前言
最近一直在优化产品指标,主要围绕提升小程序提升拉新、留存、付费转化率三个方面。主要方法是使用 We 分析数据平台做数据埋点,然后做漏洞分析和事件分析,针对性去调整优化,但是对于我来说数据颗粒度还是不够细(无法复现客户操作路径)和不够灵活(每次都需要植入埋点代码提交审核才能生效)。
最近我发现微信官方出品的 Dount 开发平台,它包含四大模块(多端框架、身份管理、安全网关、产品体验分析),本篇文章重点聊聊我体验过的产品数据分析模块。
它的数据分析拥有极细的颗粒度和超高的灵活度,支持无需一行代码,自动全埋点上报,并且还支持交互回放、热力图、转化分析。
解析来我们就来看下如何使用以及使用效果!
使用
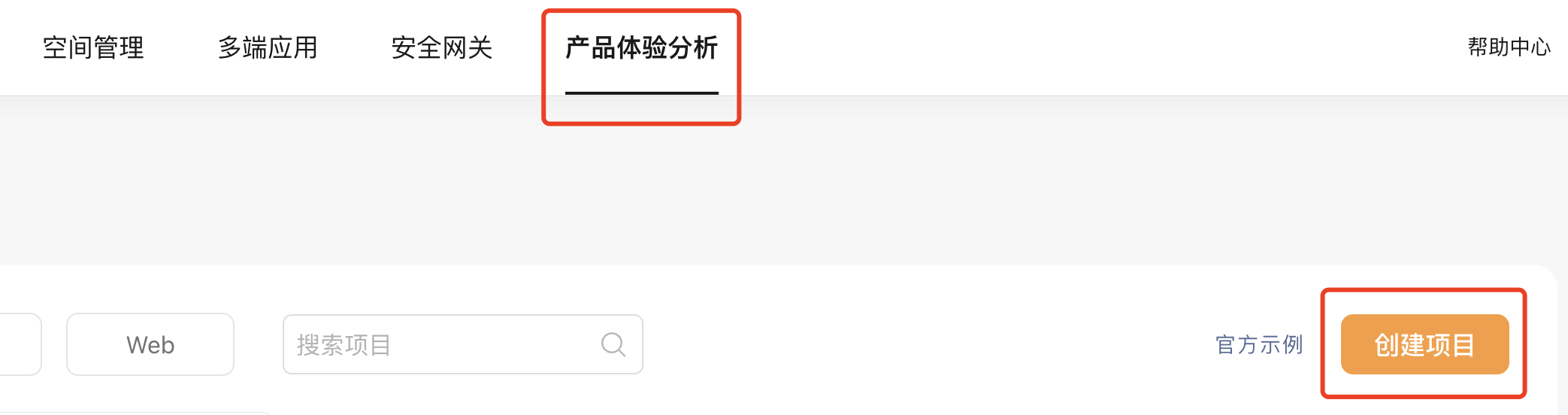
首先从 Dount 官网登录成功后,看到上方有多个模块选择「产品体验分析」模块点击「创建项目」。

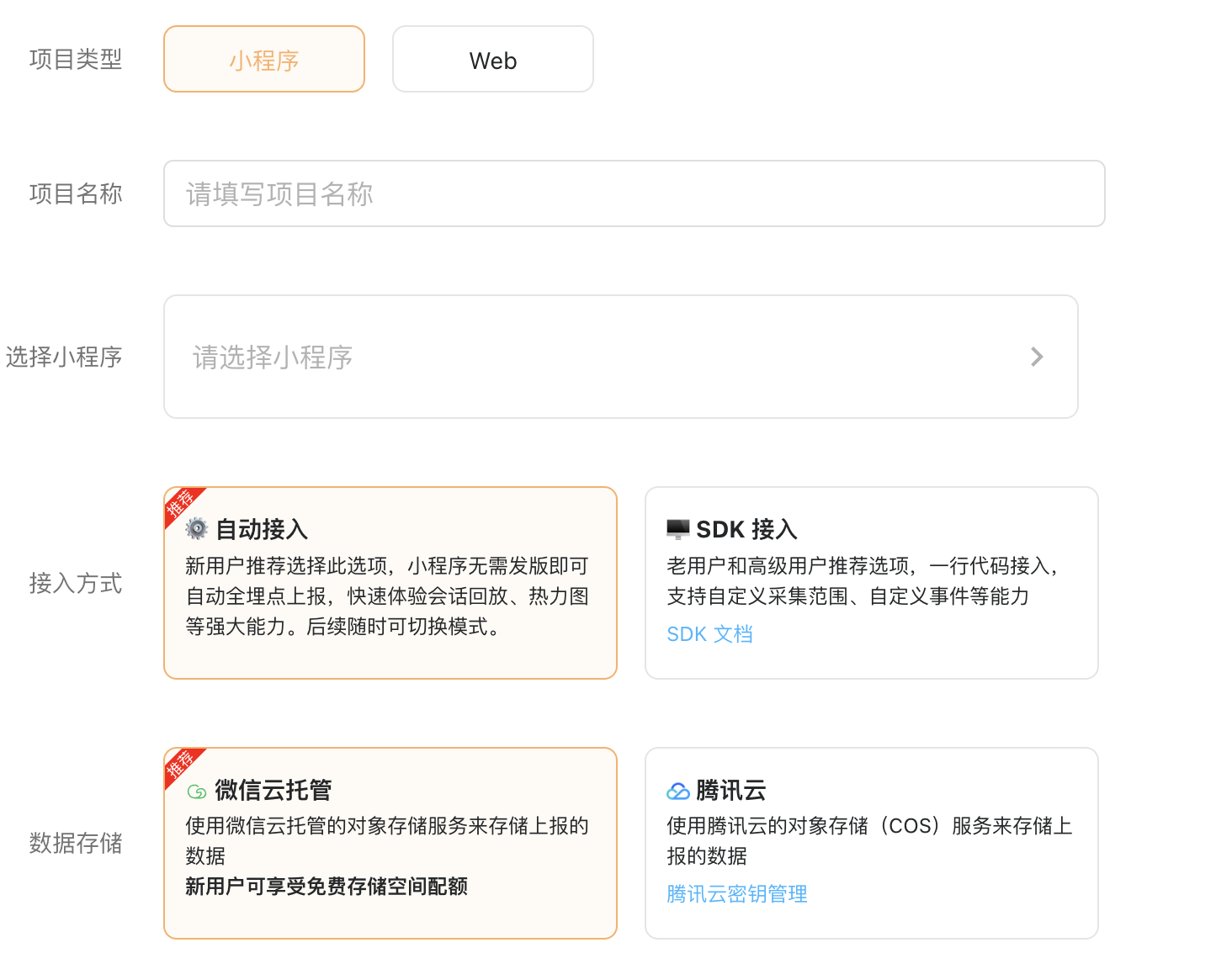
输入你的项目名称和选择小程序默认配置即可创建

创建完成后进入项目详情页可以看到数据总览

We 分析页面分析数据主要是分析次数/人数,Dount 主要是看页面停留时长。
回放
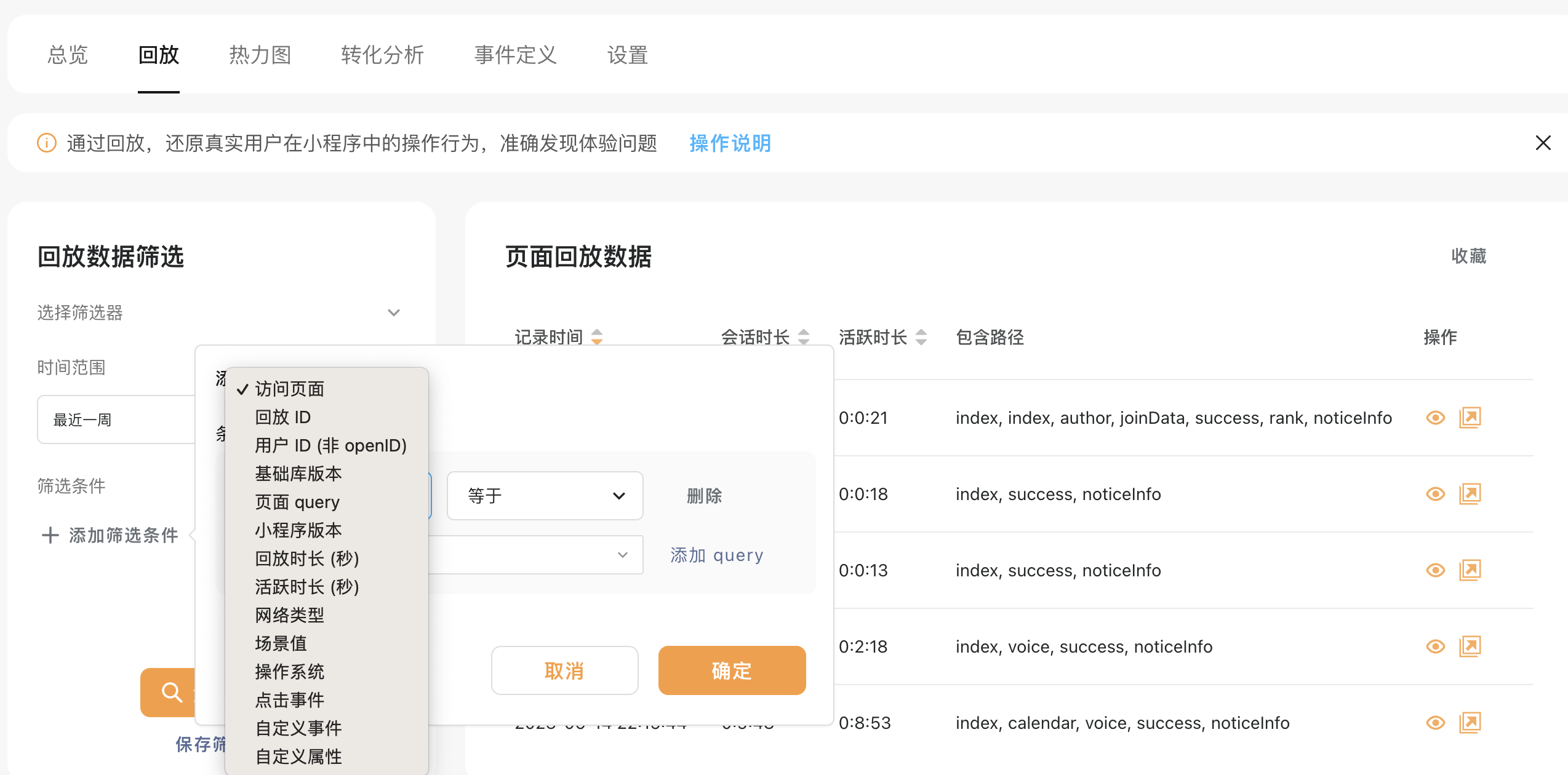
那么用户停留这么长时间,到底在做啥呢?接下来我们切换到「回放」模块看看

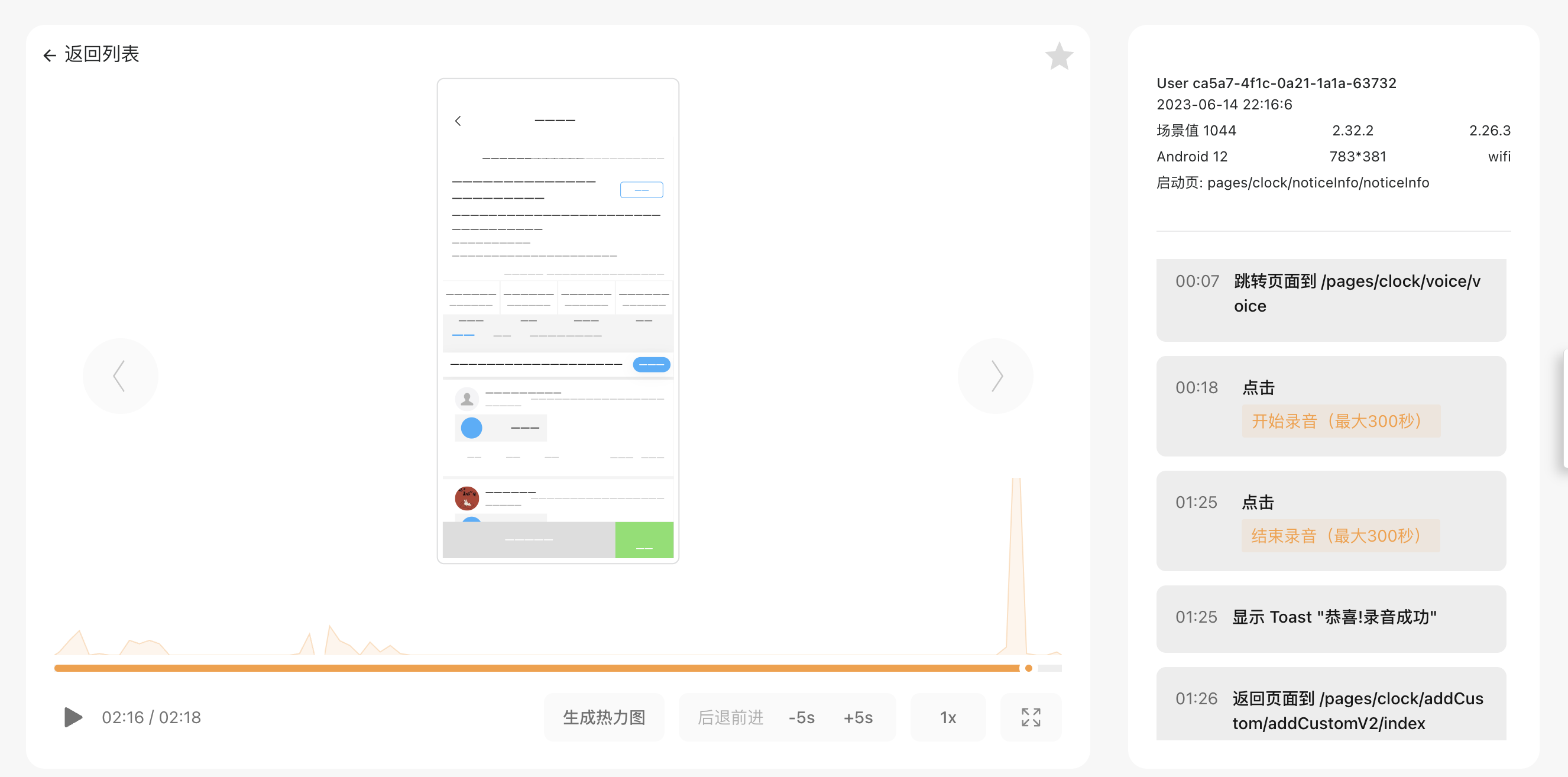
这里可以直接查看用户操作回放,同时也支持多种筛选条件,点击右边的操作按钮可以直接播放交互回放。

在什么时间点击了那个按钮弹出了什么提示进入了那个页面,每一步操作记录都非常详细。通过回放,还原真实用户在小程序中的操作行为,无论是开发者排查问题还是产品运营人员分析用户交互意图都让其更准确的发现问题。
热力图
以上是从单个用户维度来看整体的交互过程,那么从如何分析单个页面用户交互重点呢?那就需要切换到「热力图」来看看。
以我的群打卡小程序来看,通过页面元素热度可以看到那个功能最受欢迎以及还可以切换到滚动视角热力图,查看各个页面的滚动深度,从而针对性优化。

转化分析
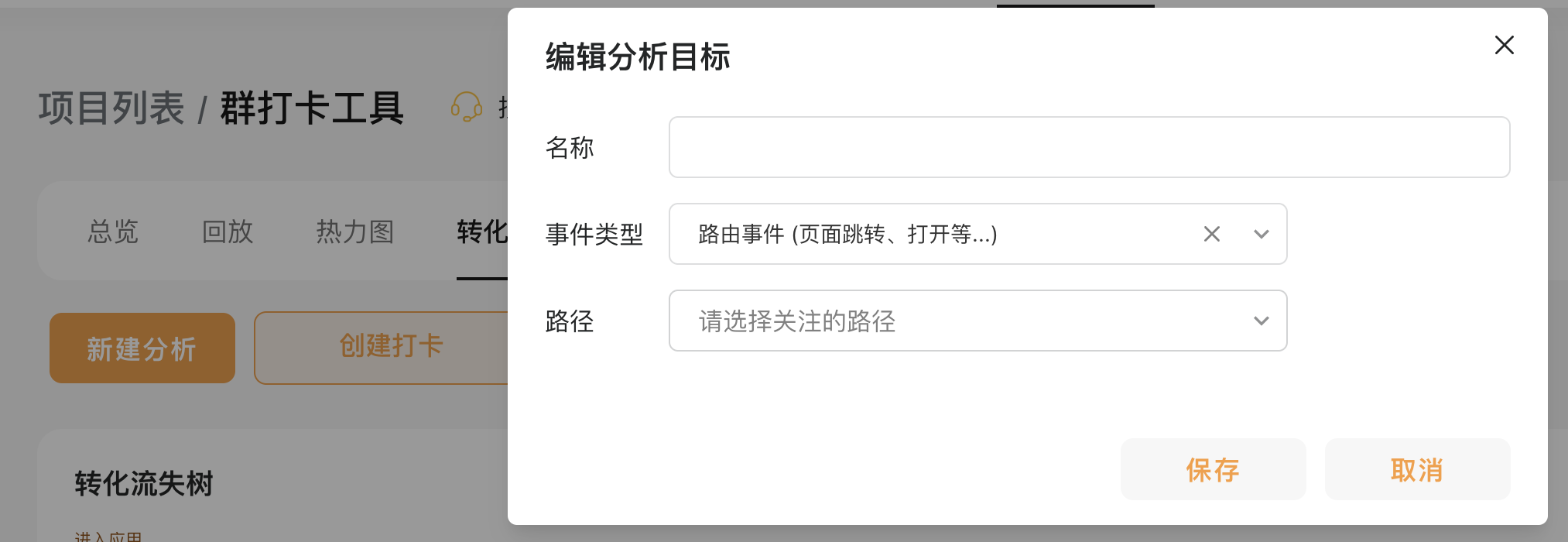
多个页面之间的路径分析是分析转化率必不可少的环节,新增分析选择事件类型为路由时间页面跳转,指定一个目标页面即可。

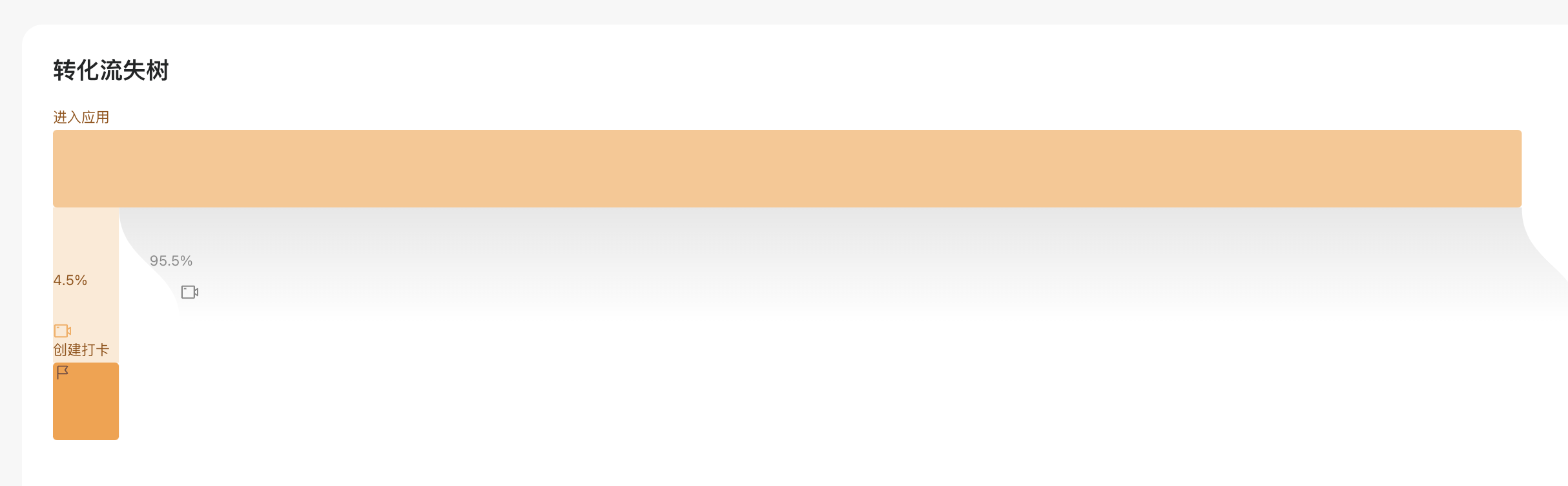
以发起打卡活动为例,分析进入应用到创建打卡有多少用户,选择创建打卡页即可
创建成功后可以看到用户流失比例以及查看用户交互回放。

事件定义
事件定义可以查看具体功能被点击的次数以及还可以用于转化分析做目标事件。
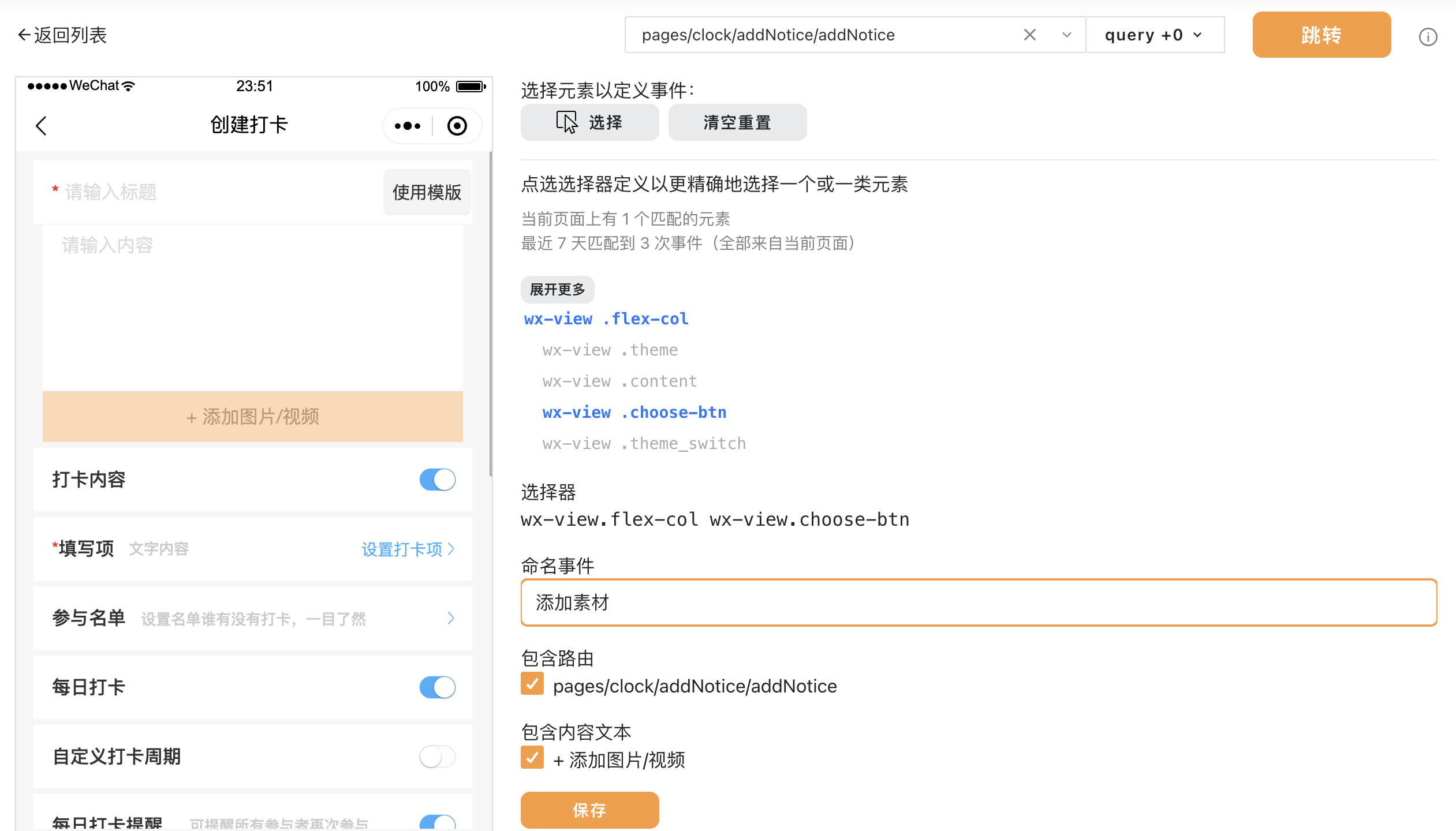
以发起打卡活动为例,分析创建打卡活动用户有多少添加图片/视频
新增事件:选择页面(创建打卡)-锁定具体元素(添加图片/视频按钮)-命名-保存

保存后可以看到近 7 天的点击数据

事件定义完成后还可以用于「转化分析」,创建分析选择事件类型为「点击」就可以选择之前定义好的事件了,这样对比分析页面跳转更为精准。

总结
Dount 开发平台让我用低成本(无需植入代码)的方式对产品体验(回放、热力图、转化、时间)有了更深入的分析。
我整体使用感觉很棒,并且目前还是 Bate 版本,很期待后续的迭代升级。