Echarts数据可视化
第一章、入门篇
1.安装方式
从npm获取
npm install echarts
2.在项目中引入Apache Echarts
- 1 npm 安装 ECharts
npm install echarts --save
- 2 引入 ECharts
import * as echarts from 'echarts';
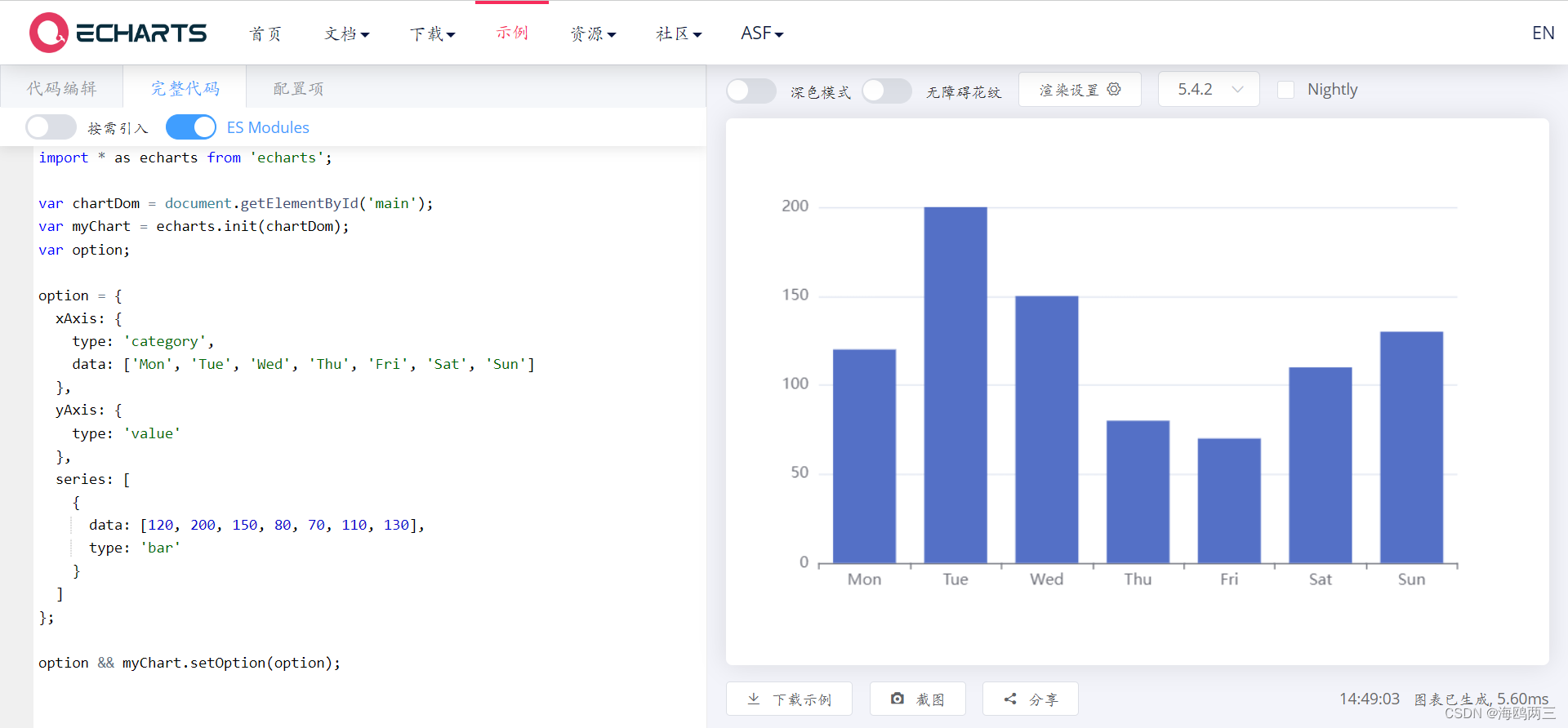
- 3 在项目中引入echarts官方示例

全部复制到vue项目的js部分mounted里
写一个id为main的div,要设置宽高
<div id="main" style="width:600px;height:300px"></div>
<script type="text/ecmascript-6">
import Chart from 'echarts' //引入echarts 后期调用时写Chart....
export default {
data() {
return {
}
},
mounted() {
//在mounted阶段使用
this.getData()
},
methods: {
getData(){
var chartDom = document.getElementById('main'); //下面有简化写法
var myChart = Chart.init(chartDom);
var option;
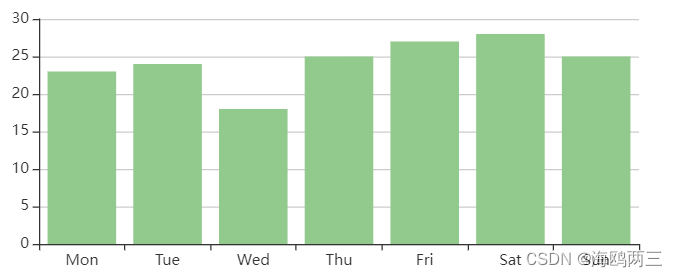
option = {
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
},
series: [
{
type: 'bar',
data: [23, 24, 18, 25, 27, 28, 25],
// 此系列自己的调色盘。
color:'#91ca8c',
}
]
};
option && myChart.setOption(option);
},
}
};
</script>
以下是简化语法:
var chartDom = document.getElementById('main');
var myChart = Chart.init(chartDom);
var option;
合并写成以下代码:
var myChart = Chart.init(document.getElementById('main'));
var option = {
........}