在微信小程序中,实现前后台交互用到的接口是wx.request()
在开发的过程中,每个涉及到交互的文件都要使用wx.request()显得很繁琐,而且统一处理起来不方便,比如要改请求头的话就需要每个文件去改
所以我就尝试对wx.request()进行封装,统一管理起来
首先放出我的目录结构:
封装请求的主要文件是 util.js 和 api.js
util.js:存放工具类
api.js:存放接口
第一步:
在微信小程序中引入es6-promise
如果是基于mpvue框架进行微信小程序开发,只需要npm install es6-promise
原生开发则进入es6-promise.js文件
第二步:
新建文件(util.js)存放promise处理
const Promise = require('es6-promise').Promise
function httpsPromisify (fn) {
return function (obj = {}) {
return new Promise((resolve, reject) => {
obj.success = function (res) {
resolve(res.data)
}
obj.fail = function (res) {
reject(res)
}
fn(obj)
})
}
}
module.exports = {httpsPromisify: httpsPromisify}
新建文件(api.js)存放对接口的处理
import util from '$g/util' // 此处,引入存放对promise处理的文件
const ip = 'http://xxx.xx.xx.xxx:xxxx' // 后台的ip地址
const getRequest = util.httpsPromisify(wx.request)
const request = (method, url, data = {}) => { // method为请求方法,url为接口路径,data为传参
return getRequest({
url: ip + url,
data: data,
method: method,
header: {
'content-type': 'application/json'
}
})
}
export default {
// 接口
[自定义名字]: params => request([请求方法], [接口路径], params),
// 例子
loadMenu: params => request('post', '/menu/loadMainMenu.do', params)
}第三步:
在main.js中,将api.js设置为全局
import api from '$g/api' // 引用接口处理文件,此处为api.js
Vue.prototype.$api = api第四步:
最后一步
在需要进行前后端交互的文件中,定义方法
async [方法名] (params) {
const result = await this.$api.loadMenu(params) // result即为后台返回的数据,params为传入的参数,loadMenu为api.js中自定义的方法名
}小tip:
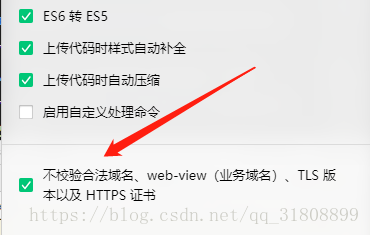
如果遇到跨域问题,需要在微信小程序开发工具中进行设置