一个超简单的油猴脚本!
对于油猴脚本神驰已久,一直没有时间研究,找了几篇博客一看,发现简单的脚本实现起来并不难!初次学习,模仿了一个CSDN一键点赞评论的demo脚本,感谢原作者!
原博文链接: 如何开发一个油猴脚本- 从零开始编写一个油猴脚本.
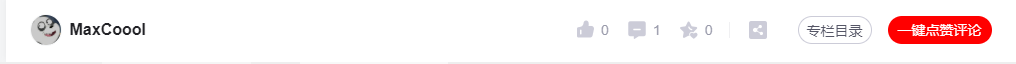
最终效果:

点击即可自动点赞和评论!
一、什么是油猴
Tampermonkey,这是一个伟大的Chrome扩展。
Tampermonkey通过加载第三方的脚本文件,改变页面中的CSS和JS元素,可以让整个网页大变样,也可以在网页中增加额外的功能。
当然,Chrome原生也是可以加载第三方脚本文件的,不过没有Tampermonkey那样支持良好。Tampermonkey除了能对脚本文件提供更好的支持以外,还有Tamperfire功能,能够根据站点寻找相适应的脚本文件。
简单的说就是让浏览器运行你自己编写的 Javascript ,从而实现一些页面功能!
二、如何下载
有科学工具的直接去 chrome 扩展搜索,没有工具的到这里 https://chrome.zzzmh.cn/.搜索下载。
三、如何开发自己的脚本
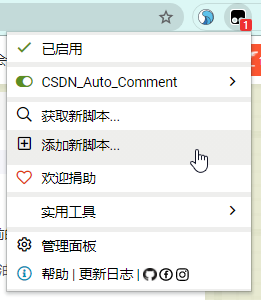
1、添加新脚本
点击扩展中的油猴脚本,添加新脚本。

2、头部声明的含义
新建的脚本其实就是一个js文件,头部会有一些声明

3、编写脚本
创建按钮
按钮样式:
var styleMap = {
display: "inline-block",
"background-color": "red",
cursor: "pointer",
"user-select": "none",
"min-width": "74px",
height: "28px",
"border-radius": "16px",
color: "#fff",
"font-size": "14px",
"line-height": "28px",
"text-align": "center",
padding: "0px 10px",
"margin-left": "16px",
};
// 创建按钮
var btn = document.createElement("div");
btn.innerHTML = "一键点赞评论";
// 添加样式
for (let i in styleMap) {
btn.style[i] = styleMap[i];
}
放到对应的位置
检查页面,可以找到下方toolbox的类名

知道位置就好办了!
var toolbox = document.querySelector(".toolbox-right");
// 按钮添加到toolbox中
toolbox.appendChild(btn);
添加点击事件
我们需要在点击按钮的时候帮我们完成点赞操作并进行友善的评论!这里肯定需要获取到要点击的元素,输入评论等等,其实都是获取DOM元素的类似操作。
关于评论,我们需要定义一个用来随机的数组,把评论模板放进去,每次随机即可!
var commentList = [
"针不戳呀,写的针不戳!",
"分享技术,不错哦!",
"大佬牛批,写的很详细!",
"感谢博主,你的文章让我得到一些收获!( ̄ˇ ̄)",
];
// 随机 index(底下会处理为整数)
var randomNum = Math.random() * 4;
点击按钮触发事件:
// 添加点击事件
btn.addEventListener("click", clickBtn);
function clickBtn() {
// 点赞按钮
var isLike = document.querySelector("#is-like");
isLike.click();
// 评论
var comment_content = document.querySelector("#comment_content");
comment_content.click();
// 随机评论
comment_content.value = commentList[~~randomNum];
// 点击发表按钮(偷懒直接用的属性选择器hhh)
var submit = document.querySelector("[value='发表评论']");
submit.click();
}
至此,一个简单的脚本差不多就写完了!右边的推荐广告!爪巴!
// 移除推荐广告
var ad = document.querySelector("#recommendAdBox");
ad.parentNode.removeChild(ad);
屏蔽某些站点
添加以下代码,脚本不会在我个人的博客中运行!
// @exclude https://blog.csdn.net/weixin_54858833/article/details/*
附全部代码:
// ==UserScript==
// @name CSDN_Auto_Comment
// @namespace http://maxcool.buzz
// @version 0.1
// @description CSDN一键点赞评论(学习)
// @author maxcool
// @match https://blog.csdn.net/*/article/details/*
// @include https://blog.csdn.net/*/article/details/*
// @exclude https://blog.csdn.net/weixin_54858833/article/details/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
var styleMap = {
display: "inline-block",
"background-color": "red",
cursor: "pointer",
"user-select": "none",
"min-width": "74px",
height: "28px",
"border-radius": "16px",
color: "#fff",
"font-size": "14px",
"line-height": "28px",
"text-align": "center",
padding: "0px 10px",
"margin-left": "16px",
};
var commentList = [
"针不戳呀,写的针不戳!",
"分享技术,不错哦!",
"大佬牛批,写的很详细!",
"感谢博主,你的文章让我得到一些收获!( ̄ˇ ̄)",
];
var randomNum = Math.random() * 4;
console.log("randomNum", ~~randomNum);
// 移除广告
var ad = document.querySelector("#recommendAdBox");
ad.parentNode.removeChild(ad)
// 创建按钮
var btn = document.createElement("div");
btn.innerHTML = "一键点赞评论";
// 添加样式
for (let i in styleMap) {
btn.style[i] = styleMap[i];
}
// 添加点击事件
btn.addEventListener("click", clickBtn);
function clickBtn() {
var isLike = document.querySelector("#is-like");
isLike.click();
var comment_content = document.querySelector("#comment_content");
comment_content.click();
comment_content.value = commentList[~~randomNum];
var submit = document.querySelector("[value='发表评论']");
submit.click();
}
var toolbox = document.querySelector(".toolbox-right");
// 追加到 toolbox
toolbox.appendChild(btn);
})();
以上!