项目名称:健康码管理系统
小组人数:6人
本人负责:web后端开发
项目成果:小程序用户端、web管理端、项目文档(项目前景与范围文档、原型界面、用例文档、需求功能说明书、数据库设计文档、uml设计文档、测试报告、用户手册)
接下来按照项目过程中的时间顺序来进行复盘~
原型界面开发
原型界面开始是一种帮助我们确认需求、提高项目可用性的重要方式。我们在设计原型界面的过程中,使用了 “墨刀” 网页版,选择了一款素材库中和我们内容风格相似的原型作为基础,并在其上进行改造(最后我们也确实按照原型实现的)。在验收的过程中,我注意到有很多组并不是设计原型(指生成前端的图片),而是直接使用了前端模板,直接改前端代码并截图来作为原型界面。直接使用前端模板的方式在后续的工作中省去了大量从0到1的编码过程,在实现过程中我注意到其他组前端的工期明显要比我们短很多,界面也相对来说更加美观。所有下次再让我们从0到1自己实现前端可以说是不可能了~
老师在验收过程中不仅注意了功能的完备合理,还着重关注了细节的问题,比如:确认按钮应在界面最右边。咱也没学过设计,当时觉得老师就是在找茬(bushi),现在反过头来看确实有一定的道理,现实生活中的网站相似的按钮一般也都在右边(好像)。

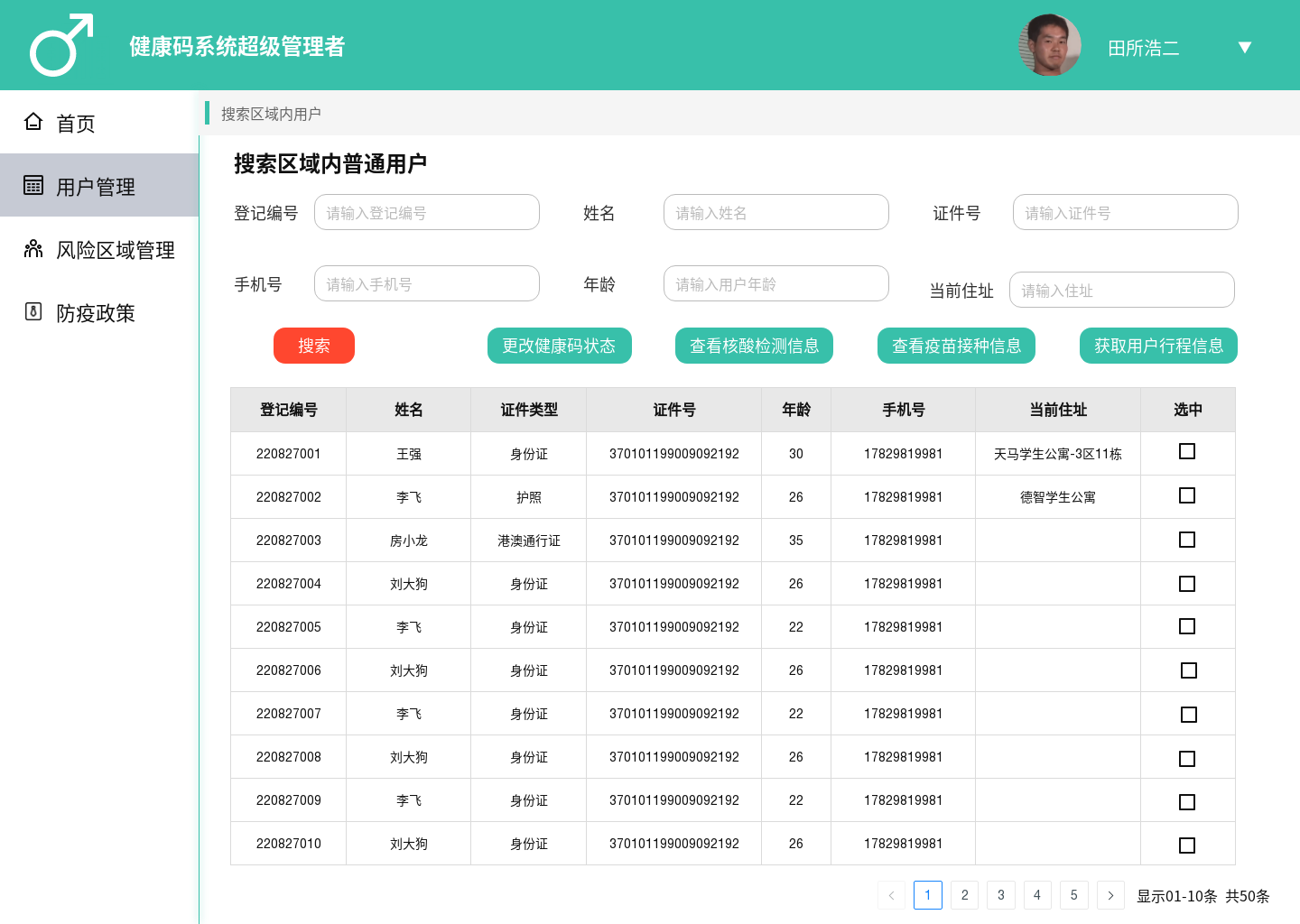
web后端原型图示例

小程序端示例
用例文档
由于我们的项目相对一般的项目工作量会偏大,所以用例比一般的组多了很多(大概60+)。用例文档感觉像是我们所期待的系统最终拥有的功能,要求功能完备且逻辑清晰。
这里不得不自我批评一下,由于后续的变动导致我们最终实现的项目与用例文档包含的功能并不完全一致,很多时候变成了想起什么做什么(前端提要求后端给接口),导致最后功能并不是完全完备的,且由于实际功能与用例文档的不同,提交之前又重新按照成品改了一版用例文档...
数据库设计
数据库设计使用了power designer来生成ER图,并转化为SQL语句。设计过程中我们展开了激烈的讨论,解决了一些问题,但也有一些没考虑到或者没有好办法的问题被迫保留。
解决了
两表的主键互为外键:
在设计时,为了体现两表之间的关联性和可维护性,我们设计了一些外键。但是在实际使用中就遇到了两表互为外键,例如区县防疫办的id作为超级管理者的外键,而超级管理者的id也作为区县防疫办的外键。这就导致了在第一次新增数据时,由于两表都为空,无法使用外键,从而都无法顺利的插入数据。发现这个问题后我们又重新检查了设计好的数据库,最终觉得按照管理关系,去掉区县防疫办中关于超级管理者的外键,从而顺利的插入数据。
据分析,两表主键互为外键应该是一个设计问题,类似与死锁,并不合理,在首次插入时会造成极大问题。如果两表主键必须互为外键,可以在按照以上方法插入数据后,再重新设置外键;如果两表中已经存在其他数据对象,先插入的对象还可以先引用表的其他对象作为外键,待二者都完成插入,再修改外键。
物理删除和逻辑删除:
由于一些外键的存在,我们在某些情况下不方便将数据对象直接从表中物理删除,这是就需要在表中添加新字段deleted来标识这个对象是否被删除,其中0表示未删除,1表示删除。当我们使用mybatis-plus框架时,对数据执行删除操作,就会自动将deleted字段赋为1,并无法查询。如果使用自己设置的查询语句,则应注意在需要时手动添加判断deleted是否为1的条件。
乐观锁的应用:
为在保证数据库读写效率的同时,防止在并发操作时出现线程安全问题,我们在数据库中添加了version字段。当读取数据时,将version字段的值一同读出,数据每更新一次,对此version值加一。当我们提交更新的时候,判断数据库表对应记录的当前版本信息与第一次取出来的version值进行比对,如果数据库表当前版本号与第一次取出来的version值相等,则予以更新,否则认为是过期数据。需要注意的是,我们需要添加项目的配置文件来启动乐观锁机制。

未解决
固定核酸检测点的时间问题
由于固定监测点的时间,所有需要按照星期来进行设置。但是一星期中每天的具体时间又不同,最终只好采取了星期几+上下文的方式来存时间(7*2列)。导致无论是在使用过程中还是在编码过程中都非常的麻烦,可用性不高,但又想不到什么好的解决办法...
未发现
很多表和字段并未使用或未设计
在设计时,我们根据需求和自己的判断完成了一个数据库,但是在编码时还是常常遇到问题,归其根本还是设计数据库时考虑不周。这或许就需要我们在一个个项目中慢慢的积累经验,了解数据库设计的原则和可用性,提高自己的设计水平。
α版本开发
从这里才开始算是正式写代码~
致谢:感谢黑马讲了代码生成器,要不创建项目不知道要花多久呢
除去第一天晚上熟悉框架和mybatis-plus的时间,大概三天左右就把α版本的后端接口基本完成了。当然只是我以为的完成...由于没有注意到代码质量和异常处理等问题,最后在验收前可没少填坑...由于忽视了很多需要在后端完成的异常处理,导致在项目测试时经常出现卡死或无反应等情况,麻烦前端的同学一点一点加js了...
项目搭建后我们还导入或编写了一些工具类,比如Result返回类型、JsonUtils工具类、Authentication身份信息验证类、JacksonObjectMapper对象映射器等等,在后续的开发中这些类多多少少发挥着作用。

后端测试使用了Apifox,一开始我们都以为接口通过了前后端交互就没啥问题,但是在开始阶段还遇到了一些配置问题,最经典的就是Vue的跨域问题了,虽然解决后认识到是一个比较固定的配置问题,但是在开发过程中还是为了前后端交互发了不少愁...

β版本开发
首先根据α版本的开发情况,对用例文档进行修改,明确接下来的开发方向。我们除了删去了一些和项目关系不太大的版块,还根据实际的上线情况和资源情况进行了调整(比如由于健康码的特殊性,没有办法上线小程序...只能说这项目太特殊了)
后端的代码开发和前面也有一些改变:
由于联合查询的出现,新建和使用DTO类
根据数据库范式的相关知识,我们不能直接把要用到所有信息存到一张表里,常用联合查询的情况,这时候就需要我们新建DTO类来继承初始类,并添加新的信息以供使用。
redis的使用
随着测试的数据量不断加大,一些查询甚至是需要5s左右才能返回结果,体验非常不好,所有引入了redis作为缓存来提高查询效率。同时在redis也用到了验证码部分,根据redis缓存时间的特性,来实现了固定时间内的短信验证码验证功能。
测试
在此之前我们也没有接触过测试的相关培训和知识,也不会使用自动化的测试工具,就凭借自己的感觉来测试功能(例如 随便乱输)。你别说,你还真别说,还真遇到了大问题...由于没有进行前端没有考虑js校验,后端也没用进行异常处理,这下随便输什么信息都能存到数据库或者报异常...现在想起来真是追悔莫及...最后项目也是在这个问题上扣了不少分(按bug个数扣分,我们的功能又多,重复扣了好多次...感谢xxr老师)。还有一些由于外键连接导致的删除数据后查询异常的问题(就该把他整成禁止删除的),反正搞得乱糟糟的,肯定要重新构思实现了...
整个项目到这里基本上就结束了,最后应该还被老师拿去放到新书里当案例了,课程评优三等奖,但是回过头来看项目还有很多可以调优和改进的地方(安全性、响应速度、用户体验等),暂时就给后续的项目当个反面典型得了
整个合作过程还算是比较轻松愉快的,当时分组就挑选了平时一起学习的伙伴,大家的水平和技术栈也相对来说比较相似,大多也肯干能干(就是对自己很自信才选了个大项目,但是这评分机制我是真的无力吐槽了...),在某部分比较忙的时候也少不了大家互相客串一下来完成任务(被迫全栈),如果有机会再一起写项目的话(那肯定有),希望我们能做出真正符合使用需求的优秀项目!