以前学过vue,但是工作中一直没有用到都忘记了最近在复习下正好做个笔记偶尔看看
1.指令
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。(原生JS)
methods(放方法)
computed:{} (放 计算属性:内置缓存)
$data(获取data里的数据)
v-for=“item in xxxx”(v的循环)
v-on(v的绑定事件可简写为@)
v-model(数据的双向绑定)
v-text(输出字符串不解析html)与插值表达式一致{{ }}
v-html(输出html解析html)
v-bind (绑定属性)
watch:{} (监听器)
split() 方法用于把一个字符串分割成字符串数组。(原生JS)
v-if (条件渲染)
v-show (display:none)
.push(加数据)
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
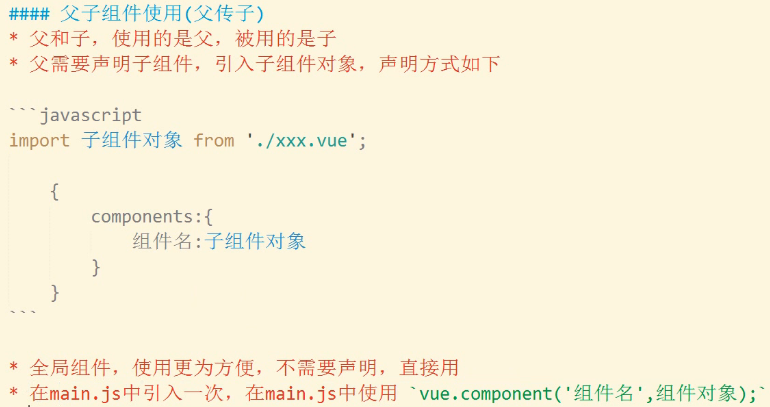
Vue.component() vue创建全局组件
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。(原生JS)
$destroy() 销毁Vue的实例
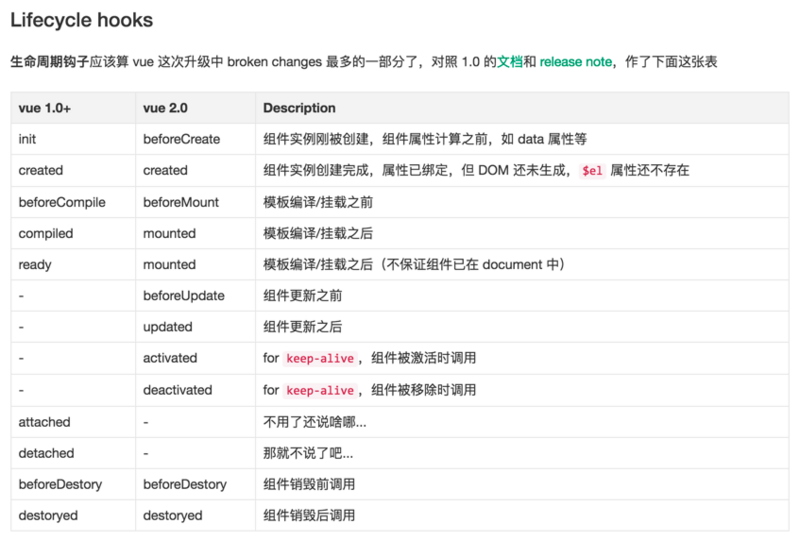
2.生命周期
生命周期函数就是Vue实例在某一时间点会自动执行的函数

3.组件的使用
is 使用组件的时候渲染顺序问题解决的方式
子组件的数据必须是函数
props:[] 子组件接收父组件数据 子组件不能直接更改父组件的值
声明时用ref DOM操作是取的引用名字 获取时用$refs
$emit(事件名,参数) 父组件传事件的方法 接收参数的值step
props:{} 用对象来校验父组件穿过了的参数
4.其他补充
路由就是根据网站的不同,展现出不同的内容
<router-view/> 显示的是当前路由地址所对应的内容
npm install fastclick --save 安装点击时间2秒延迟去除插件
npm run star 和npm run dev 启动项目
npm install [email protected] --save 轮播图插件2.6.7版本
子组件中的data要写成方法 data: function(){} ES6 简写为data(){}
npm install axios --save ajax插件
npm install better-scroll --save 类似APP原生滚动条插件
ref属性 可以帮我么获取DOM
Console.log(e.target.innerText)
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
@touchstart //手指触碰屏幕
@touchmove //手指在屏幕上滑动
@touchend //手指离开屏幕
DOM 元素上加key 区别DOM
数组.splice(1,1 {id:"33" ,text:"dell"}) 删除下标1的数组删除1条 同时加入2条数据
添加对象和数组 Vue.set(xx.xxxx,"键值","值")或xx.$set