参考:vue-基于elementui换肤[自定义主题]
实践:
需求1.后期维护主题色不更换:
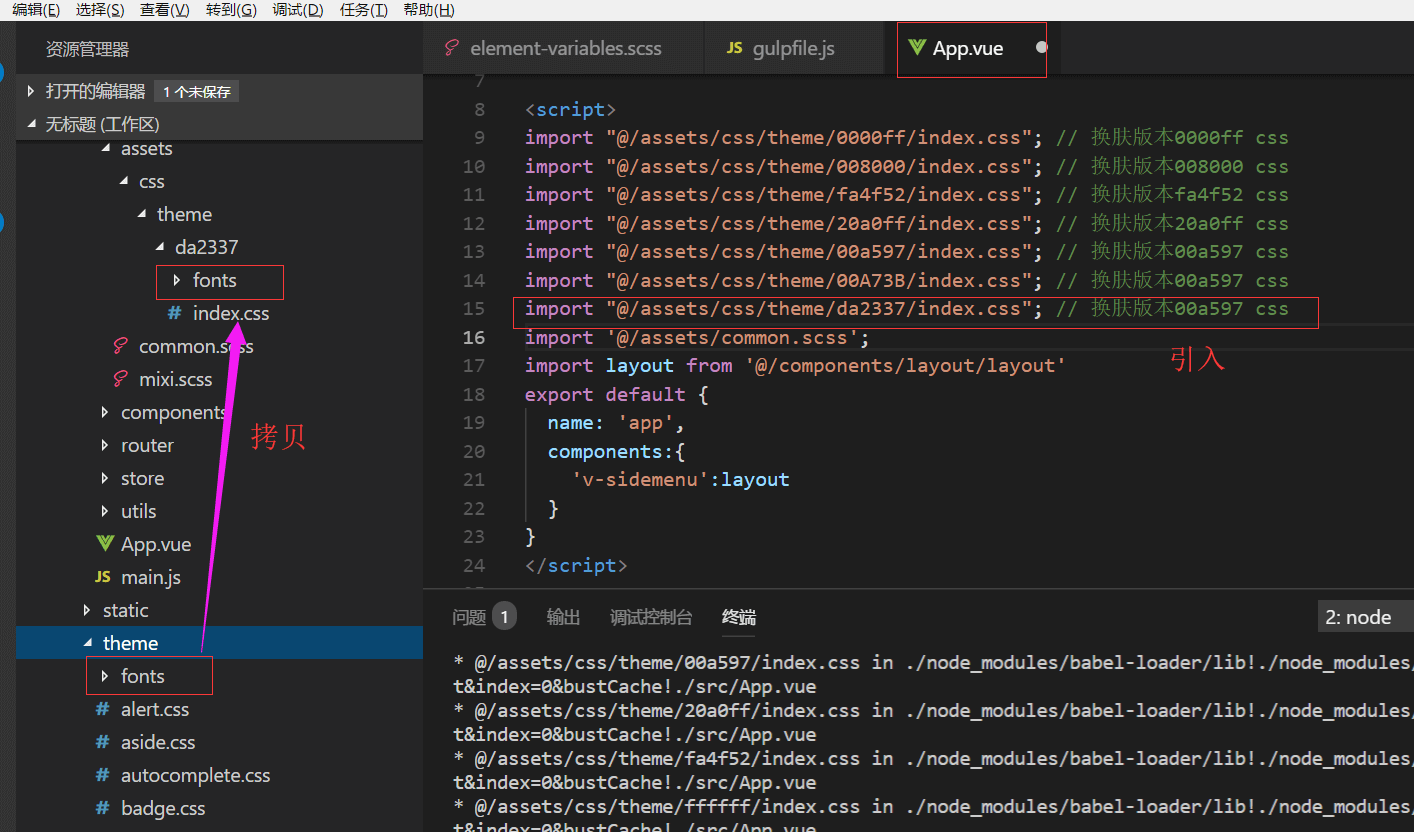
直接在线主题生成工具下载,在APP.VUE引入;

需求2.后期维护主题色频繁更换:
需要两个工具:
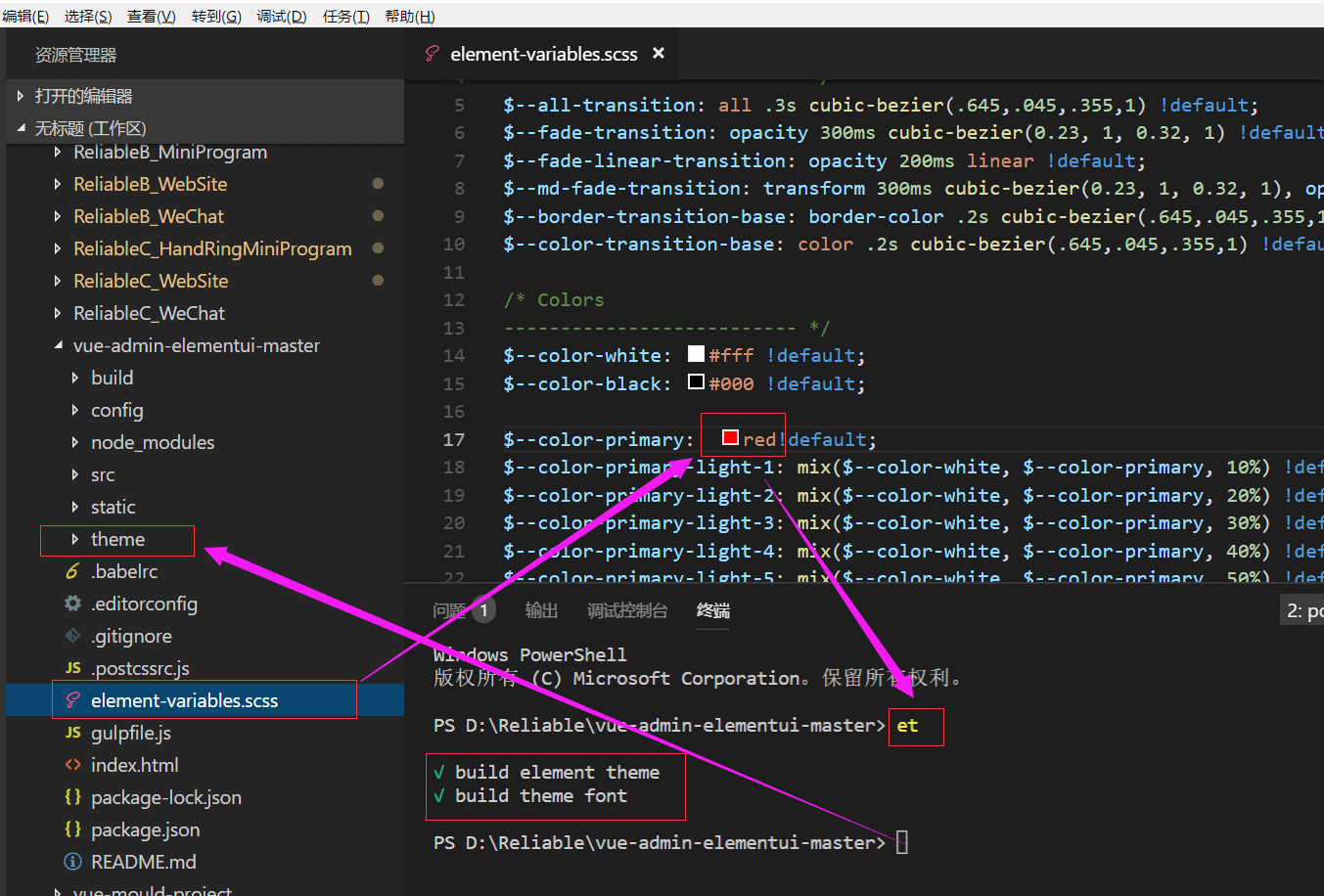
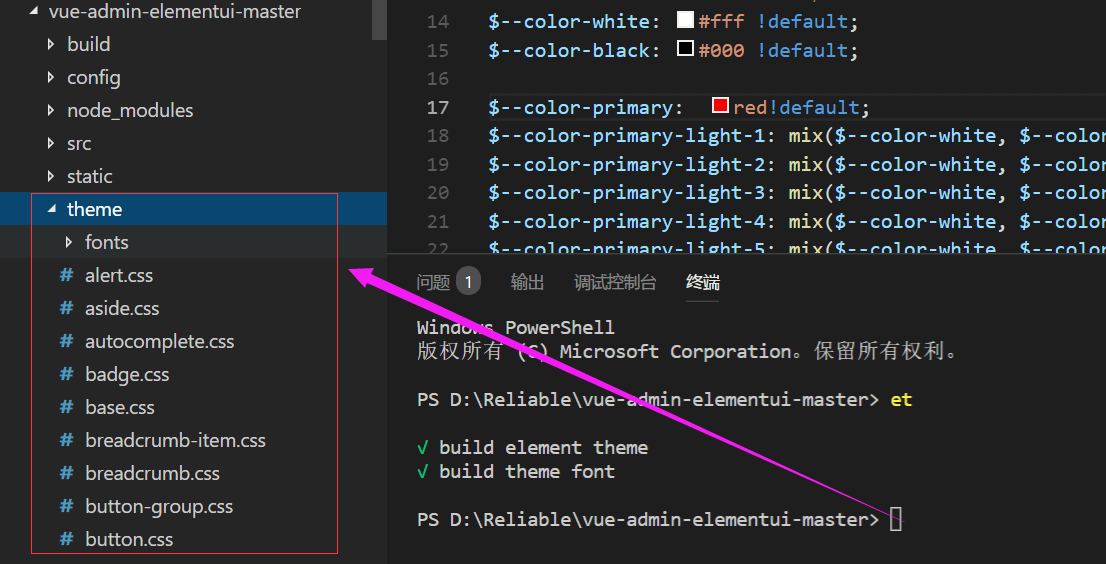
步骤1.element-variables.scss 可以设置自定义主题(按钮颜色需求、根字体大小等),输入指令:et 后,
会下载设置的自定义主题:theme;( 也可以,直接在线下载,放入theme文件夹)


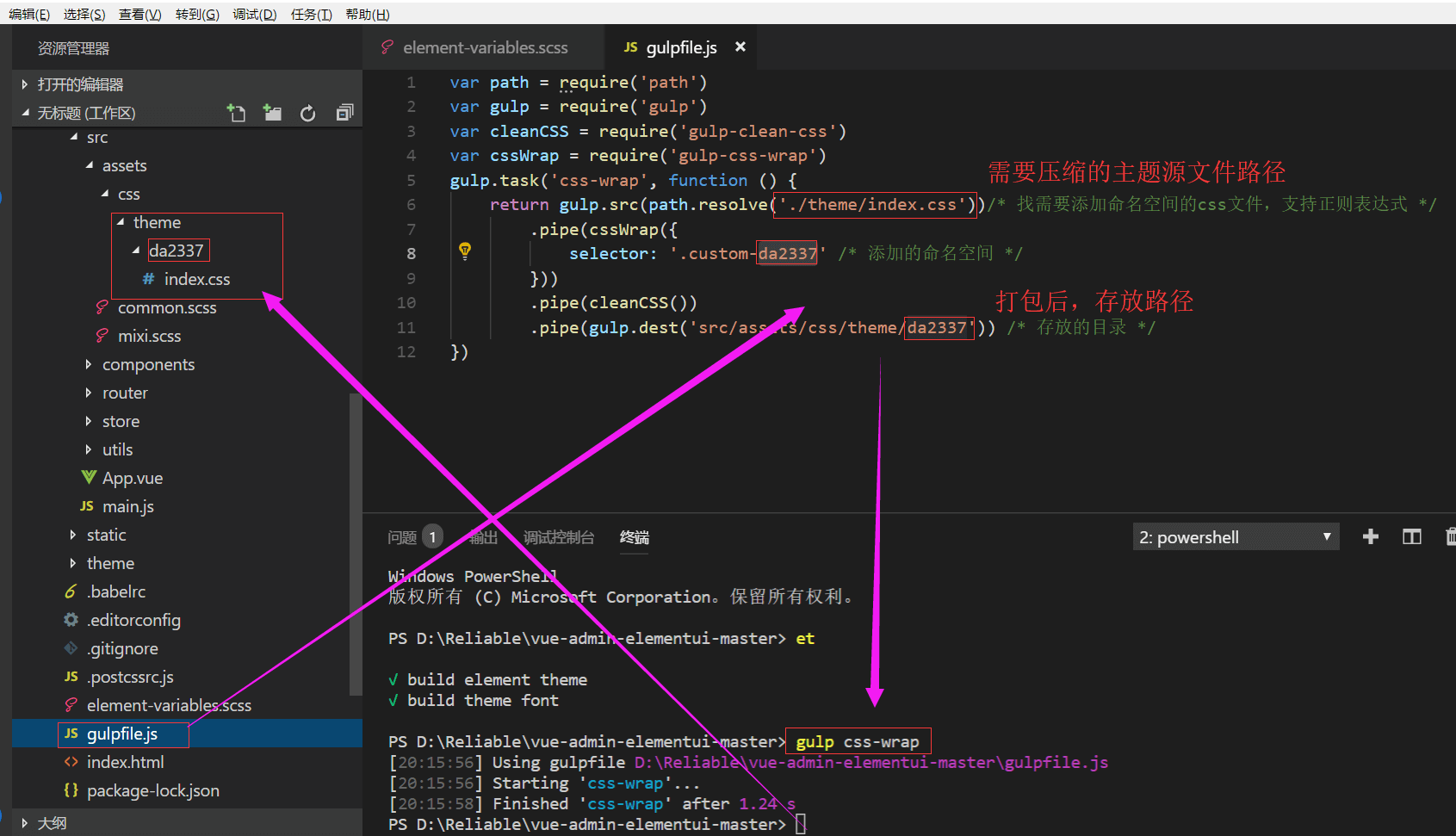
步骤2. gulpfile.js 把上述的theme文件主题,输入指令:gulp css-wrap 压缩打包成规定的文件,方便后期动态替换主题色;