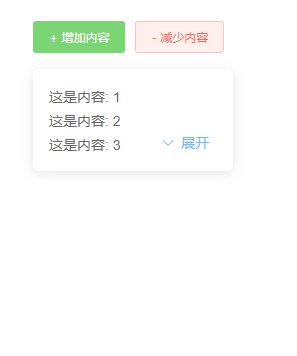
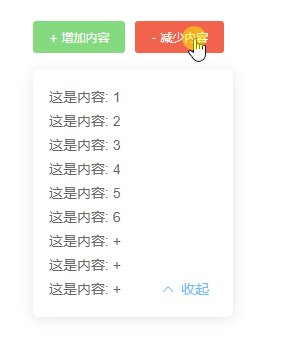
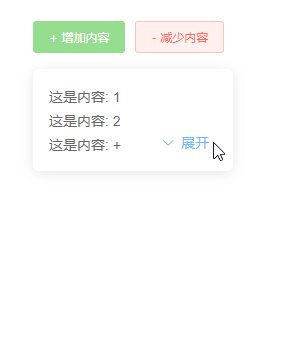
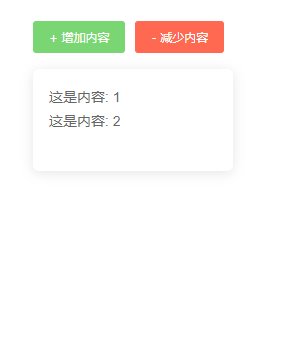
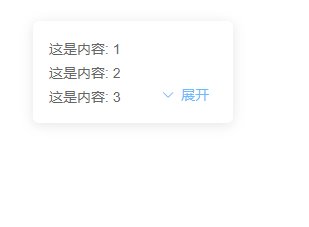
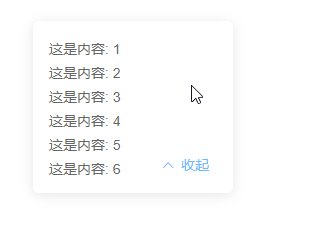
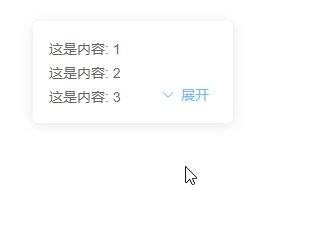
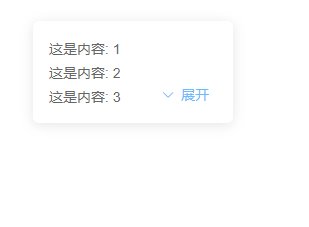
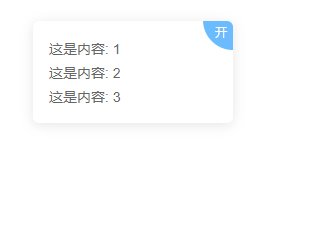
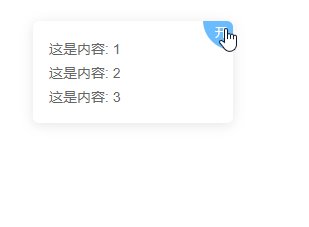
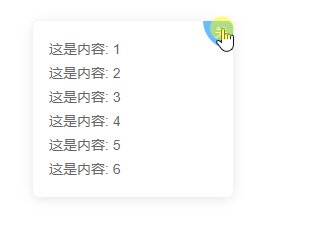
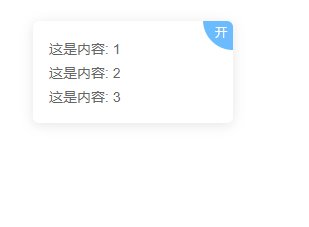
Vue - 实现任意内容展开 / 收起功能组件(支持自定义高度、动态展开与折叠、自定义展开与收起文案、动态增删数据自动计算高度、过渡动画等)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/125489033
今日推荐
周排行