背景:
最近在进行学习的时候用到了springboot官方自带的模板引擎thymeleaf
编写自己的小例子 在引入JS的时候发现没有引入进去
我的目录是这样的:

我想要在html中引入上边的这3个js
<!-- common.js -->
<script type="text/javascript" th:src="@{/js/common.js}"></script>
<!-- jquery -->
<script type="text/javascript" th:src="@{/js/jquery.min.js}"></script>
<!-- md5.js -->
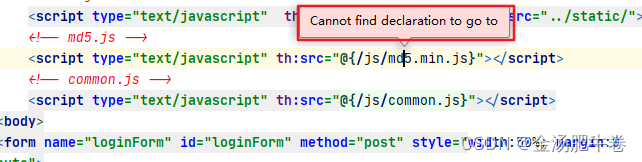
<script type="text/javascript" th:src="@{/js/md5.min.js}"></script>我发现我通过ctrl + 鼠标点击 不能跳转到我的js文件中(一般引入第三方js的时候都可以通过这个方法检验有没有成功)

解决过程:
秉承着多看帮助少走弯路的思想 我去看了看他的官网
官方描述:
Thymeleaf是一个用于web和独立环境的现代服务器端Java模板引擎。
Thymeleaf的主要目标是将优雅的自然模板引入到开发工作流程中——HTML可以在浏览器中正确显示,也可以作为静态原型工作,从而在开发团队中实现更强的协作。
Thymeleaf具有Spring Framework模块、与您喜爱的工具的大量集成,以及插入您自己的功能的能力,是现代HTML5 JVM web开发的理想之选,尽管它可以做更多的事情。
用Thymeleaf编写的HTML模板在外观和工作方式上仍然类似于HTML,让应用程序中运行的实际模板继续作为有用的设计工件工作。

说了又好像没说。。。。。。。。。。那他的意思应该就是和HTML没有太大的区别了
解决方法:
在网上又查了查关于thymeleaf的使用 和关于这个错误的问题 发现有说清理一下IDE缓存解决的(并没有解决我的问题)还有说少引入了什么的 同样没有解决我的问题 后来经过一番研究 发现这个还需要单独在标签中将路径声明一下 才能引用进来使用
<!-- md5.js -->
<script type="text/javascript" th:src="@{/js/md5.min.js}" src="../static/js/md5.min.js"></script>
<!-- common.js -->
<script type="text/javascript" th:src="@{/js/common.js}" src="../static/js/common.js"></script>
<!-- jquery -->
<script type="text/javascript" th:src="@{/js/jquery.min.js}" src="../static/js/jquery.min.js"></script>
大意了 希望遇到同样问题的小伙伴可以尝试一下 如果有别的办法也可以回复到下边 共同解决问题 共同成长