一、内容决定宽度
实现AutoLayout模式下面,UILabel跟随内容大小自动扩张,在storyboard中拖拽一个UILabel,将其居中,然后定时改变内容,不需要特别设置,那么UILabel宽度将跟随内容变化
二、限制位置+内容决定宽度
在上面的基础之上,会发现UILabel宽度逐渐超出屏幕宽度。现在要求UILabel从左边开始,右边距离屏幕不能超过15pt。
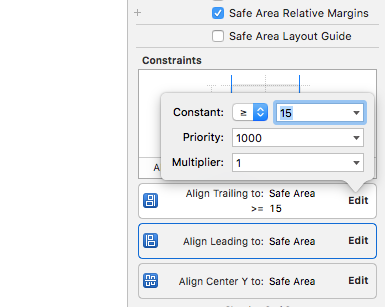
那么给这个lebel加三个约束,右边距优先级为750, 大于等于15pt

设置UILabel的行数为0实现自动换行
三、与其他元素合作
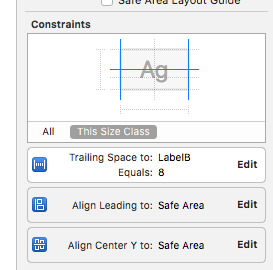
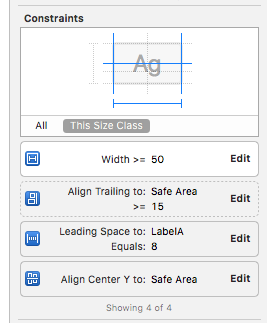
一行内两个label,垂直方向加一个约束,平行;左边的label宽度由内容决定,当左边内容非常多的时候,不能压缩右边的label
左边+右边


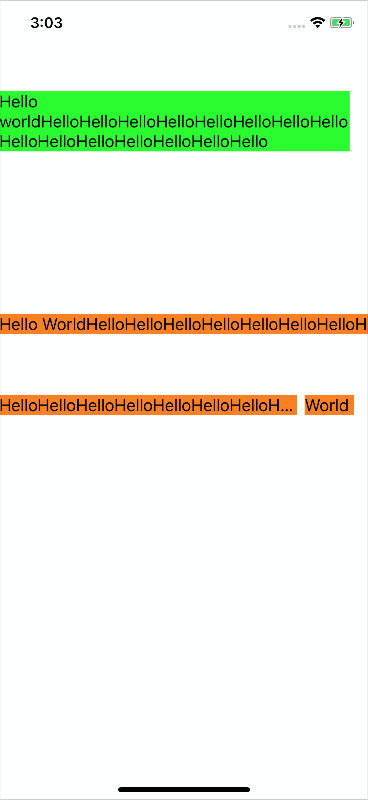
四、效果

五、示例代码
https://github.com/liqiushui/UILabelAutolayout