wordpress博客搭建以后,我就推荐安装两个插件,一个是WP-PostViews,详细可以查看《wordpress文章统计插件:WP-PostViews让你的文章阅读量及时更新》,另一个就是今天所说的sitemap插件。
今天分享的这个插件,可以同时生成sitemap.xml和sitemap.html。让你的网站更加利于seo,用户体验更好。
第一步、下载wordpress的sitemap插件,下载地址文末给出。
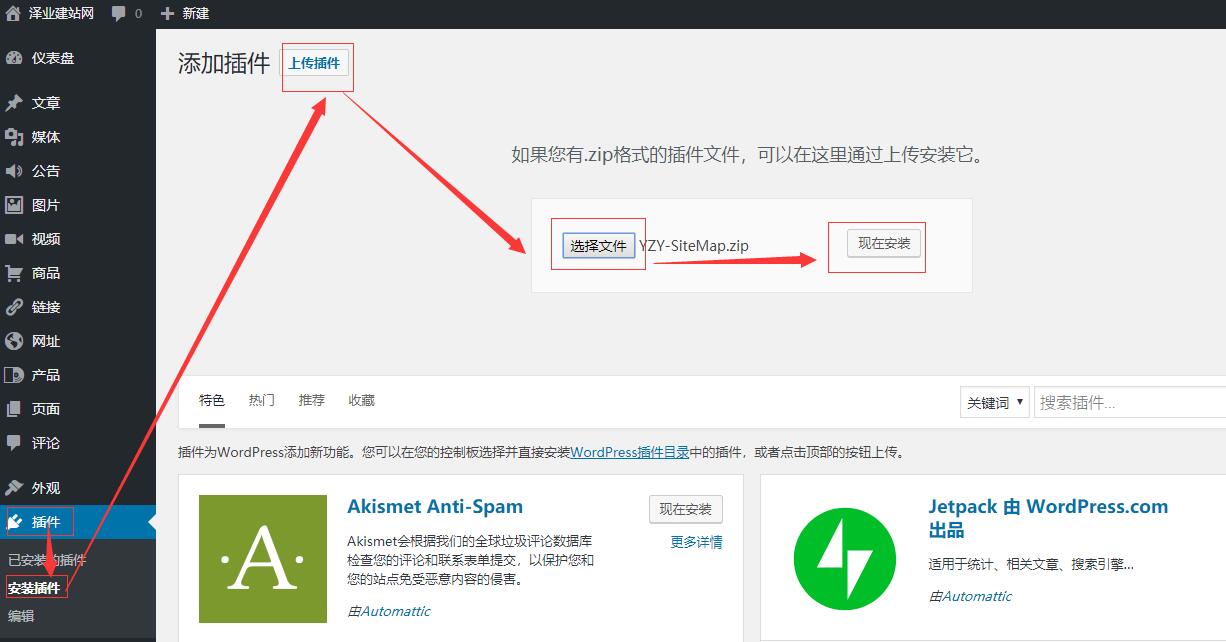
第二步、安装插件。后台--插件--安装插件--上传插件--选择文件--现在安装。

上传sitemap插件
第三步、启用刚刚安装的插件,点击设置。

启用并且设置插件
第四步、详细设置插件。
生成MIP XML:选择不生成。(99%博客用户没有进行mip改造)
生成 XML 地图:勾选。
生成 Html 地图:勾选。
发布文章自动更新:勾选。
只生成最近的文章(1000以内):建议勾选。
包含链接:文章、页面、分类、标签建议全部勾选,也可以根据自己的实际情况选择性勾选。

详细配置插件
配置好插件以后,点击提交,并且更新地图即可完成。
配置好以后,插件会自动把sitemap.xml写入到网站的robots.txt让搜索引擎的爬虫自动抓取。
第五步、把sitemap.html文件放到自己的网站底部。
在博客的主题页脚 (footer.php)底部适当的位置添加<a href="http://你的域名/sitemap.html">sitemap</a>代码,把sitemap展示给你的用户,达到更好的用户体验。
好了sitemap插件的安装使用教程就到此结束了,还有什么问题就在下面留言咨询吧。
知识补充:
记得查看自己网站的robots.txt里面是否增加了sitemap进去哦!
本站的robots.txt内容如下:
User-agent: *
Disallow: /wp-admin
Disallow: /wp-content/plugins
Disallow: /wp-content/themes
Disallow: /wp-includes
Disallow: /?s=
Sitemap: 我的网址/sitemap.xml
如果你的网站没有robots.txt的话,本地新建一个文件,复制上面代码,网址改成自己的,保存上传即可。
来源:泽业建站网
本文由杨泽业原创,发布于51CTO博客