基于vue3编码
部署在同一服务器同一端口需要注意的点
官方文档:qiankun
主应用
entry
对应package.json里的name
main.js里的路由设置(history)
activeRule
index.html的id
main.js里的匹配值,代指匹配id
子应用
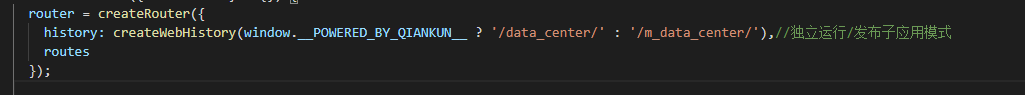
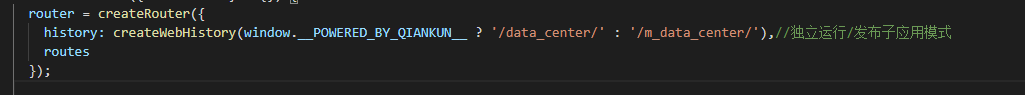
第一步:配置History
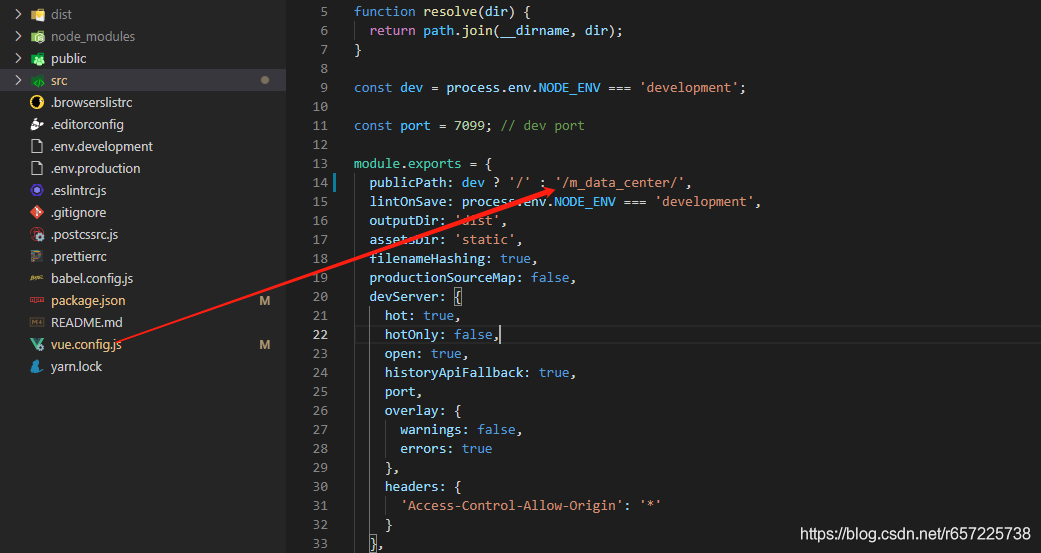
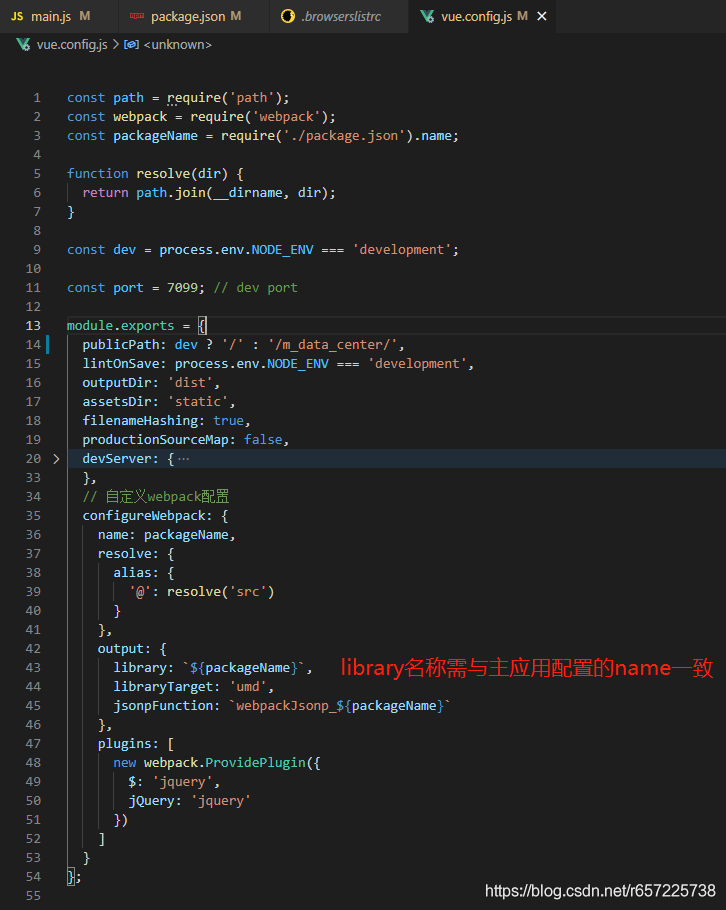
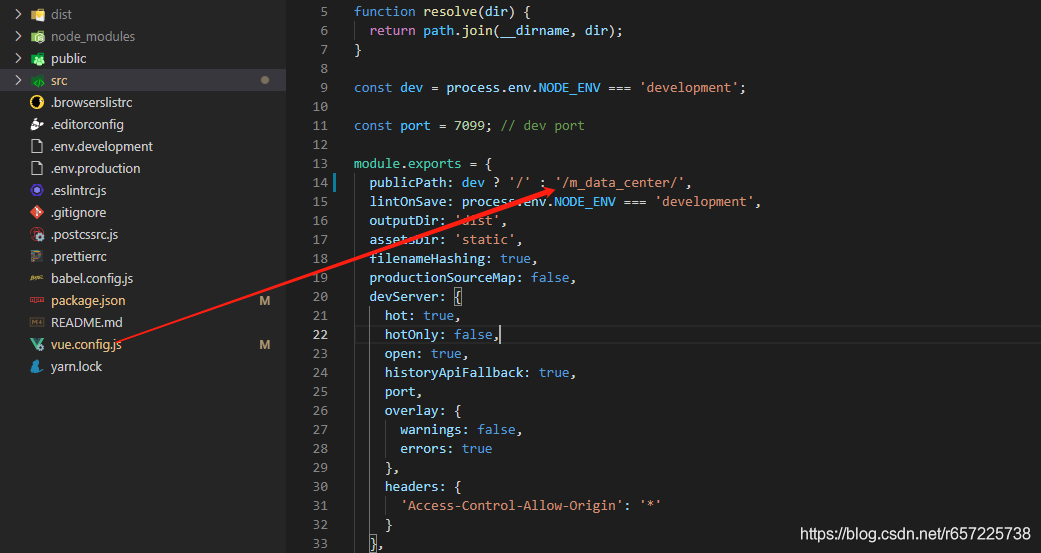
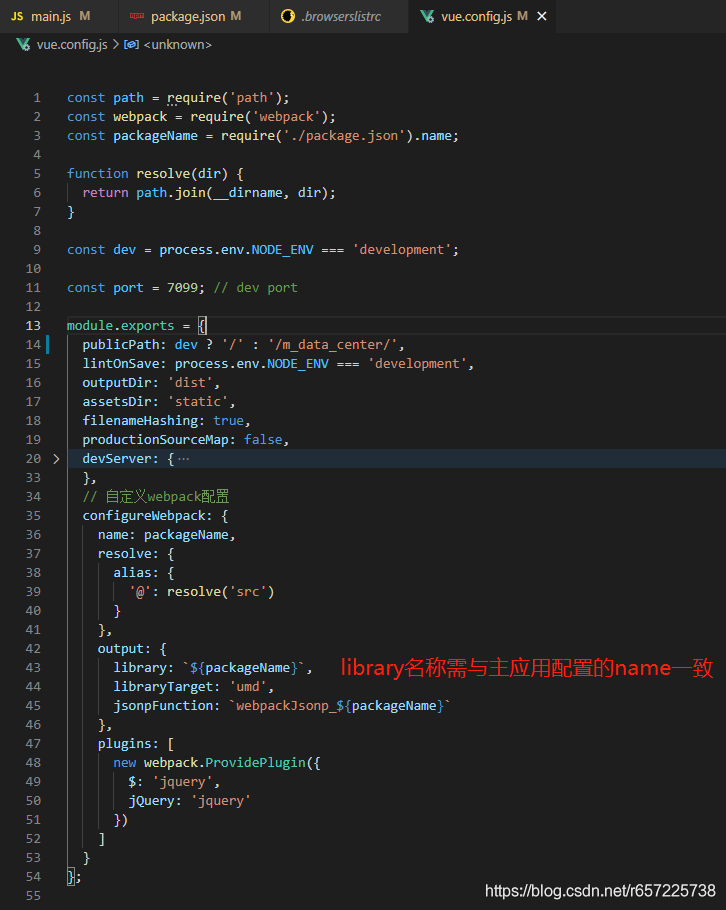
第二步:配置publicPath

第三步:统一library名称,需要与主应用中配置的name保持一致

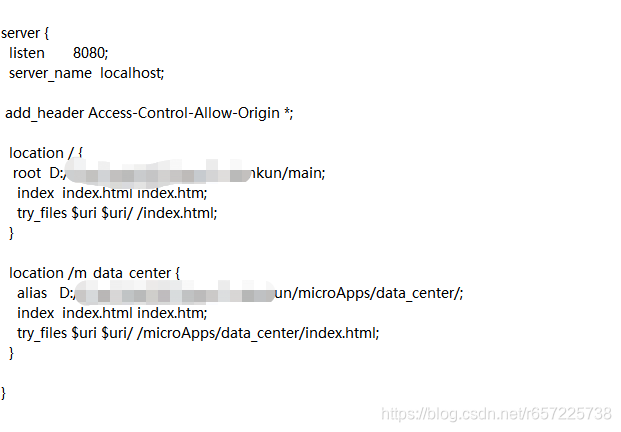
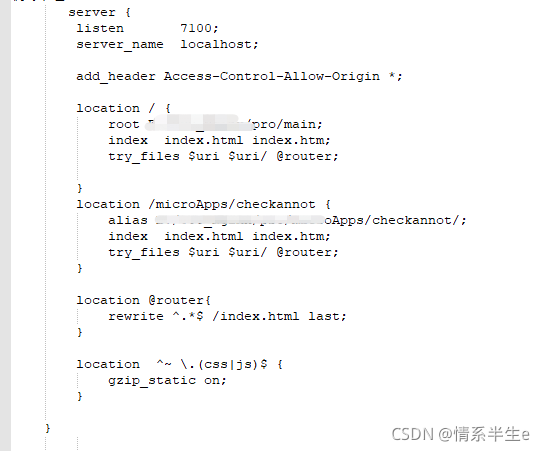
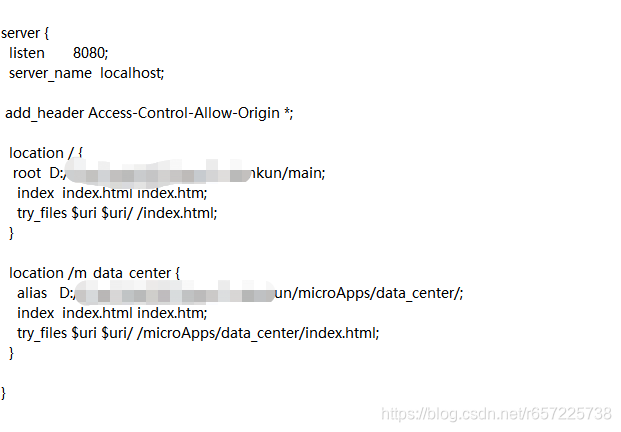
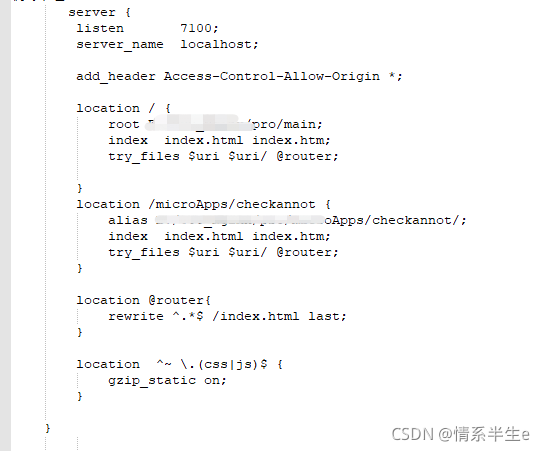
Nginx
nginx配置


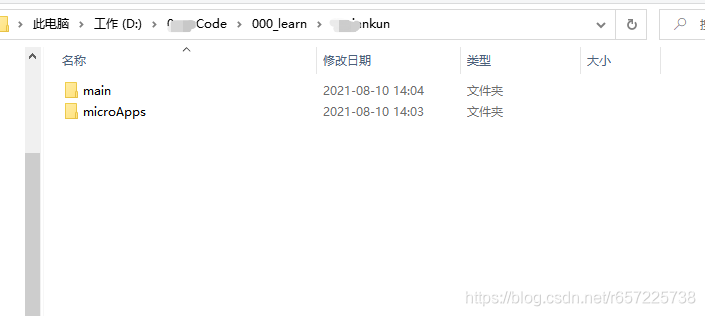
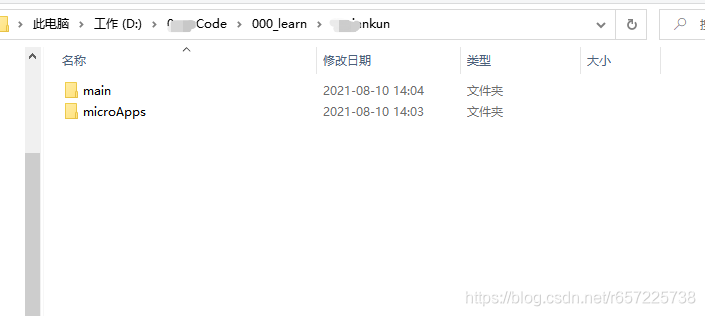
目录结构

基于vue3编码
部署在同一服务器同一端口需要注意的点
官方文档:qiankun
entry
对应package.json里的name
main.js里的路由设置(history)
activeRule
index.html的id
main.js里的匹配值,代指匹配id