简单的油猴脚本入门教程
当然, 最好有一些js基础
对于浏览器的使用, 基本上操作都是一样的, 既然是前端功能, 这里推荐火狐浏览器
1.下载油猴脚本
百度上有很多教程, 这里就不详细说明了
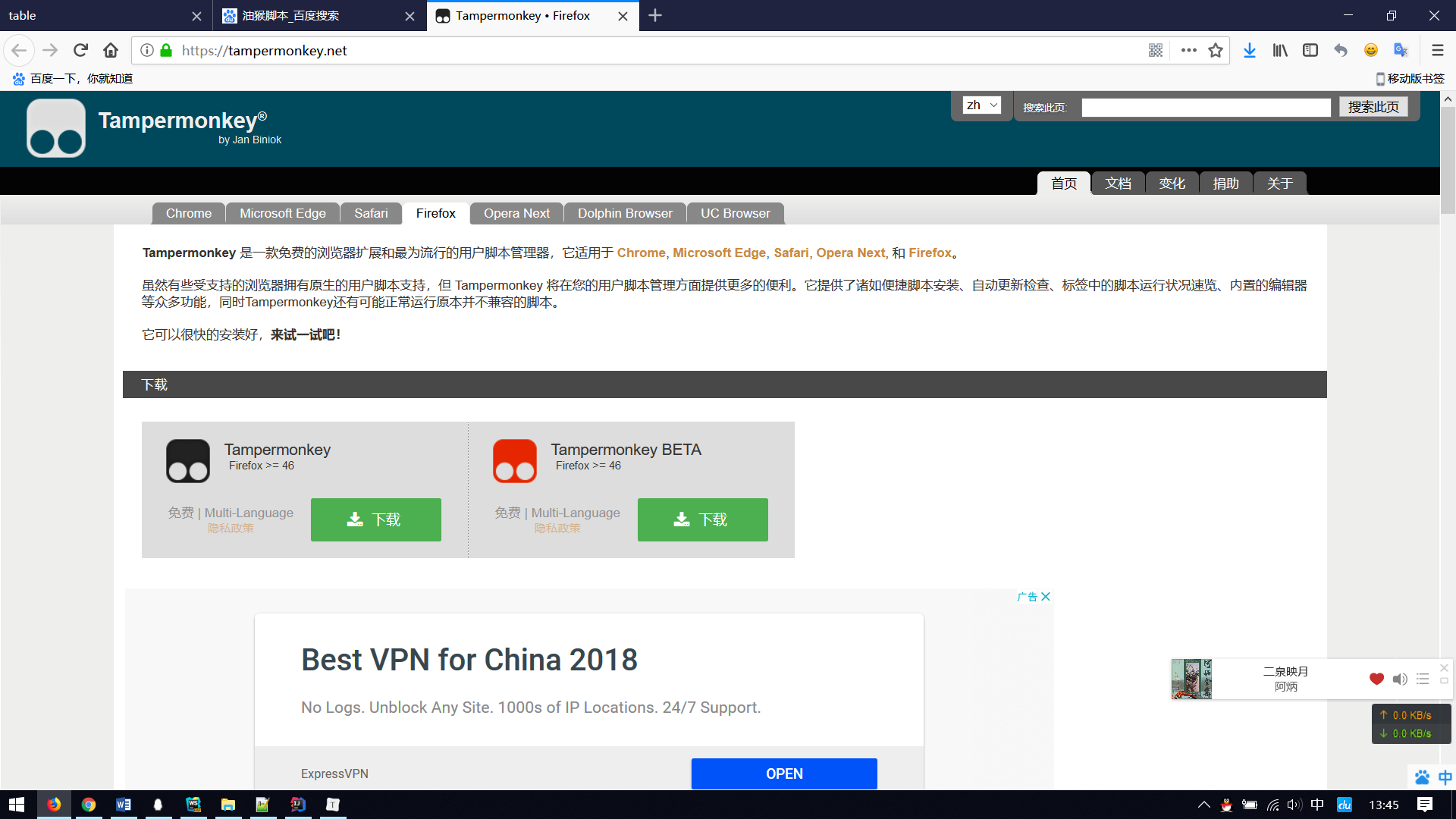
- https://tampermonkey.net/入油猴脚本官网, 会自动为你找到适配的油猴版本(如果没有对应的浏览器的话,推荐安装Firefox或者Chrome)
- 两个版本对新手来说应该是一样的,我选择稳定版(不含beta的版本)
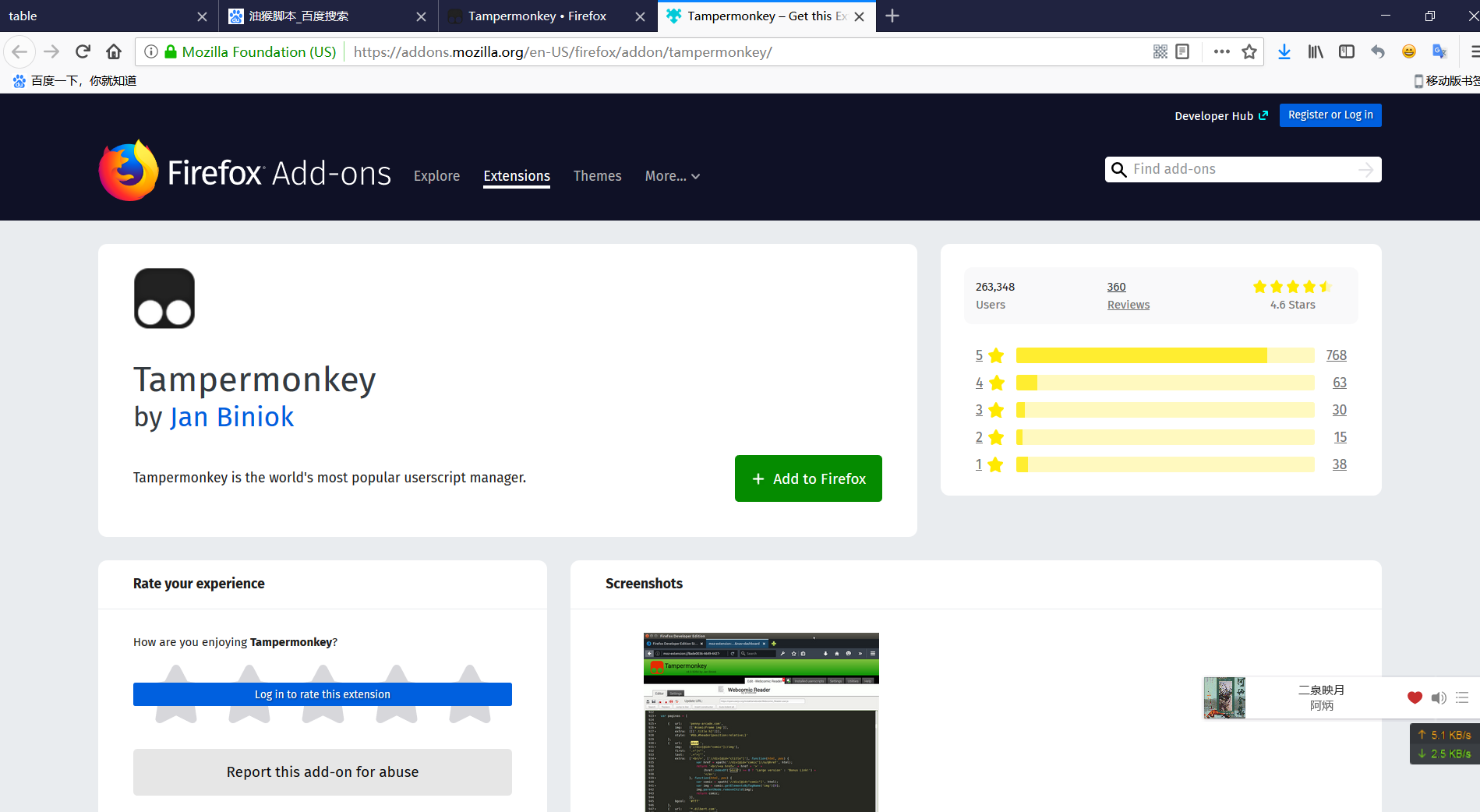
- 浏览器添加脚本的方式也基本相同, 这里只看Firefox的吧
- 点击+Add to Firefox就可以了
- 如果这儿没有,就去火狐插件管理设置一下
- 好了安装完成了
创建新脚本
我想到用这个插件的原因就是因为访问csdn次数过多以后想要查看全文就需要登录才能看了,如下:

- 当然还因为csdn中的内容都已经加载出来了,只不过是遮挡住了不让我看
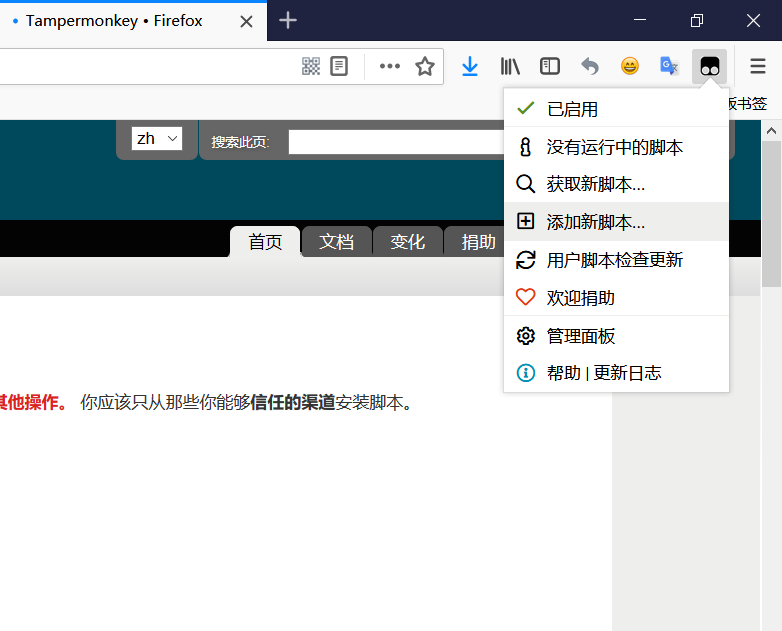
- 点击油猴插件-->添加新脚本:

这里稍微注释一下常用的设置:
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://blog.csdn.net/CSDNedu/article/details/85118920 // @grant none // ==/UserScript== 这里是一些常用的配置,以注释的形式呈现出来的, @name:脚本的名字,这里可以自己命名, 例如我们这个例子可以叫做"跳过csdn登录验证" @namespace:可以写自己的域名,当自己把脚本分享后,用户可以直接通过这儿找到你的具体功能实现 @version:版本 @description:功能描述,自己用就不用写 @author:作者,可以写自己的网名 @match:匹配的网址,比如自己想要csdn博客里面所有的页面都能自动把登录按钮删除并显示出所有内容,就可以写上"https://blog.csdn.net/*",其中*是通配符 剩下一个没搞懂,暂时不影响使用,还有更多可以了解官方文档: https://tampermonkey.net/documentation.php在这里写自己的代码:
(function() { 'use strict'; // Your code here... 就是这里,示例(csdn删除"查看更多"按钮,并显示全部页面内容): document.getElementById('article_content').removeAttribute('style'); var del = document.getElementsByClassName('hide-article-box')[0].remove(); del.parentNode.removeChild(del[0]); scrollTo(0,0); })();- 最后可以直接Ctrl+S保存,也可以在文件-->保存处保存

- 基本完成了,现在去csdn的网页刷新即可看到效果:

本文结束
如果有兴趣而自己又不会js或者懒得折腾,可以尝试点击"获取脚本"找到大神们写好的脚本!