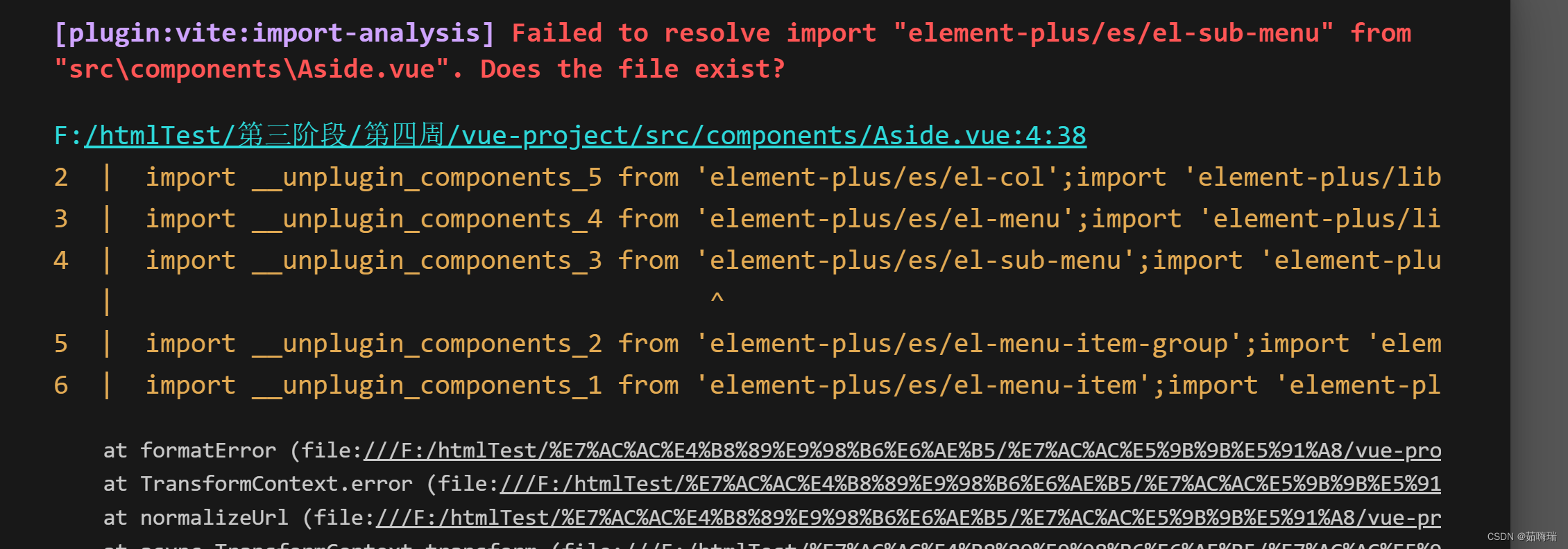
Failed to resolve import “element-plus/es/el-sub-menu” from "src\components\
vue3+vite按需自动引入element plus报错
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
然后将按需自动引入中的代码插入你的vite的配置文件中
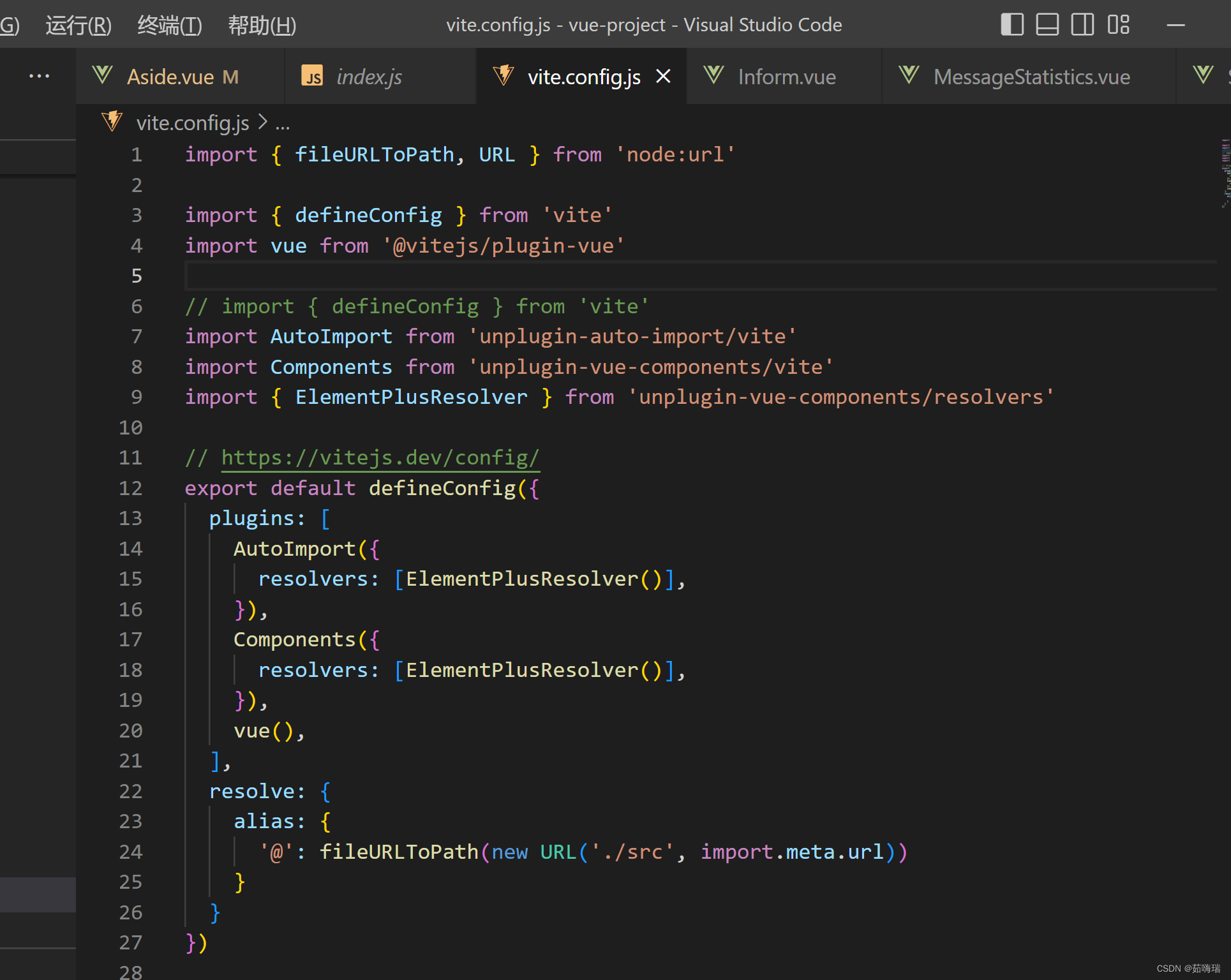
vite.config.js
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
复制代码,按照官网步骤添加引入element组件确发生报错

首先检查在配置文件中的导入顺序是否合适如果顺序不合适也会报错

如果顺序和上图一样,那就可能是因为插件版本的问题
若以如下方式安装的插件
npm i element-plus
更换elementUI plus版本为如下既可正常运行
npm i [email protected]