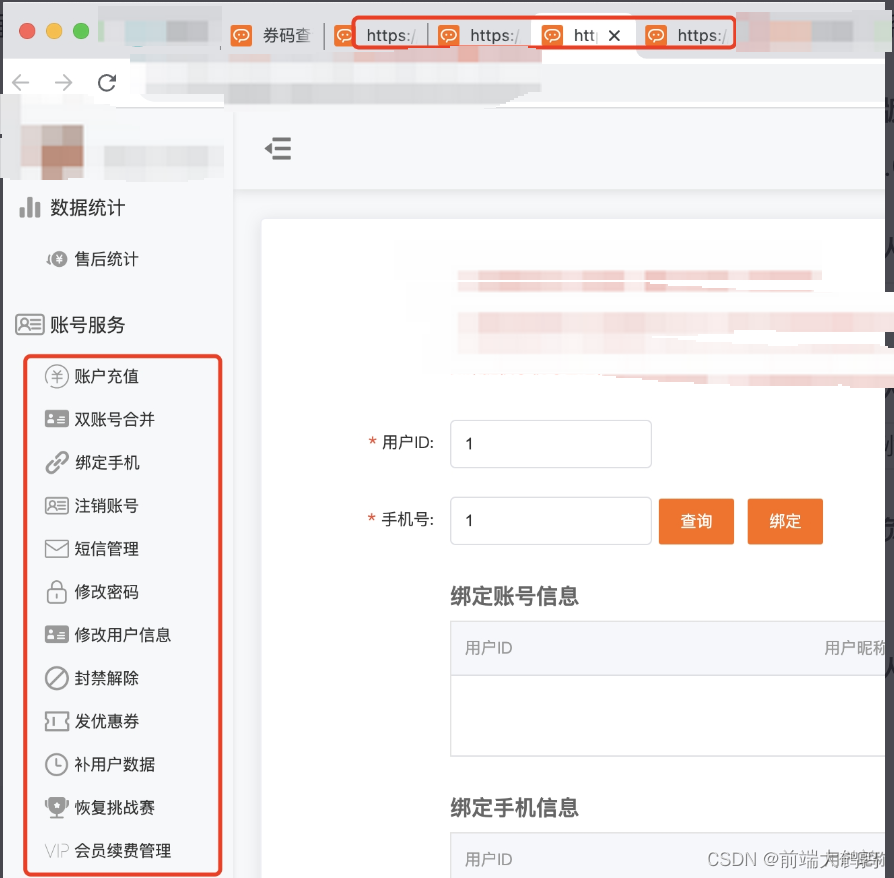
1.问题背景:客服反馈,客服系统里部分功能页面(「账号服务」下方页面以及用户信息、订单详情页面)在导航栏中不显示名称。

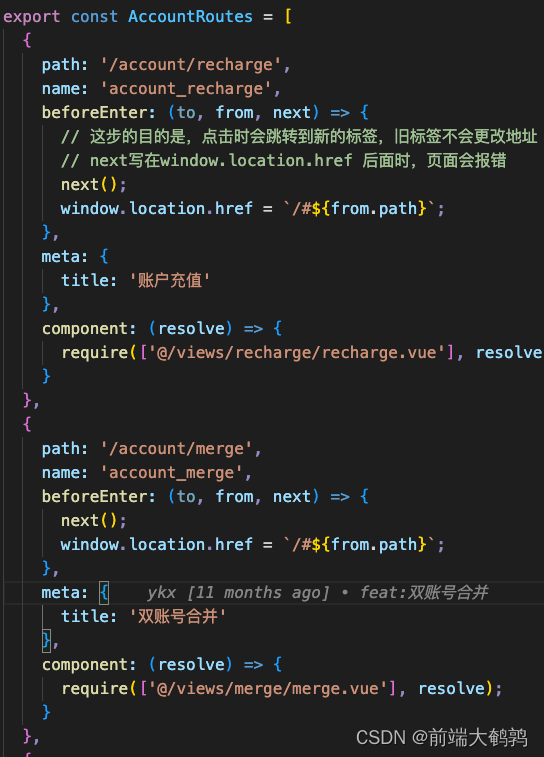
2.分析:在router.js文件下观察下路由

3.解决方法:添加路由守卫
// 路由前置导航守卫
router.beforeEach((to, from, next) => {
// 根据路由元信息设置文档标题
window.document.title = to.meta.title || admin
next()
})或
router.beforeEach((to,from,next) => {
/* 路由发生变化修改页面title */
if(to.meta.title){
window.document.title = to.meta.title;
}
next();
})