一、项目介绍
本项目基于Vue3 + ElementPlus + Vite实战开发商城后台管理系统,其中包括Vite的
使用,Vue3全新的
<script setup>
语法,Vuex4、Vue-router4、使用ElementPlus
库、多权限管理、商品多规格实现、订单发货、导出订单、图库模块、分销模块、分享
海报以及部署服务器上线知识等。
二、环境搭建
2.1
nodejs环境安装
官方网站:
https://nodejs.org/zh-cn/
检验是否安装成功及版本号:node -v
2.2npm 淘宝镜像安装
安装代码:
npm
install
-g
cnpm
--registry
=
https://registry.npm.taobao.org
检验是否安装成功:
$ cnpm
-v
三、vite项目搭建
3.1官网
http://www.vitejs.net/
3.2创建vite-vue项目
npm
init vite@latest my-vue-app
-- --template
vue
3.3启动项目
npm run dev

点击Local地址运行

四、Element Plus UI库引入
4.1 官网
https://element-plus.gitee.io/zh-CN/

4.2 安装
npm
install element-plus
--save
4.3 引入ui文件
main.js
import { createApp } from 'vue'
import './style.css'
// 引入element依赖文件
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')4.4 使用体验
app.vue
<template>
<div>
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
</div>
</template>
五、windicss 框架
5.1 官网
https://windicss.org/

5.2 安装
(1)点击菜单“安装”

(2)点击“vite图标”

(3)安装指令
npm
i
-D
vite-plugin-windicss windicss
(4)Vite 配置中添加插件
vite.config.js
文件
import vue from '@vitejs/plugin-vue'
import { defineConfig } from 'vite'
import WindiCSS from 'vite-plugin-windicss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
WindiCSS()
],
})
main.js 文件
import { createApp } from 'vue'
import './style.css'
// 引入element依赖文件
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
// 引入windi.css
import 'virtual:windi.css'
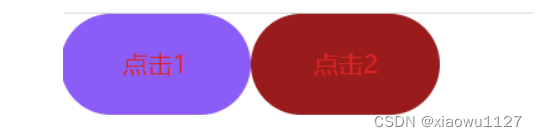
app.mount('#app')(5)使用体验
<script setup>
</script>
<template>
<div>
<button
class="
bg-purple-500
text-red-600
px-10
py-5
rounded-full
transition-all
hover:bg-red-800
"
>
点击1
</button>
<button class="btn2">点击2</button>
6.vue-router 路由
6.1 官网
https://router.vuejs.org/zh/
</div>
</template>
<style scoped>
.btn2 {
/* @apply 引用样式类 */
@apply bg-purple-500
text-red-600
px-10
py-5
rounded-full
transition-all
hover:bg-red-800;
}
</style>