项目用到,临时学一下
1、NGUI简介

2、操作
导入插件

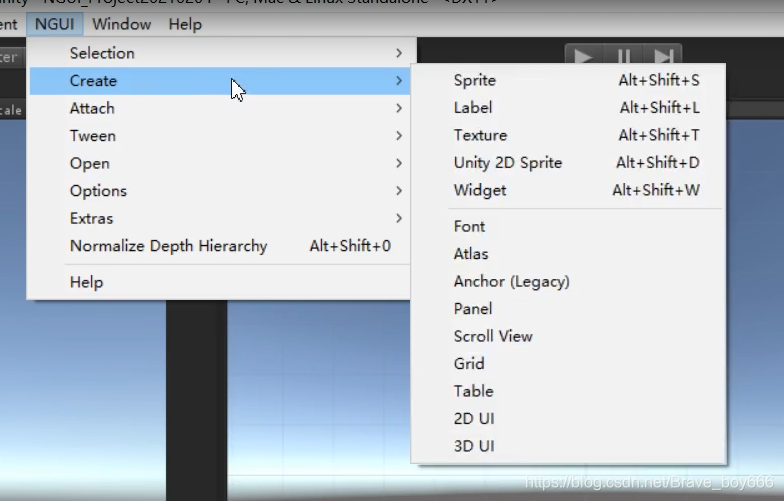
在菜单栏上可以看到NGUI,这样就可以进行相关操作了


-
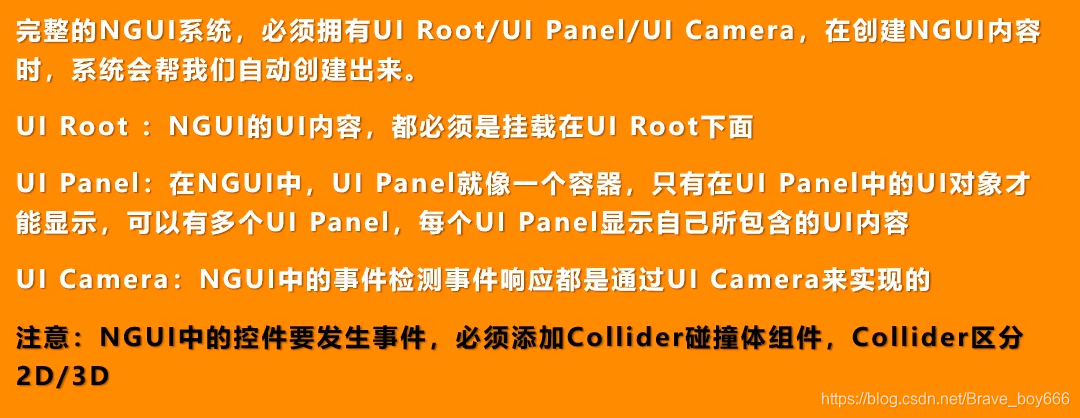
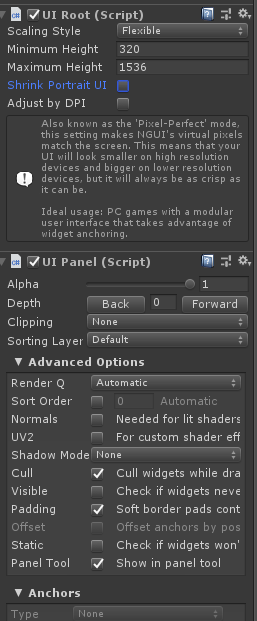
UI Root:NGUI的UI内容必须挂载在UIRoot上
这个就有点像UGUI的Canvas



-
UI Panel:在NGUI中,UI Panel就像一个容器,只有在UI Panel中的UI对象才能显示,可以有多个UI Panel ,每个UI Panel都独立显示自己所包含的UI内容
因为在UI Root中它会自带一个UI Panel,所以我们可以看到UI

举个例子
搞四个sprite
 新建一个panel,移两个sprite到panel
新建一个panel,移两个sprite到panel
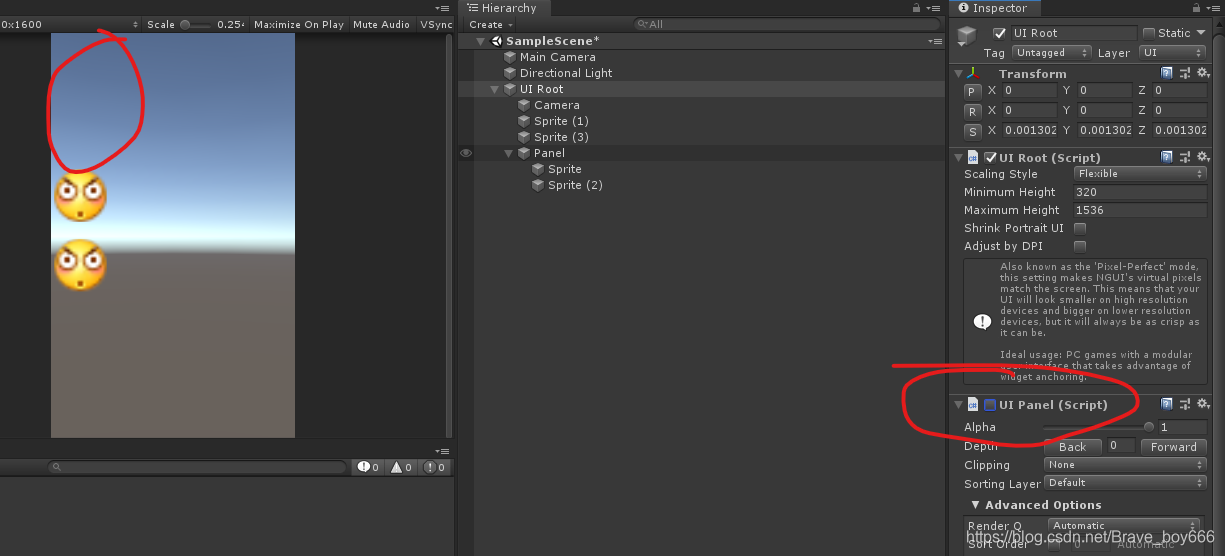
 隐藏UI Root上的Panel
隐藏UI Root上的Panel
 上面两个sprite完犊子
上面两个sprite完犊子 -
UI Camera:NGUI的事件检测事件响应都是通过UI Camear来实现的
NGUI中的控件想要发生事件,必须添加Collider碰撞体组件,Collider区分2D/3D
 给UI加上collider
给UI加上collider


还没写完