小程序自定义标题动态计算高度
当我们涉及到自定义标题和胶囊按钮居中的时候,需要动态的计算标题的高度使得标题和胶囊按钮上下居中
需求是顶部背景覆盖到状态栏,所以标题需要定位到背景图上,各个页面不尽相同,所以使用动态style来设置自定义标题的样式
也可根据需要抽组件将状态栏和标题部分分开,uni.getSystemInfoSync()可获取到状态栏高度等信息
以uni-app为例(微信就是将uni改成wx就行,方法都是一样的)
1. 使用uni.getMenuButtonBoundingClientRect()获取胶囊按钮距离顶部的距离以及胶囊按钮的高度
2. 通过标题设置动态的top和line-height来控制自定义标题的位置
<view class="title" :style="{ top: navTitleHeight.top, lineHeight: navTitleHeight.lineHeight }">
预警通知
</view>
/**
* 自定义标题高度动态计算
*/
const getNavbarTitleHeight = () => {
// 获取顶部状态栏高度
// const { statusBarHeight } = uni.getSystemInfoSync();
// 获取胶囊按钮距离顶部的top高度和按钮的高度
const {
top, height } = uni.getMenuButtonBoundingClientRect();
const navTitleTop = top;
return {
top: navTitleTop + "px",// 定位距离顶部的高度
lineHeight: height + "px"// 标题的跟胶囊按钮上下居中
};
};
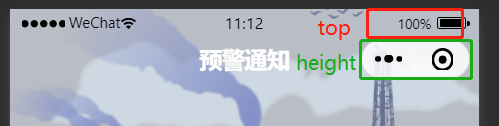
效果如图所示: