一些类似于用户id,用户对象userinfo可以定义在vuex里面,用户登录或者退出调用mutations里面的方法进行更改就可以了,mutations里面的方法不能是异步的,如果再某个页面内有异步网络请求,可以在得到确定的结果后再去调用mutations里面的方法,这样就相当于同步了

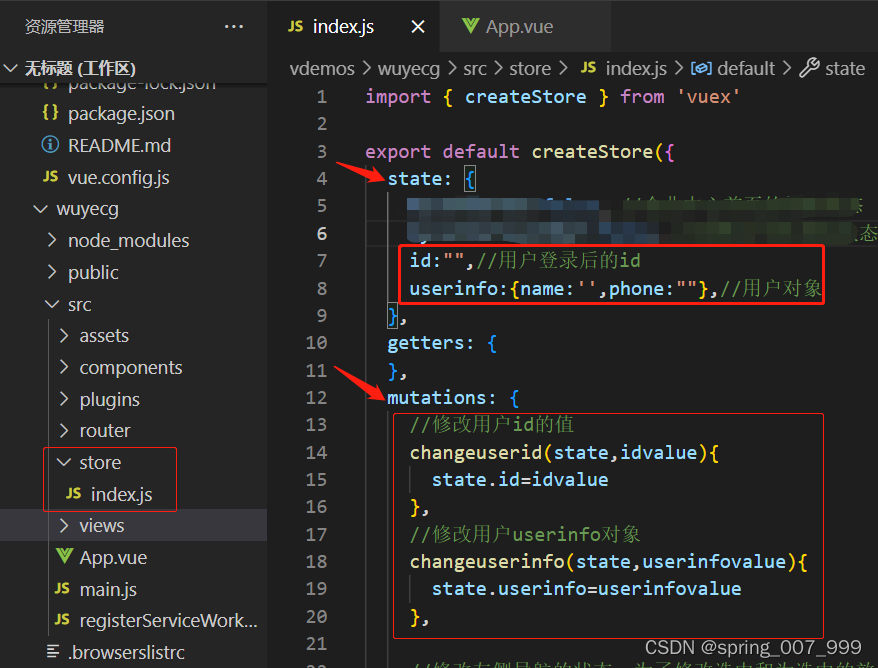
import { createStore } from 'vuex'
export default createStore({
state: {
id:"",//用户登录后的id
userinfo:{name:'',phone:""},//用户对象
},
getters: {
},
mutations: {
//修改用户id的值
changeuserid(state,idvalue){
state.id=idvalue
},
//修改用户userinfo对象
changeuserinfo(state,userinfovalue){
state.userinfo=userinfovalue
}
},
actions: {
},
modules: {
}
})
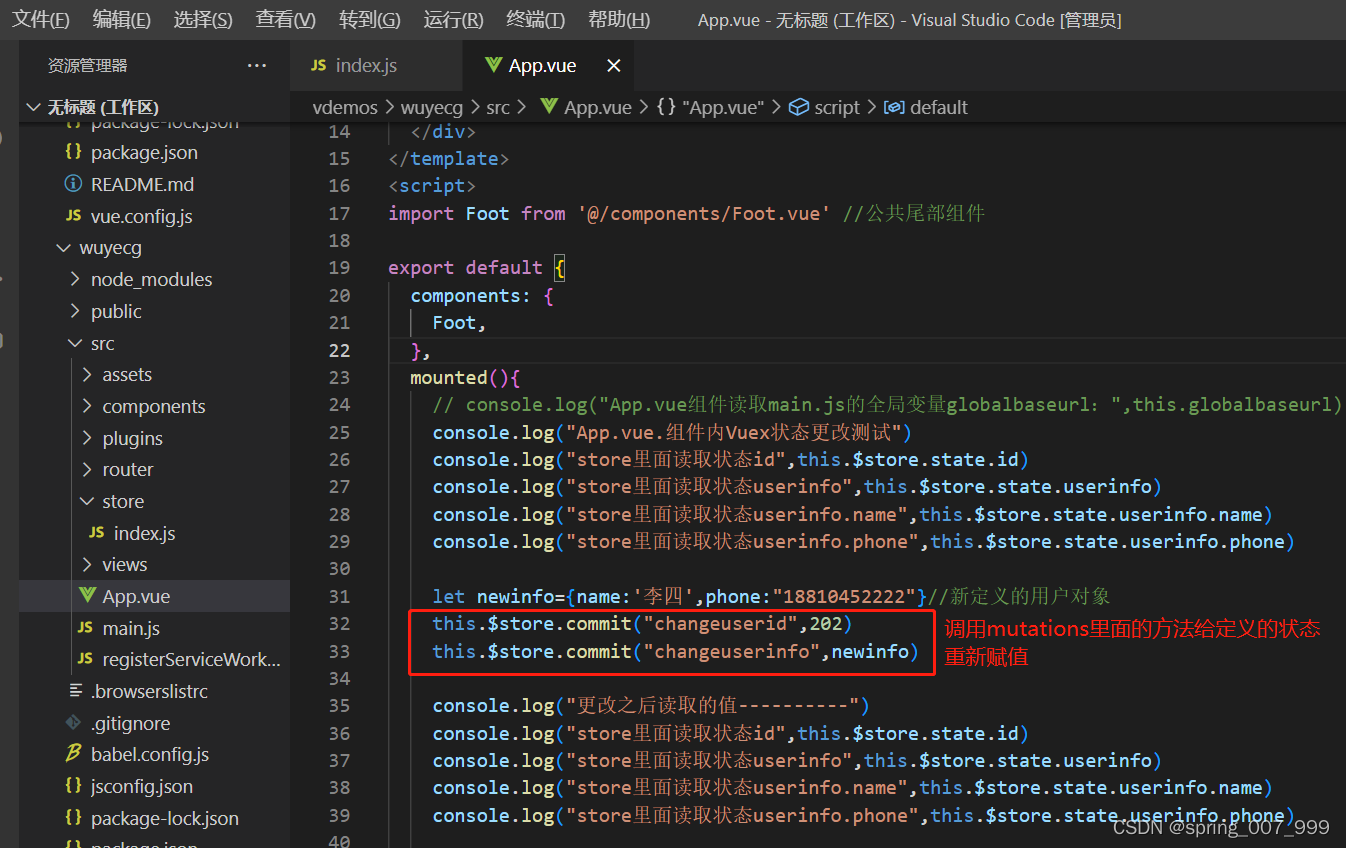
在别的地方读取或者修改状态值,例如再App.vue组件内读取并修改这两个状态:

mounted(){
// console.log("App.vue组件读取main.js的全局变量globalbaseurl:",this.globalbaseurl)
console.log("App.vue.组件内Vuex状态更改测试")
console.log("store里面读取状态id",this.$store.state.id)
console.log("store里面读取状态userinfo",this.$store.state.userinfo)
console.log("store里面读取状态userinfo.name",this.$store.state.userinfo.name)
console.log("store里面读取状态userinfo.phone",this.$store.state.userinfo.phone)
let newinfo={name:'李四',phone:"18810452222"}//新定义的用户对象
this.$store.commit("changeuserid",202)
this.$store.commit("changeuserinfo",newinfo)
console.log("更改之后读取的值----------")
console.log("store里面读取状态id",this.$store.state.id)
console.log("store里面读取状态userinfo",this.$store.state.userinfo)
console.log("store里面读取状态userinfo.name",this.$store.state.userinfo.name)
console.log("store里面读取状态userinfo.phone",this.$store.state.userinfo.phone)
}