本文教程是根据emlog官方sitemap插件添加增加移动网页的sitemap协议:<mobile:mobiletype="mobile"/>;自适应网页协议:<mobile:mobile type="pc,mobile"/>;代码适配协议:<mobile:mobile type="htmladapt"/>
生成效果如图:

给emlog pro网站地图sitemap添加自适应协议插件
找到您的 Emlog Sitemap 插件文件,\content\plugins2\sitemap\并打开class.sitemap.php
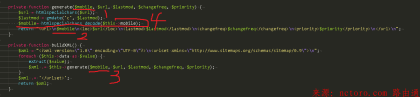
在私有属性(private)和构造函数(__construct)之间,添加以下代码:
已经在图中标注好了添加的位置

给emlog pro网站地图sitemap添加自适应协议插件
private $mobile; $this->mobile = '<mobile:mobile type="pc,mobile"/>';// 添加移动设备类型,可显示在 PC 或者移动设备上,移动网页使用<mobile:mobiletype="mobile"/>代码适配协议:<mobile:mobile type="htmladapt"/> $this->mobile = html_entity_decode($this->mobile);// 转换实体字符
在 generate 方法中,也就是在private function generate下面添加代码:
$mobile= htmlspecialchars_decode($this->mobile);
如图标注为4的位置:

给emlog pro网站地图sitemap添加自适应协议插件
并在图中1、2、3位置添加$mobile。
最后保存。现在可以是使更新sitemap,看是不是添加成功。
插件下载地址:给emlog pro网站地图sitemap添加自适应协议插件 - 路由通 (nctoro.com)![]() https://nctoro.com/daima/412.html
https://nctoro.com/daima/412.html