Fiddler是最常用的Web调试工具之一。
对于开发来说,前端可以通过fiddler代理来调试JS、CSS、HTML样式。后端可以通过fiddler查看请求和相应,定位问题。
对于测试来说,可以通过抓包方式修改前端请求参数和模拟后端返回,快速定位缺陷。
总之,不管是开发还是测试,fiddler都是一款工作中不可或缺的辅助利器。今天介绍一下fidder的使用。
//fiddler安装
■ 官网下载:https://www.telerik.com/download/fiddler
//fiddler的基本配置
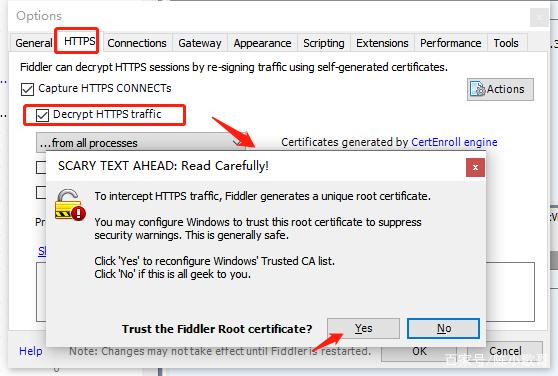
■ fiddler默认是只抓取HTTP协议,所以要抓取HTTPS协议需要打开配置安装证书。


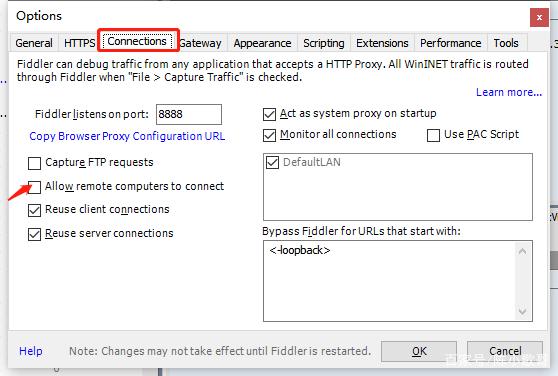
■ 允许远程连接,勾选Allow remote computers to connect,默认的端口为8888

//fiddler的使用
■ 打断点,修改前端请求参数
以知乎网页为例:
在屏幕左下角的命令行中输入:bpu(空格)+要打断点的URL,点击enter键。
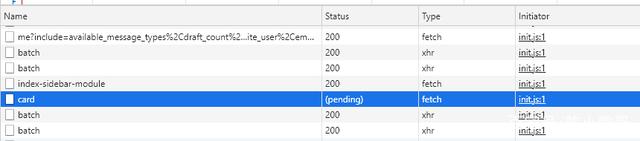
再次刷新页面,F12可以看到这条接口处于pending状态,还没有请求到后端。
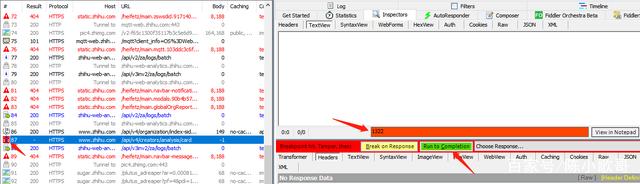
返回到fiddler窗口,看到接口前面有个暂停符号,双击接口,看到右边的窗口,在输入框中输入参数,再点击Run to completion,发送接口请求到后端。



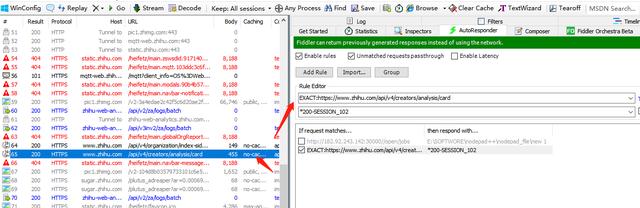
■ 修改后端的返回相应
在会话列表中选中URL,鼠标点住拖动到右边的对话框中。
删除接口前面的EXACT:
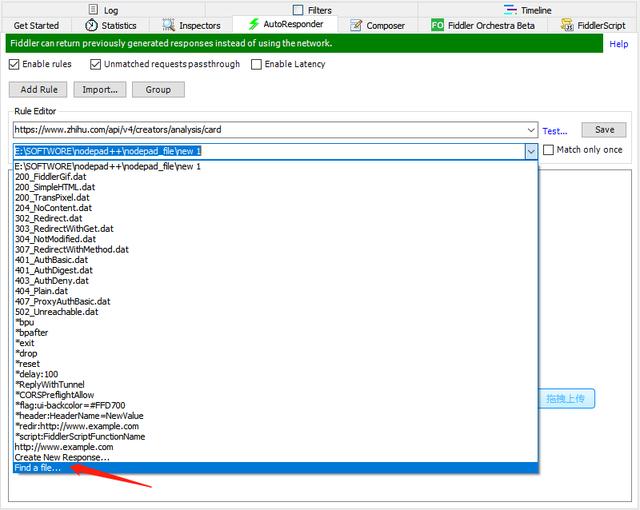
在下拉框中选中find a file,添加要修改的返回文件,点击save保存,再刷新页面,可以查看到接口的响应是修改后的。


//fiddler手机配置
■ 确定手机与电脑在同一网络
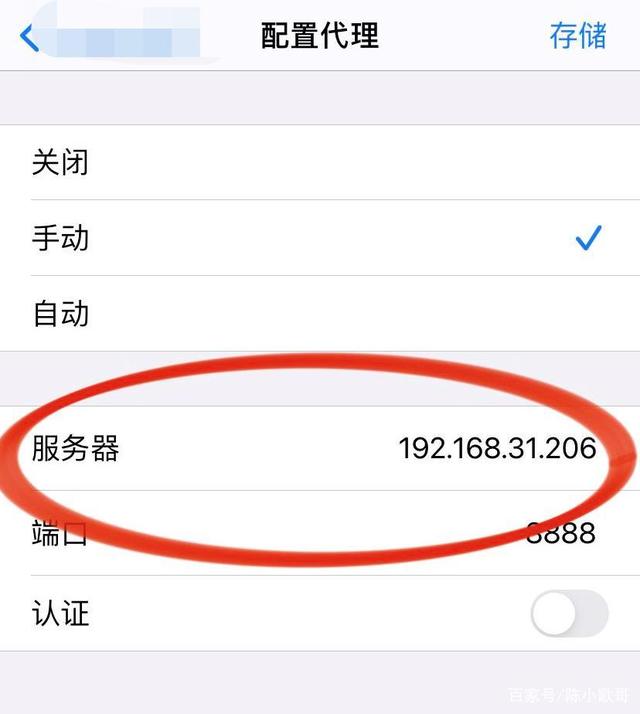
■ 手动配置代理
先查看本机IP,输入ipconfig,找到ipv4

手动添加IP和端口8888

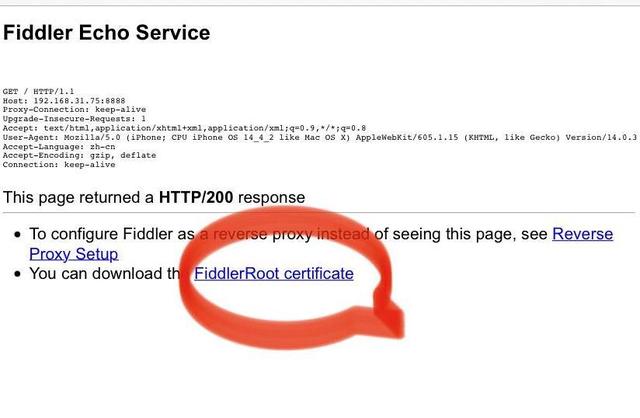
在浏览器的地址栏中输入:IP+端口,点击FidderRoot certificate,下载证书

下载完成,点击安装,显示“已验证”字样,说明证书安装成功

验证手机抓包,在百度浏览器中随便输入,点击百度一下,查看fiddler端请求如下:

中文绿化版地址:
链接:https://pan.baidu.com/s/1DFej8jOCUq3n4EV5vTeI6A?pwd=cn97
提取码:cn97
支持正版,绿化版仅供学习使用