一:缩放
缩放:scale
作用:使元素在形状上发生改变
属性:scale
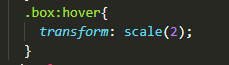
格式 : transform:scale(X,Y)
x:表示水平方向缩放倍数
y:表示垂直方向缩放倍数
注意:缩放只是一种视觉效果,不会对别的块元素(盒子)造成影响,取值大于1时表示放大,小于1时表示缩小,如果只写一个数值则表示等比缩放。


鼠标点击效果,被放大2倍

二:位移
属性:translate
格式:transform:translate(X轴位移量,Y轴位移量)
水平位移量为正,向右移动,为负,则向左移动。垂直位移量方向为下
只写一个值,表示水平位移,参数为百分比时,是相对于自己的宽高。
位移只是一种视觉效果,不会对别的盒子造成影响。

三:旋转
属性:rotate
格式:transform:rotate(角度(单位:deg))
角度值为正值时,顺时针旋转,为负值时逆时针旋转。

转换旋转中心点:transform——origin:水平坐标,垂直坐标
取值:px
方向:center 、left、 right、top、bottom
注意:
transform 可以 书写多个转换,中间用空格隔开
书写顺序的不同,可能会出现不同的结果
如果旋转和位移一起书写,旋转在前,位移在后 则表示先旋转,再在旋转后的方向上进行位移
如果位移在前,旋转在后 则表示 先位移再旋转。
四:倾斜
属性:skew
格式:transform:skew(水平倾斜角度,垂直倾斜角度(单位:deg))
正值:顺时针倾斜 负值:逆时针倾斜
两个角度相交,不能大于等于90度

倾斜效果

注意:
转换操作不会影响到其他元素;
只能添加给块元素,不能添加给行内元素;
同时添加多个变形操作,先执行前面的,再执行后面的
多个变形操作必须写在一个 transform 属性后面,书写多次 transform 属性时,后面的会层叠掉前面的