一、开发环境
使用vue3+vite+ts+Element Plus开发项目,项目运行时是正常的,但会有错误显示,如下:
二、错误内容:
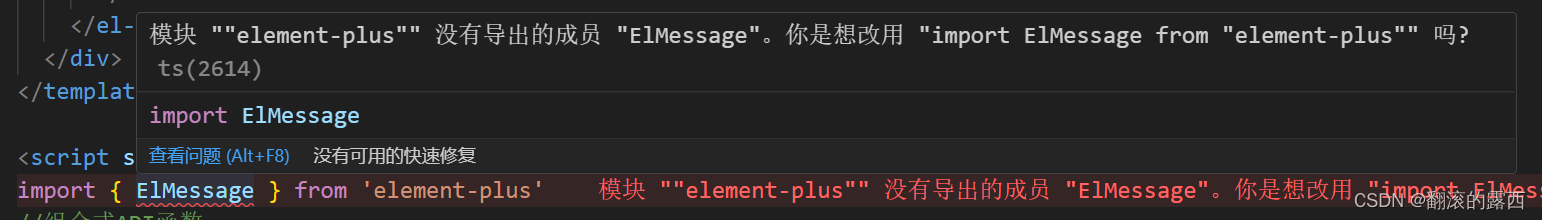
模块 ""element-plus"" 没有导出的成员 "ElMessage"。你是想改用 "import ElMessage from "element-plus"" 吗?
三、问题原因
这个错误提示是因为在你的 Vue 3 项目中,尝试导入了 Element Plus 的 ElMessage 组件,但是 Element Plus 并没有导出 ElMessage 组件。

四、解决方法
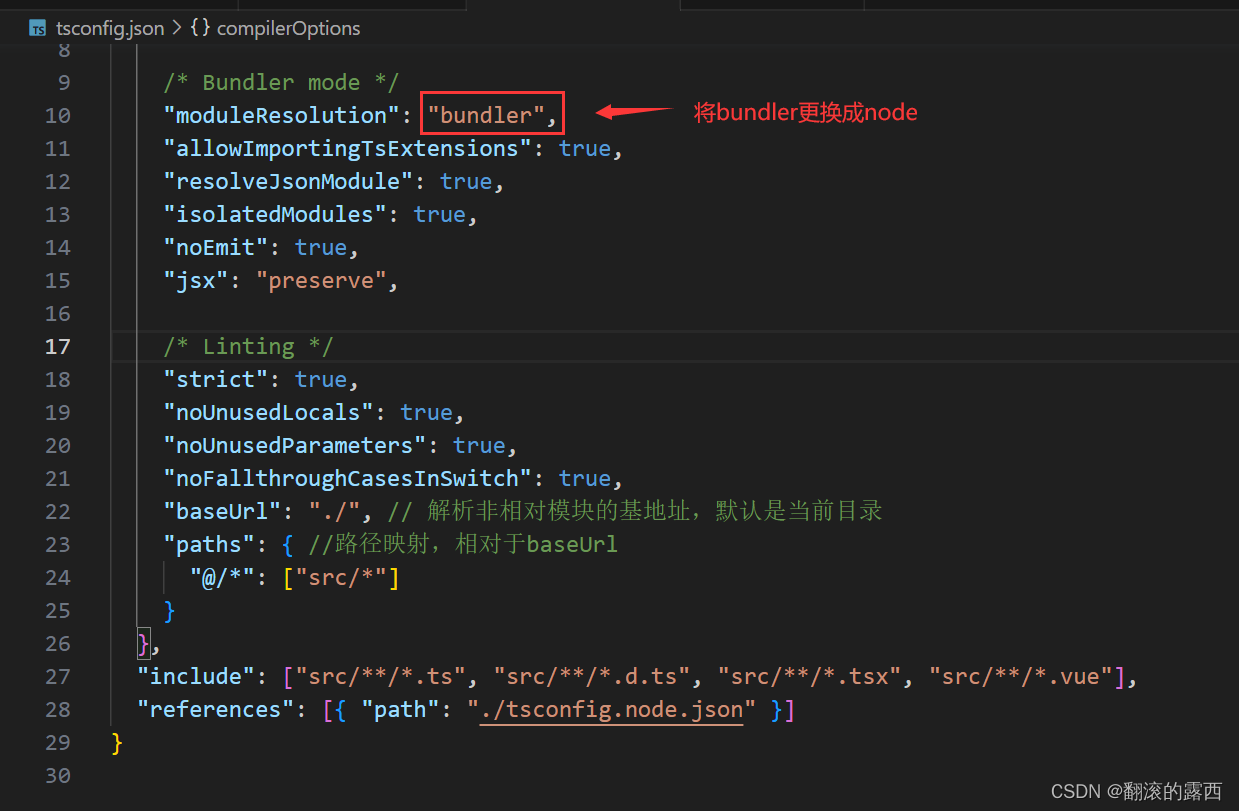
将tsconfig.json文件下的, "moduleResolution": "bundler",更改为 "moduleResolution": "node"
修改完之后,ElMessage就不飘红了