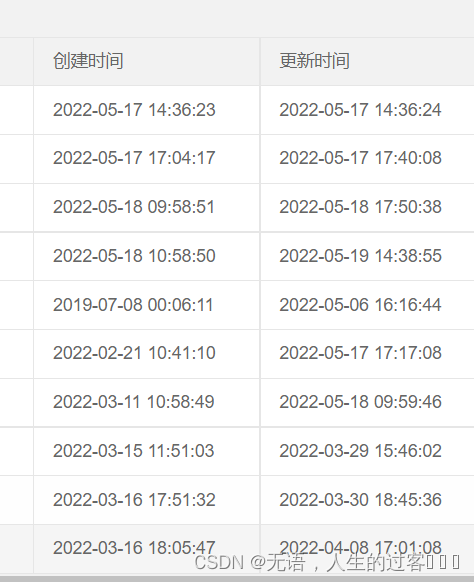
解决问题如下:

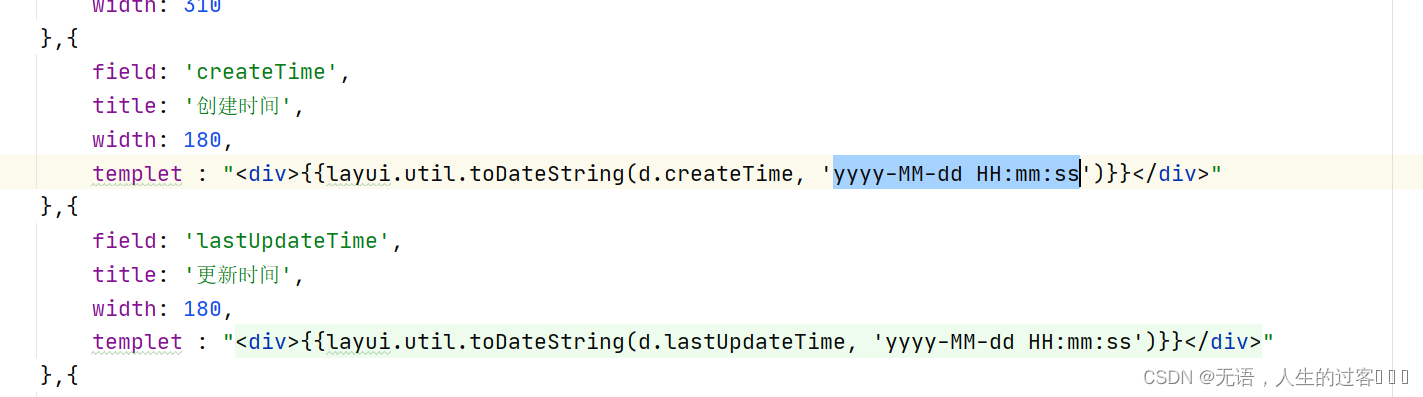
代码如下:
{
field: 'createTime',
title: '创建时间',
width: 180,
templet : "<div>{
{
layui.util.toDateString(d.createTime, 'yyyy-MM-dd HH:mm:ss')}}</div>"
},{
field: 'lastUpdateTime',
title: '更新时间',
width: 180,
templet : "<div>{
{
layui.util.toDateString(d.lastUpdateTime, 'yyyy-MM-dd HH:mm:ss')}}</div>"
},
效果如下图所示: