1. Vue3可以(加不加都可以)没有根标签, 也就是说不用放在 <div>中

2. 什么是vite?
新一代前端构建工具
优点:
1) 开发环境中,无需打包操作, 可以快速的冷启动
2) 轻量快速的热重载
3) 真正的按需编译,不再等待整个应用编译完成
3. Vue2与Vue3配置冲突的时候, 显示 Vue3
4. 在Vue3中 组件中用到的 数据, 方法等等, 均要配置在setup中.
5. setup函数的两种返回值:
1. 若返回一个对象, 则对象中的属性, 方法, 在模板中均要配置在setup中
2. 若返回一个渲染函数:则可以自定义渲染内容( 这个仅仅需要了解即可)
6.

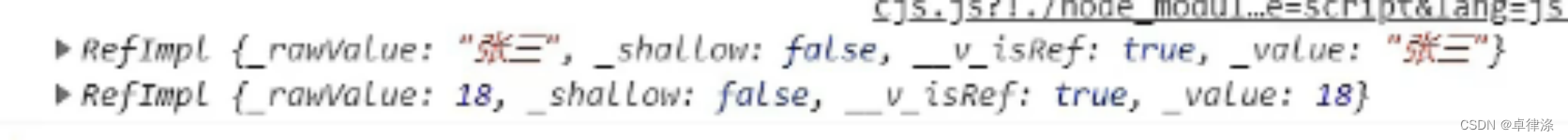
RefImpl 其中的 Ref是 reference 引用的意思
Impl是 implement 实现的意思

在VUE3中将数据, 变成响应式需要借助 ref函数
数据经过ref加工后 变成 引用实现的实例对象(简称 引用对象)

7. proxy代理对象是VUE3里面响应式为了处理对象类型数据用的, 是ES6里面的, 在window中自带的,不是库
8.数据劫持才是响应式的根基
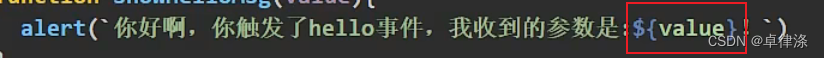
9.模板字符串
第一:(画红框里面)

第二:反引号括起来的也是模板字符串
![]()