地图应用构建平台(也称Wemap Builder)是地图低代码开发平台,在微信开发者工具中提供了丰富的小程序模板,开发者能够选择模板快速创建地图应用,同时在微信开发者工具中可直接使用低代码编辑器,更高效的开发小程序。
本文将带大家快速了解WeMap Builder如何帮助开发者快速构建地图应用。
1. 微信开发者工具中使用WeMap Builder的优势
1、深度集成微信开发者工具
WeMap Builder在微信开发者工具中提供了位置展示、活动报名、路线规划、景点详情等应用模板,开发者在微信开发者工具中选择模板后,能够快速创建一个小程序应用,在低代码编辑器中拖拽组件、保存、上传代码就能开发小程序。


2、丰富的地图组件
作为图低码平台我们提供了丰富的地图组件包括基础地图、定位、路线规划、位置搜索等组件,能够满足用户对于地图应用场景的使用。

2. 微信开发者工具中使用WeMap Builder创建应用
1、在微信开发者工具中选择模板
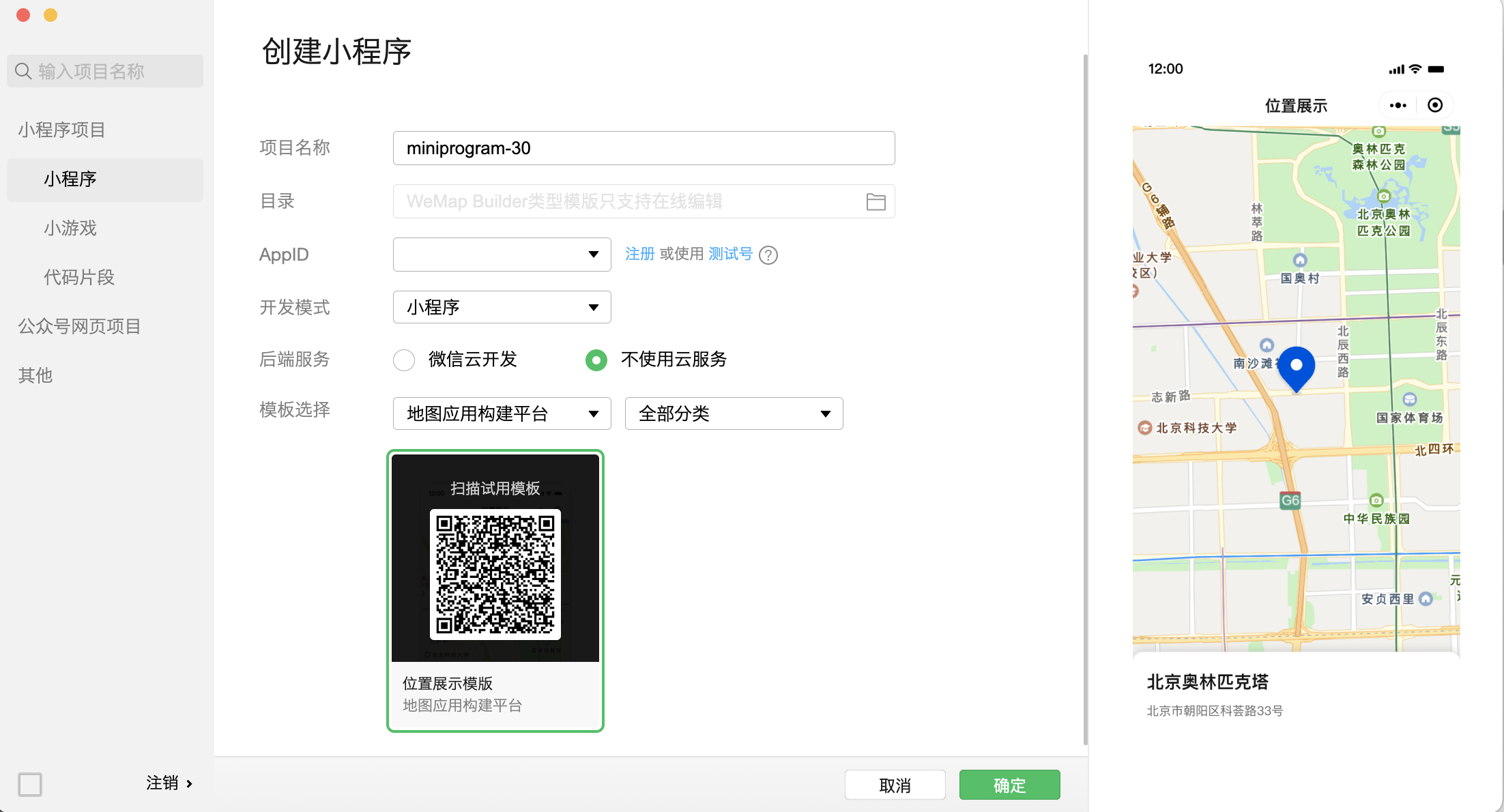
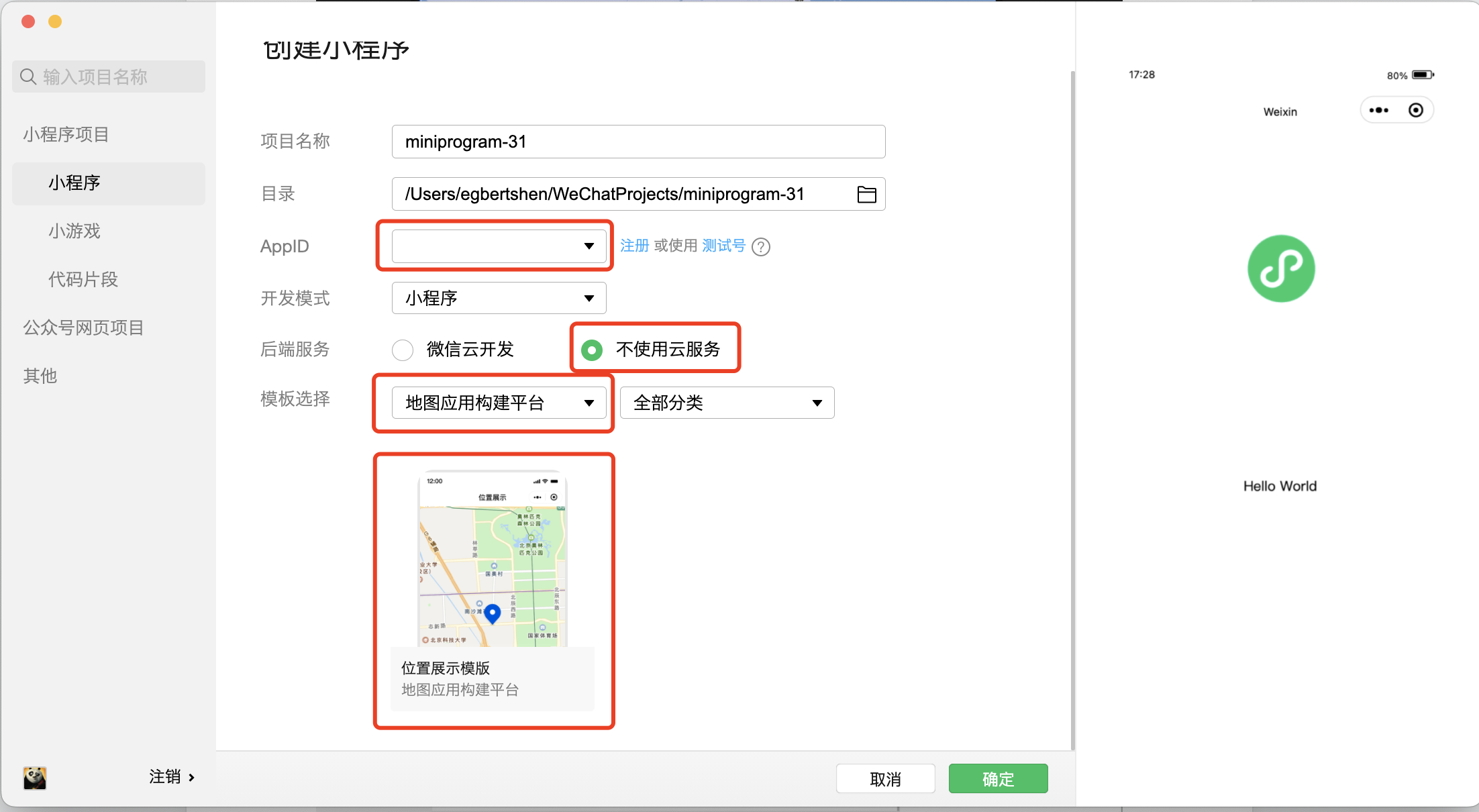
打开微信开发者工具创建小程序,填写选择AppId,后端服务选择不使用云服务,模板选择中选择地图应用构建平台,即可看到WeMap Builder的应用模板,选择位置展示模板。

2、编辑小程序应用
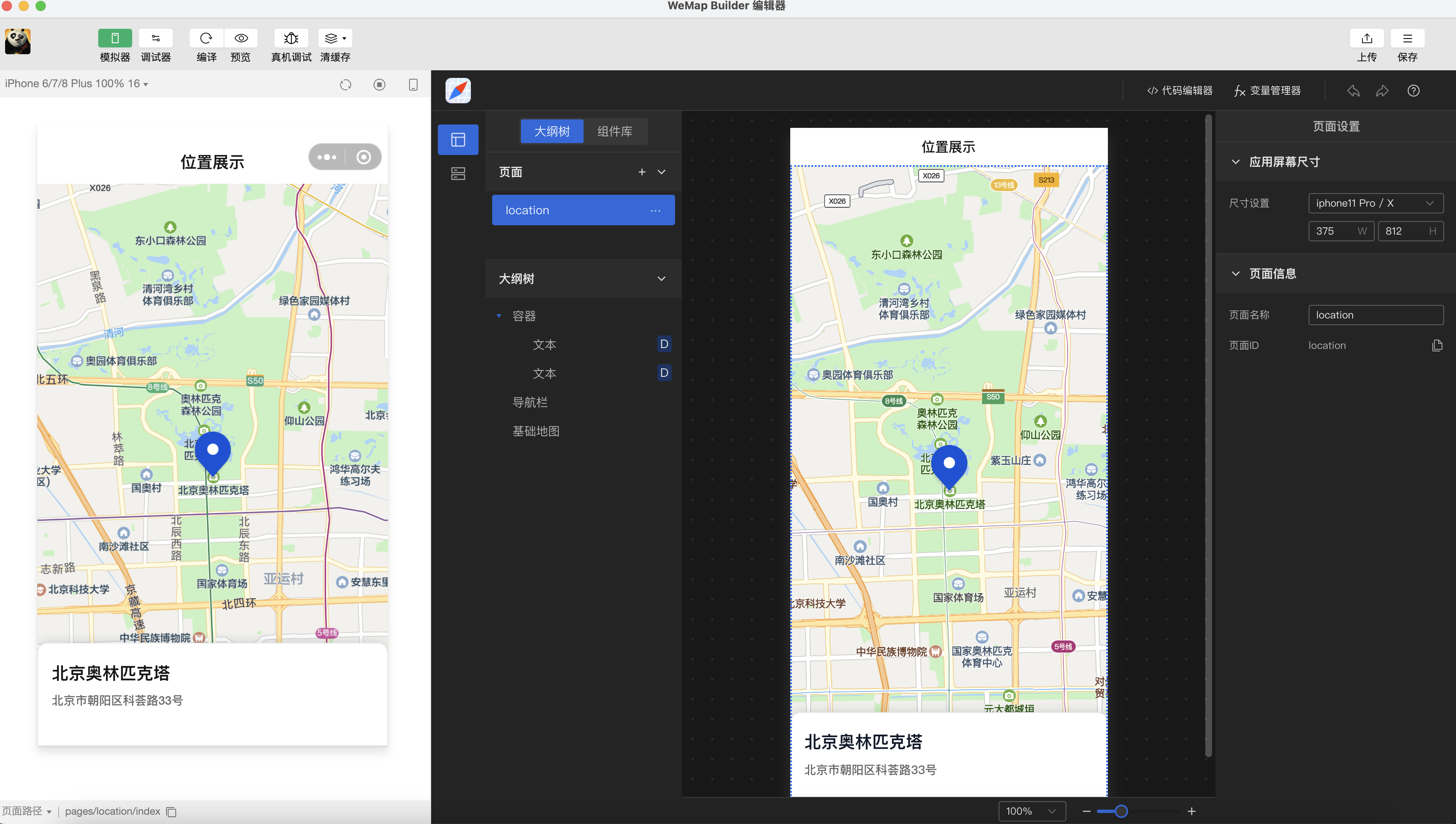
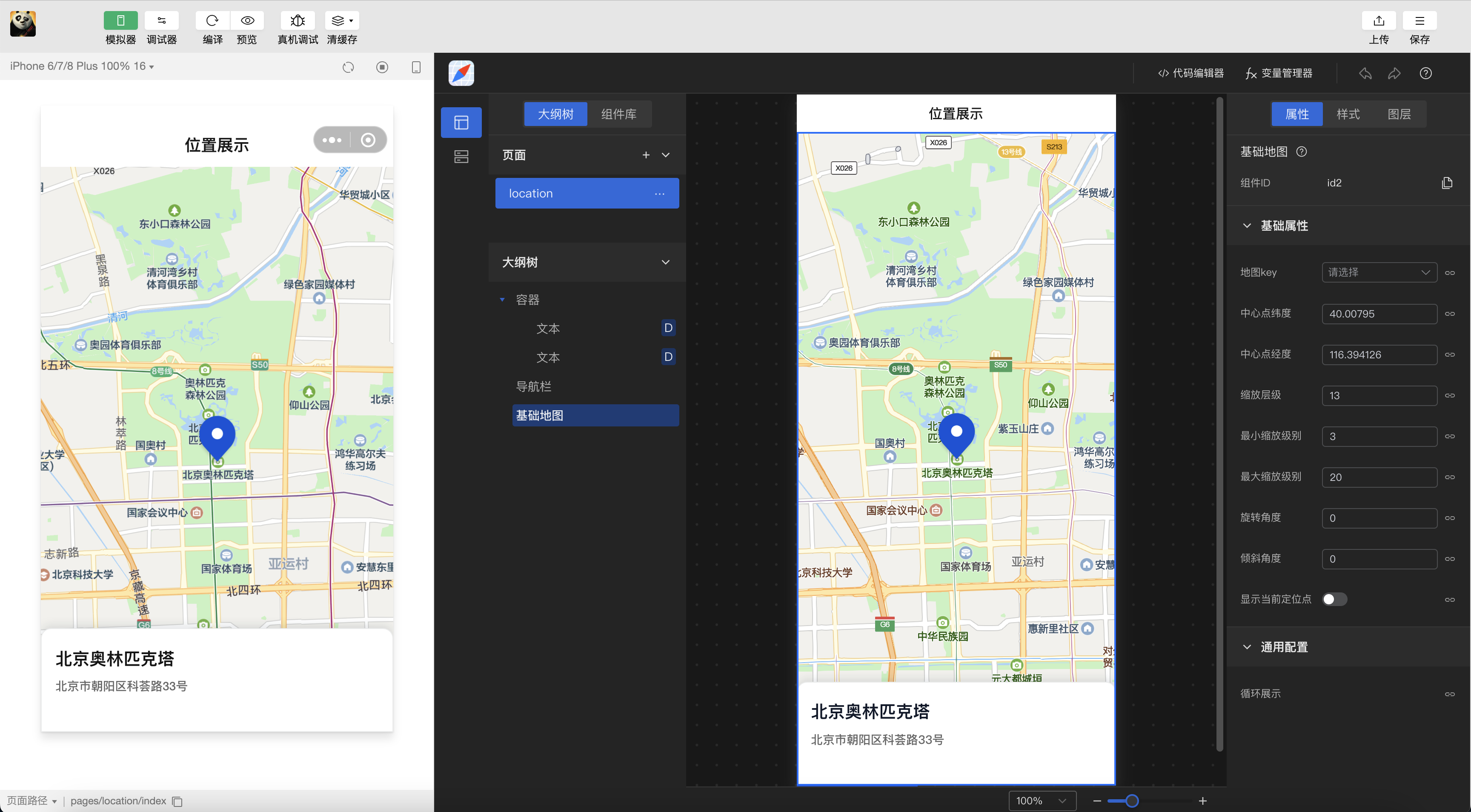
点击确定,进入应用编辑页面,左边是小程序模拟器可以看到应用效果,右边是应用编辑器能够拖拽组件修改应用。

3、保存并上传小程序应用
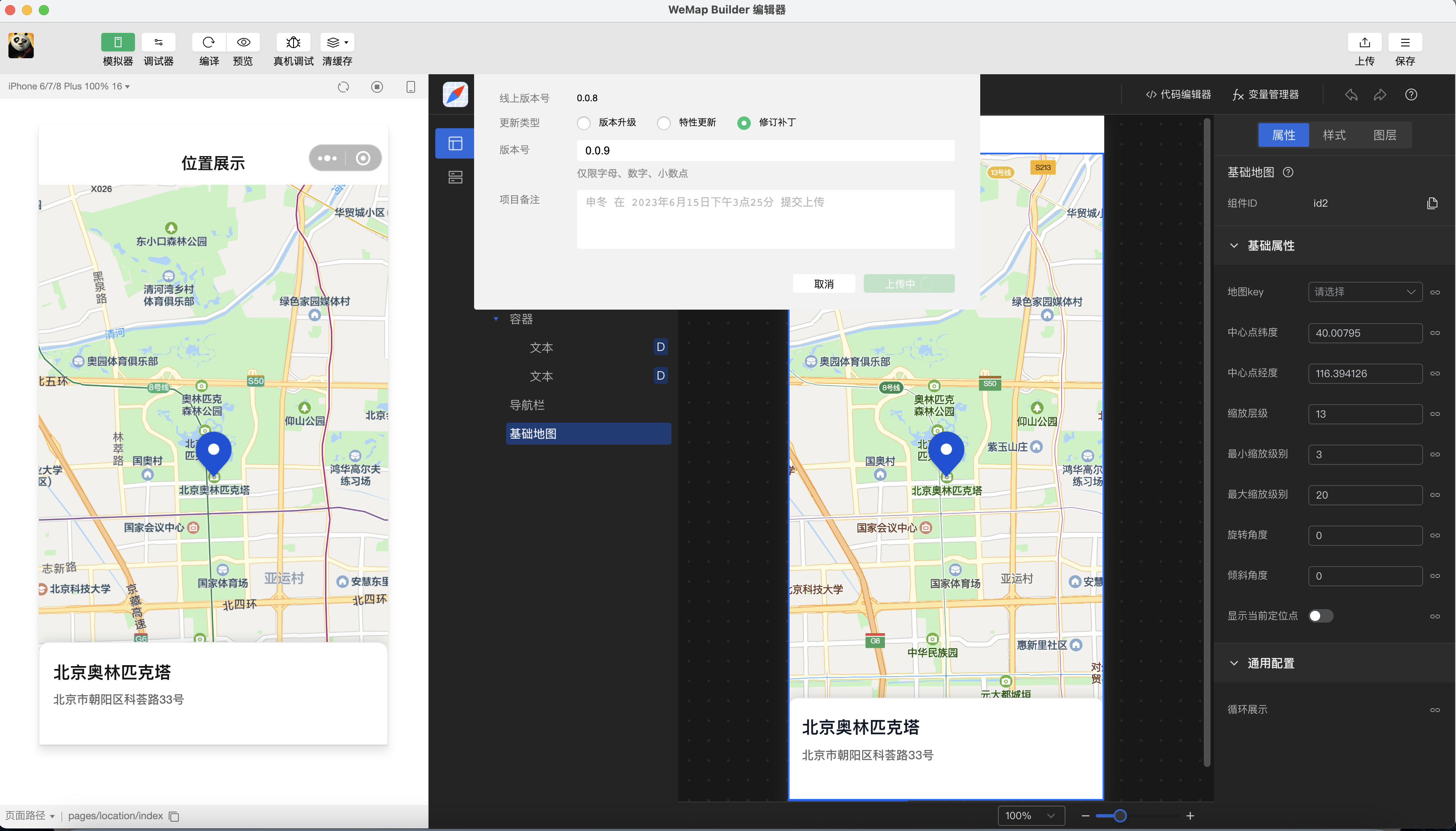
编辑好应用后就可以点击保存按钮,保存成功后即可点击上传按钮上传代码。

上传成功后,在小程序微信公众平台就可以提审并发布上线小程序了。
3. WeMap Builder地图组件
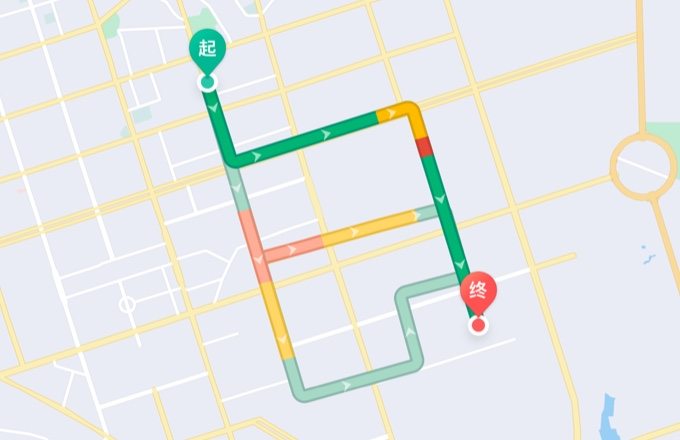
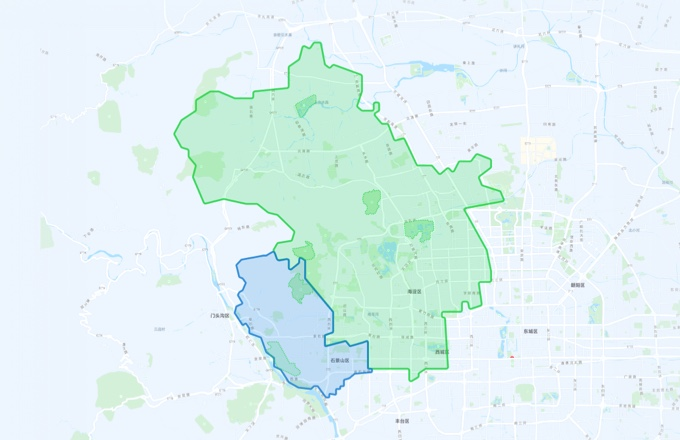
1、提供丰富的地图图层效果



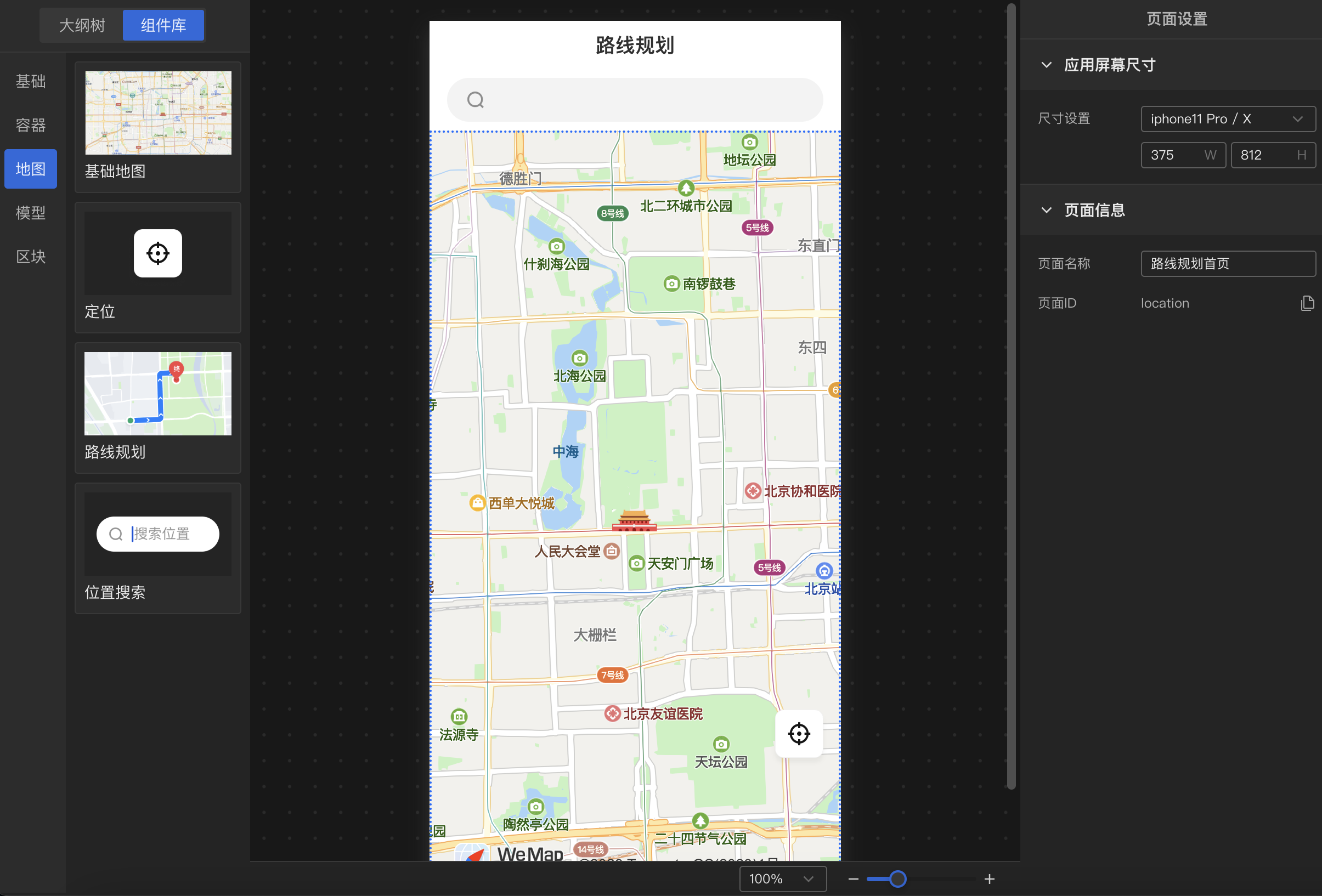
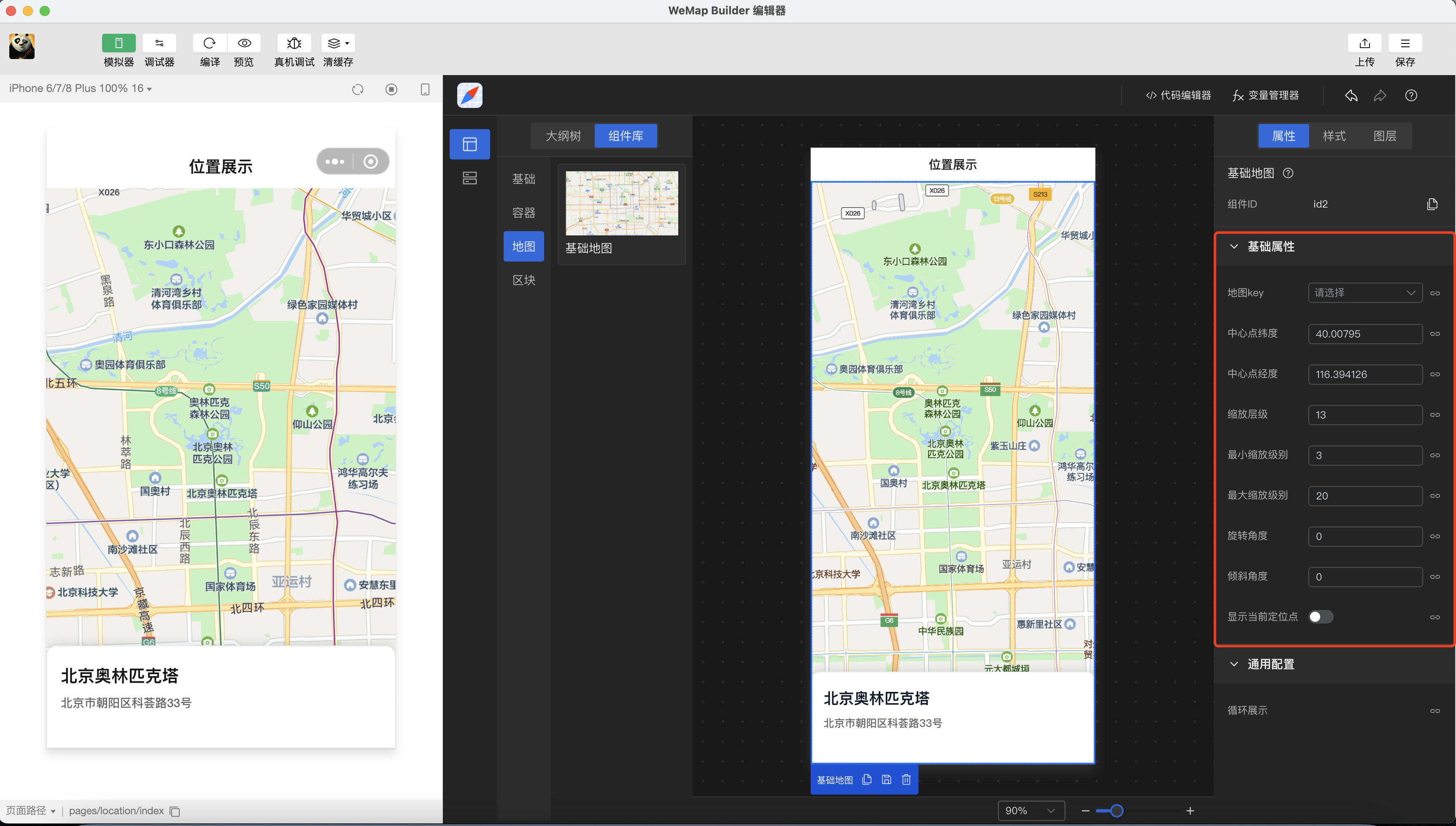
使用地图组件也很方便,如下图所示,拖入一个地图组件,可以在右侧组件配置面板中配置地图的中心点经纬度、缩放层级、显示比例、缩放范围等基础属性。

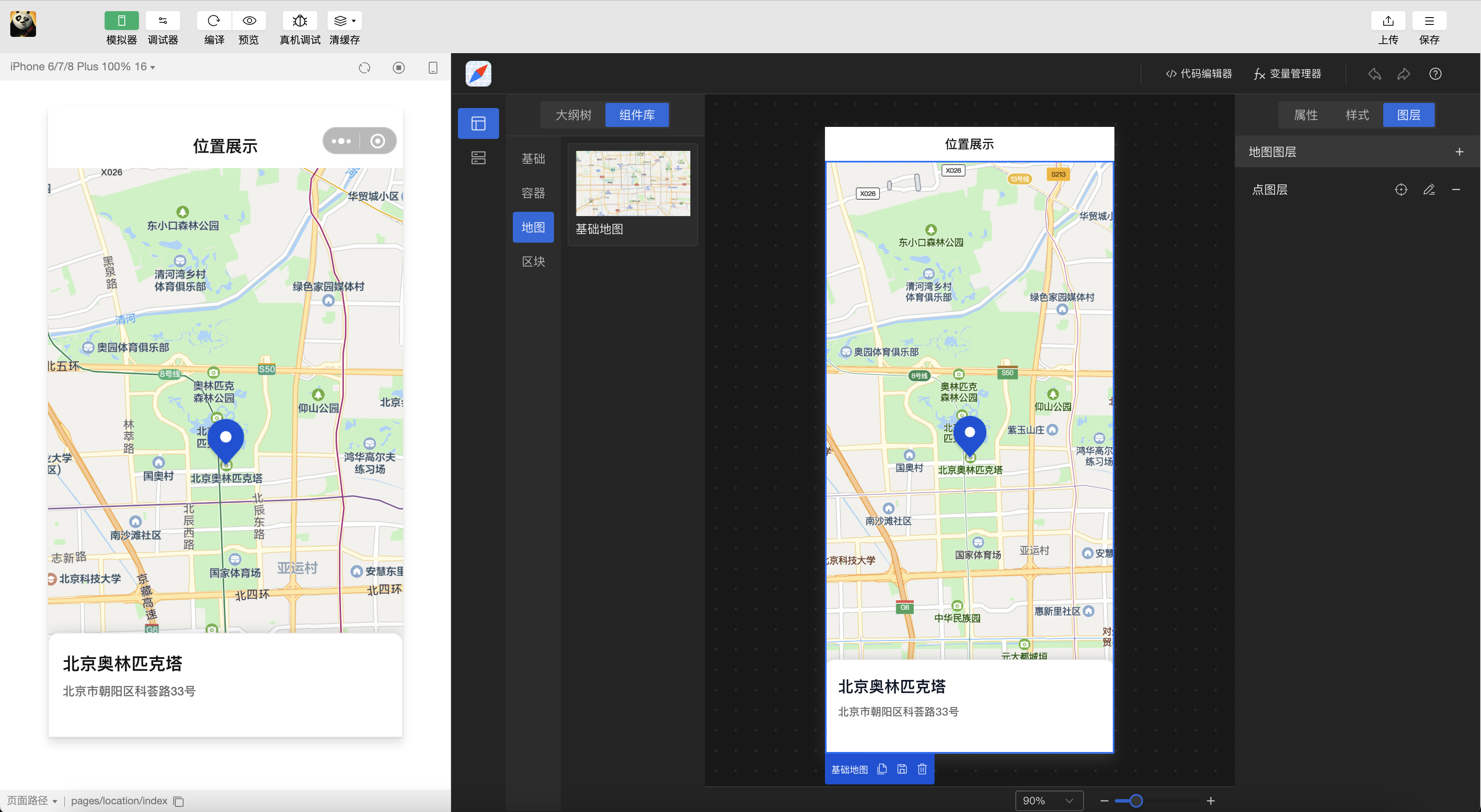
针对地图组件,在右侧配置面板可以新建图层,如下图所示,新建一个点图层,则在地图中就绘制出了一个marker。

2、地图组件的实现
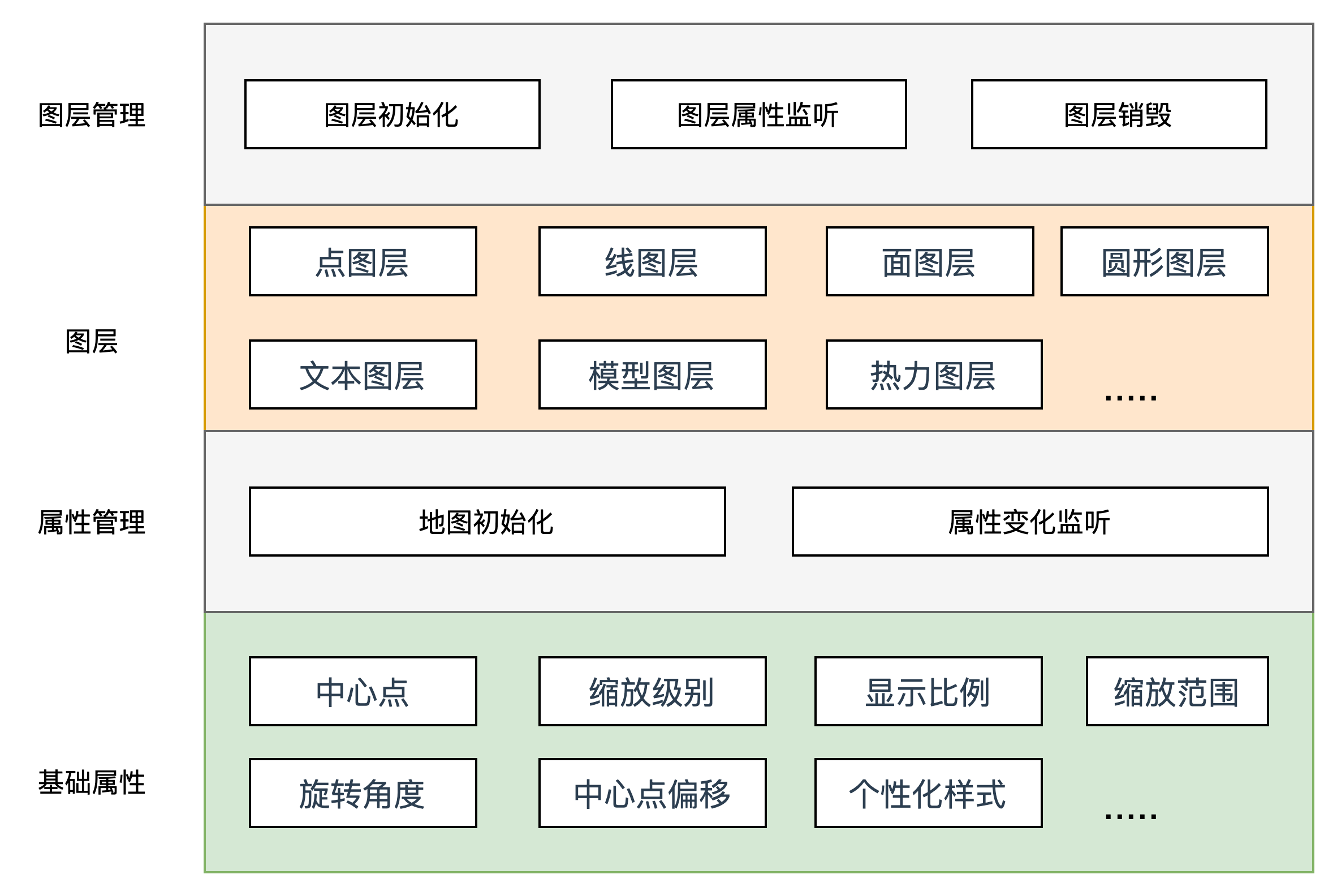
地图组件架构图如下所示

基础属性
地图组件支持了常用的属性,用户能够方便的在WeMap Builder配置属性并能够实时看到配置效果。
2) 属性管理
在这里地图组件根据用户配置的属性初始化地图,并利用发布订阅模式监听属性值的修改,当属性值修改时地图能相应改变。
3) 图层
地图组件支持了丰富的图层,用户能够根据业务场景新建叠加多个图层。
4) 图层管理
在这里根据图层提供的初始化方法,对用户配置的图层进行初始化,同时监听图层属性的变化,做到属性变化图层效果实时改变。